Submit – кнопка, с помощью которой можно отправить на сервер данные, введенные в форму. Используя это значение с атрибутом VALUE, на кнопке можно установить любой текст.
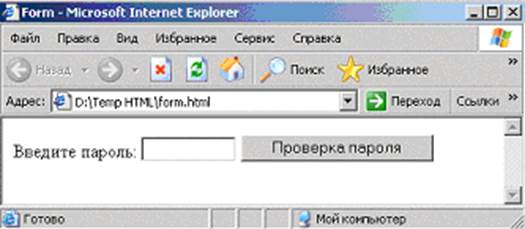
На приведенном ниже рисунке можно посмотреть, какая форма у нас в итоге получилась.

Рис 6.1 HTML-форма для ввода пароля
Далее расположен файл с PHP-программой. Все данные из нашей формы будут поступать в этот файл, который будет их обрабатывать.
Пример 6.2 Обработчик HTML-формы для ввода пароля доступа (файл primer6_2.php)
<?php
if ($_GET['pas'] == "17er0482")
{
print "Добро пожаловать!";
}
else
{
print "Незарегистрированный пользователь!";
}
?>
Как вы уже догадались, текст обработчика формы должен находиться в файле с именем primer6_2.php, и этот файл будет запускаться сервером тогда, когда пользователь нажмет кнопку передачи на форме. В программе мы обращаемся к единственной переменной $_GET['pas'], значение которой и просим ввести пользователя. Именно в эту переменную попадает значение пароля, который вводит пользователь. В самой PHP-программе мы сравниваем это значение с правильным (17er0482) и в зависимости от результатов сравнения принимаем решение о статусе пользователя.
В предыдущем примере у нас одному элементу соответствовало одно значение. Для того, чтобы обрабатывать информацию от элементов, которые позволяют выбирать сразу несколько значений из списка, необходимо использовать массивы. Рассмотрим небольшой пример с использованием тэга select.
<html>
<head>
<title>Form with select </title>
</head>
<body>
<form action="primer6_4.php" method="GET">
Ваш НИК: <input type="text" name="nick" size = "8" maxlength = "8">
<br>
Немного о себе:
<br>
<textarea name="info" rows = "5" cols = "30">
</textarea>
<br>
Увлечения:
<br>
<select name = "interests[]" multiple>
<option> Компьютеры
<option> Спорт
<option> Активный отдых
<option> Книги
</select>
<br>
<input type="submit" value="Послать анкету">
</form>
</body>
</html>
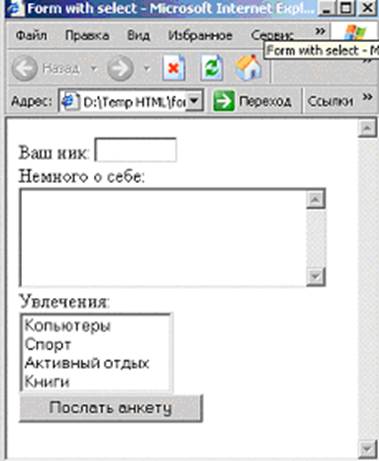
Теперь в программе, предназначенной для обработки этой формы, значения, выбранные пользователем в элементе "interests[]", будут доступны как элементы массива $interests. Вся полученная информация передается файлу primer6_3.php .На рисунке 6.2 вы увидите, как будет выглядеть наша форма.

Рис 6.2 Форма-анкета
<?php
print "<h1>".$_GET['nick']."</h1><br>";
print "<b>Немного о себе</b><br>";
print $_GET['info']."<p>";
print "<b>Мои увлечения</b><br>";
foreach($_GET['interests'] as $temp)
{
print "<i>".$temp."</i><br>";
}
?>
В нашей PHP-программе мы выводим на экран браузера значения переменных, полученных от формы ($_GET['nick'], $_GET['info'] и массив $_GET['interests'].
Обратите внимание на то, что в функции print при выводе переменных массива тэги форматирования присоединяются с помощью символа точки – сложение строк. Так рекомендуется делать всегда, когда при выводе нужно чередовать текст и переменные.
При некоторых обстоятельствах вам может понадобиться расположить PHP-программу, обрабатывающую, данные на той же странице, что и форму, передающую такие данные. Для того, чтобы четко понимать зачем это делается, нужно знать различия между PHP и HTML.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.