Официальный учебный курс Microsoft: http://msdn.microsoft.com/ru-ru/library/ms229601(v=vs.110).aspx
1. В меню Файл выберите команду Создать и выберите Проект.
Откроется диалоговое окно Создать проект.
2. В средней области выберите шаблон:CLR (общеязыковая исполняющая среда) – Приложение Windows Forms.
3. В текстовом поле Имя задаем имя проекта.
4. В текстовом поле Расположение укажите каталог, в котором сохраним проект.


1. Вставьте элемент Button
2. Дважды щелкните кнопку, чтобы добавить обработчик событий Click. Откроется редактор кода, при этом положение курсора окажется внутри обработчика событий.
3. Вставьте код:
Для C++: MessageBox::Show("Hello, Student!");
Для C#: MessageBox.Show("Hello, Student!");
Тестирование приложения:
4. Нажмите клавишу F5 для запуска приложения.
5. Когда приложение запущено, нажмите кнопку и проверьте, отображается ли фраза "Hello, Student!"
6. Сохраните. Откройте папку проекта, изучите наполнение, в том числе исполняемый файл.
1. Создайте новый проект
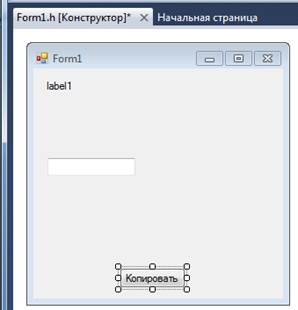
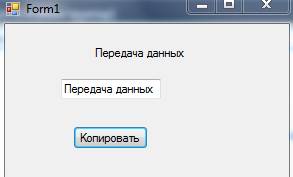
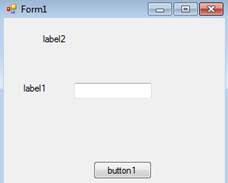
2. Выберете элементы – "Button", "Textbox" и "Label, перетащите их на форму.
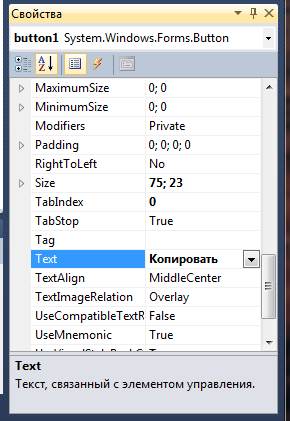
3. У элемента "button1" выберете свойство "Text" и напишите там вместо "button1"– “Копировать”.


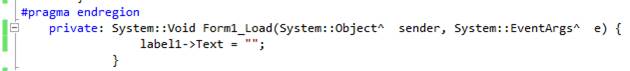
4. Далее щёлкните два раза по форме – раскроется новое окно с программным кодом. В данном случае откроется событие Form_Load, где вам пишем label1->Text = ""; Эта строка говорит о том, что, когда произойдёт запуск (загрузка) программы, текст "label1" станет равным «""» (пустым).

5. Далее выберите вкладку "Form1.h[Конструктор]". Найдите событие "button1_Click". Напишите в нём label1->Text = textBox1->Text; ,т.е. когда, при загрузке формы, нажмём на кнопку произойдёт действие: текст, написанный, в "textBox1" скопируется в "label1".
Листинг_C++:
#pragma endregion private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e) { label1->Text = ""; } private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { label1->Text = textBox1->Text; } Листинг_C#:
namespace One_1_ { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { label1.Text = ""; } private void button1_Click(object sender, EventArgs e) { label1.Text = textBox1.Text; } }
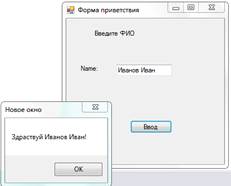
6. Результат:




Листинг_C++:
#pragma endregion
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) {
MessageBox::Show("Приветствую " + textBox1->Text + "!","Новое окно");
}
private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e) {
this->Text = "Форма приветствия";
label1->Text = "Имя: ";
label2->Text = "Введите ФИО";
button1->Text = "Ввод";
}
Листинг_C#:
namespace Two_1_ { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { this.Text = "Форма приветствия"; label1.Text = "Name: "; label2.Text = "Напишите ваше имя."; button1.Text = "Ввод"; } private void button1_Click(object sender, EventArgs e) { MessageBox.Show("Здраствуй " + textBox1.Text + "!"); }
} }
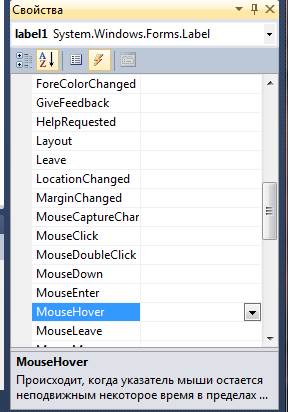
1. Перенесите на форму элемент "label". Откройте список его свойств. Находим список событий («жёлтая молния»), нажимаем на него и выбирайте событие "MouseHover" (щелкните на него дважды).

2. Пропишем для “label” – свойство TextAlign center, что бы надпись была в середине.
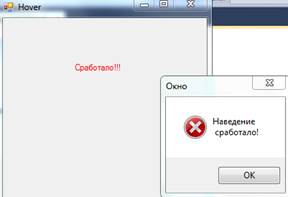
3. Заполняем событие Form1_Load и событие label1_MouseHover
Листинг_C++:
#pragma endregion
private: System::Void label1_MouseHover(System::Object^ sender, System::EventArgs^ e) {
label1->TextAlign = ContentAlignment::MiddleCenter;
label1->Text = "Сработало!!!";
label1->ForeColor = Color::Red;
MessageBox::Show("Наведение \n сработало!", "Окно", MessageBoxButtons::OK, MessageBoxIcon::Error);
}
private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e) {
Form1::Text = "Hover";
label1->TextAlign = ContentAlignment::MiddleCenter;
label1->Text = "Наведите курсор";
}
Листинг_C#:
namespace Three_1_ { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { this.Text = "Hover"; label1.TextAlign = ContentAlignment.MiddleCenter; label1.Text = " Наведите курсор"; } private void Form1_MouseHover(object sender, EventArgs e) { label1.TextAlign = ContentAlignment.MiddleCenter; label1.Text = "ERROR!!!"; label1.ForeColor = Color.Red; MessageBox.Show("Наведение \n сработало!", "Fatal ERROR!", MessageBoxButtons.OK, MessageBoxIcon.Error); } } }

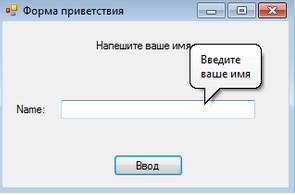
Листинг_C++:
//------------- реализация ToolTip
private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e) {
toolTip1->SetToolTip(button1, "Визуальная\r\nподсказка");
// Должна ли всплывающая подсказка использовать всплывающее окно:
toolTip1->IsBalloon = true;
// Если IsBalloon = false, то используется стандартное // прямоугольное окно
}
Листинг_C#:
//------------- реализация ToolTip toolTip1.SetToolTip((button1, "Визуальная\r\nподсказка"); toolTip1.IsBalloon = true; }

Задача:приложение требует оригинального оформления (цвет кнопки, задать фон формы, загрузив изображение). Разработать приложение, в которомбудем записывать на фоне изображения текст, задав изображения для заднего фона ("BackGroundImage") формы и изменив цвет кнопки.
1. Для реализации приложения понадобятся "textBox", "label", кнопка "button
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.