· преобразуйте текст бегущая строка в гиперссылку на документ Бегущаястрока.html.
2. после внесения изменений текст документа должен выглядеть следующим образом:
<HTML>
<HEAD>
<TITLE>Общий вид документа HTML</TITLE>
</HEAD>
<BODY BGCOLOR=FUSCHIA>
<FONT COLOR=WHITE>
<H3 ALIGN=CENTER >Начальные сведения</H3></FONT>
<FONT COLOR=GREEN>
Вот<BR>
<FONTSIZE=+1> <U>некоторые приемы работы,</U> </FONT> <BR>
которые мы освоим:
<UL>
<LI><AHREF="Строки.html">разбиение текста на строки и абзацы; </A>
<LI><AHREF="Заголовки.html">создание заголовков; </A>
<LI><AHREF="Выравнивание.html">выравнивание текста; </A>
<LI><AHREF="Начертание.html">начертание шрифта; </A>
<LI><AHREF="Размер.html">размер шрифта; </A>
<LI><AHREF="Цвет.html">цвет шрифта и фона; </A>
<LI><AHREF="Списки.html">создание списков; </A>
<LI><AHREF="Таблица.html">работа с таблицами; </A>
<LI><AHREF="Бегущая_строка.html">бегущая строка. </A>
</UL> </FONT>
</BODY>
</HTML>
3. Сохраните документ под именем Primer1.html и просмотрите его в браузере. Проверьте работу гиперссылок.
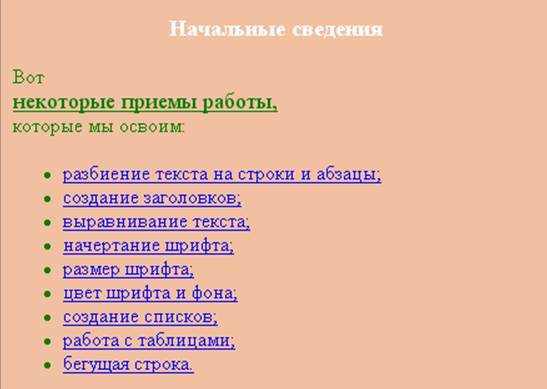
результат выполнения задания с приведен на рис. 21.

Рис. 21. Результат выполнения задания 26
Задание 27
1. Используя приложение Блокнот, в документе Primer1.html измените цвета ссылок: красный – для просматриваемых в данный момент, синий – для просмотренных. Для этого добавьте в тег <BODY> атрибуты ALINK=RED VLINK=BLUE. Тег будет выглядеть следу-ющим образом:
<BODY BGCOLOR=FUSCHIA ALINK=RED VLINK=BLUE>
2. Сохраните документ под тем же именем Primer1.html и просмотрите его в браузере. Проверьте работу гиперссылок.
Задание 28
1. Используя приложение Блокнот в документе Primer1.html преобразуйте текстовую гиперссылку на документ Строки.html в графическую ссылку. Установите толщину обрамляющей рамки – 5 пикселей. Для создания графической ссылки понадобится файл, имеющий тип gif, jpeg или bmp. Найдите и скопируйте в папку PAGE один файл с любым из указанных типов.
Строка с графической ссылкой на документ Строки.html должна иметь следующий вид:
<LI><A HREF="Строки.html"><IMG SRC="MS.gif" border=5></A>
MS.gif – имя скопированного файла.
2. сохраните документ под тем же именем Primer1.html и просмотрите его в браузере. Проверьте работу гиперссылок.
для создания фреймов необходимо использовать теги, приведенные в табл. 13.
Таблица 13. Теги для создания фреймов
|
Назначение |
Тег |
|
Задание фреймов |
Теги <FRAMESET> …</FRAMESET> между тегами </HEAD> и <BODY> |
|
Определение раскладки фреймов в окне браузера и размера каждого фрейма (в пикселях) или % от размера окна) |
Атрибуты COLS (для фреймов, расположенных в ряд) и ROWS (для фреймов, расположенных друг над другом) |
|
Задание исходных файлов для каждого фрейма |
Теги <FRAME SRC="URL или относительный адрес файла"> между тегами <FRAMESET> …</FRAMESET> |
|
Вставка сообщения для браузеров, не поддерживающих фреймы |
<NORFRAME> <BODY>текст сообщения </BODY> </NORFRAME> |
|
Ширина разделительной полосы между фреймами (в пикселах) |
Атрибут BORDER тега <FRAME> |
|
Цвет разделительной полосы между фреймами |
Атрибут BORDERCOLOR тега <FRAME> |
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.