|
Назначение |
Тег |
|
Создание таблицы |
<TABLE>…</TABLE> |
|
Выделение каждой ячейки и таблицы в целом рамкой |
Атрибут BORDER тега <TABLE> |
|
Название таблицы |
Вводится между тегами <CAPTION>…</CAPTION> |
|
Расположение имени над или под таблицей |
Атрибуту ALIGN тега <CAPTION> присваиваются значения TOP, BOTTOM |
|
Строка таблицы |
Вводится между тегами <TR>…</TR> |
|
Заголовки столбцов |
Вводятся между тегами <TH>…</TH> |
|
Данные для каждой ячейки |
Вводятся между тегами <TD>…</TD> |
|
Создание таблицы |
<TABLE>…</TABLE> |
|
Ширина таблицы |
Атрибут WIDTH тега <TABLE> |
|
Ширина рамки вокруг ячеек |
Атрибут CELLSPACING тега <TABLE> |
|
Величина пустых полей между содержимым ячеек и их рамками |
Атрибут CELLPADDING тега <TABLE> |
|
Объемная рамка с указанием с указанием цветов |
Атрибуты BORDERCOLORDARK и BORDERCOLORLIGHT тега <TABLE> |
Задание 19
1. Используя приложение Блокнот, создайте документ со следующей таблицей:
Некоторые приемы форматирования текста
|
Прием форматирования |
Вид текста |
Тег |
|
Подчеркивание |
Образец |
<U> |
|
Зачеркивание |
Образец |
<S> |
|
Курсив |
Образец |
<EM> |
|
Жирный шрифт |
Образец |
<B> |
|
Пишущая машинка |
Образец |
<TT> |
2. Введите следующий текст:
<HTML>
<HEAD><TITLE>Таблицы</TITLE></HEAD>
<BODY>
<TABLEBORDER>
<CAPTION> Некоторые приемы форматирования текста
</CAPTION>
<TR> <TH>Приемформатирования</TH>
<TH>Вид текста</TH> <TH>Тег</TH> </TR>
<TR> <TD>Подчеркивание</TD>
<TD><U>Образец</U> </TD>
<TD><U></TD> </TR>
<TR> <TD>Зачеркивание</TD> <TD><S>Образец</S></TD>
<TD><S></TD> </TR>
<TR> <TD>Курсив</TD> <TD><EM>Образец</EM></TD>
<TD><EM></TD> </TR>
<TR> <TD>Жирныйшрифт</TD> <TD> <B>Образец</B></TD> <TD><B></TD> </TR>
<TR> <TD>Пишущая машинка</TD>
<TD><TT>Образец</TT></TD>
<TD><TT></TD> </TR>
</TABLE> </BODY> </HTML>
3. Сохраните документ под именем Таблица.html и просмотрите его в браузере.
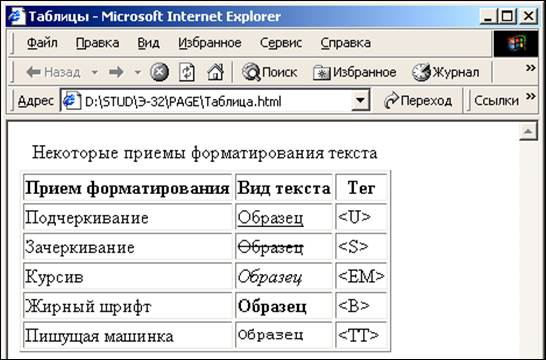
Результат выполнения задания приведен на рис. 14.

Рис.14. Результат выполнения задания 19
Задание 20
1. Отредактируйте файл Таблица.html в соответствии с нижеприведенным текстом документа. Для внесения изменений используйте теги из табл. 10.
<HTML>
<HEAD><TITLE>Таблицы</TITLE></HEAD>
<BODY>
<CAPTION ALIGN=BOTTOM>Форматированиетекста
</CAPTION>
<TABLE BORDER=10 WIDTH=50% CELLSPACING=10 CELLPADDING=15 BGCOLOR=SILVER
BORDERCOLORDARK=GREEN BORDERCOLORLIGHT=LIME>
<TR> <TH>Приемформатирования</TH>
<TH>Ввод текста</TH>
<TH>Тег</TH> </TR>
<TR> <TD>Подчеркивание</TD> <TD> <U>Образец</U> </TD>
<TD><U></TD> </TR>
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.