Компьютерные информационные технологии: практикум к лабораторным занятиям для студентов экономических специальностей и слушателей специального факультета по переподготовке кадров ОСП
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
Современное информационное пространство состоит из компонентов "всемирной паутины", сервисов передачи, поиска и хранения файлов. Умение работать в этом пространстве является обязательным условием для успешной образовательной и профессиональной деятельности.
Практикум к лабораторным занятиям "Web-технологии" является продолжением первой части "Сетевые технологии". Под "Web" понимается гипертекстовая технология доступа и представления в компьютерной сети информационных ресурсов. Термин "Интернет / Интра-нет-технологии" означает, что лабораторные работы выполняются как в глобальной сети "Интернет", так и в локальной вычислительной сети университета – интрасети. Интрасеть университета представлена Web-узлом и порталом, доступным с персональных компьютеров, объединенных в локальную сеть университета.
Данный практикум предназначен для освоения практических приемов по созданию и публикации Web-узлов (совокупности взаимосвязанных гипертекстовых страниц – файлов) и состоит из трех лабораторных работ:
1. Создание Web-документа с помощью языка HTML.
2. Создание Web-страницы с помощью редактора FrontPagе.
3. Публикация Web-узла.
В каждой лабораторной работе даны методические рекомендации по выполнению заданий, а для закрепления практических навыков предлагаются задания для самостоятельного выполнения.
В приложении выделены три лабораторные работы по теме "Создание Web-узла с помощью редактора FrontPage"для выполнения студентами заочного обучения.
Выполнение заданий предполагает умение пользователей компьютера работать с основными программами MS Windows и MS Office. Поэтому в практикуме не даются разъяснения и рекомендации по их использованию. Если возникли затруднения в их использовании, то рекомендуется предварительно самостоятельно повторить или изучить основные приемы по запуску программ, работы с файлами и элементами интерфейса в среде MS Windows.
Задания лабораторных работ
для студентов дневной формы обучения
Лабораторная работа № 1
Создание Web-документа с помощью языка HTML
основные теги, определяющие общий вид документа HTML, представлены в табл. 1.
Таблица 1. Основные теги документа HTML
|
Назначение |
Тег |
|
Начало (конец) документа |
<HTML>…</HTML> |
|
Служебная область документа |
<HEAD>…</HEAD> |
|
Заголовок документа, который появляется в строке заголовка окна браузера |
<TITLE>…</TITLE> |
|
Основная область документа |
<BODY>…</BODY> |
Задание 1
В личной папке создайте папку pageдля размещения в ней создаваемых документов.
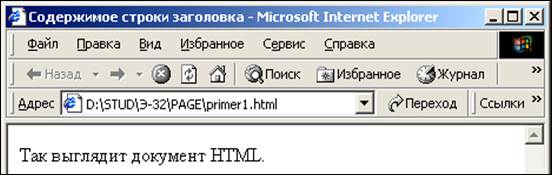
Средствами приложения Блокнот создайте документ HTML, при просмотре которого в браузере в строке заголовка должен отображаться текст Содержимое строки заголовка, в основной области – текст Так выглядит документ HTML.
Сохраните документ под именем Primer1.html в папке page. Просмотрите его в браузере Internet Explorer.
Выполнять задание необходимо в нижеприведенном порядке:
1. Загрузите приложение Блокнот.
2. Напечатайте следующий текст (теги можно печатать строчными буквами):
<HTML>
<HEAD>
<TITLE>Содержимое строки заголовка</TITLE>
</HEAD>
<BODY>Так выглядит документ HTML</BODY>
</HTML>
3. Сохраните документ под именем Primer1.html в папке page. Не закрывайте приложение Блокнот.
4. Запустите приложение Internet Explorer. Откройте и просмотрите документ Primer1.html. Обратите внимание на строку заголовка и основную область окна. Не закрывайте приложение Internet Explorer.
Результат выполнения задания приведен на рис. 1.
|

Рис. 1. Результат выполнения задания 1
Задание 2
Измените документ Primer1.html таким образом, чтобы в строке заголовка отображался текст Общий вид документа HTML, а в основной части документа – текст Вот некоторые приемы работы, которые мы освоим: разбиение текста; выравнивание текста; создание заголовков; работа с таблицами. Сохраните изменения и просмотрите документ в браузере Internet Explorer.
Выполнять задание нужно в следующем порядке:
1. Переключитесь в приложение Блокнот. Убедитесь, что в нем открыт файл Primer1.html.
2. Измените содержимое строки заголовка: между тегами <TITLE>… </TITLE> вместо имеющегося текста введите текст Общий вид документа HTML.
3. В основной области документа между тегами <BODY>…</BODY> вместо имеющегося текста введите предложенный текст, разбивая его на строки, как указано ниже:
Вот
некоторые приемы работы,
которые мы освоим:
разбиение текста;
выравнивание текста;
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.