<TR> <TD>Зачеркивание</TD> <TD><S>Образец</S> </TD>
<TD><S></TD> </TR>
<TR> <TD>Курсив</TD> <TD><EM>Образец</EM></TD>
<TD><EM></TD> </TR>
<TR> <TD>Жирныйшрифт</TD>
<TD><B>Образец</B></TD>
<TD><B></TD> </TR>
<TR> <TD>Пишущая машинка</TD> <TD> <TT>Образец</TT></TD> <TD><TT></TD> </TR>
</TABLE> </BODY> </HTML>
2. Сохраните документ под именем Таблица2.html и просмотрите его в браузере.
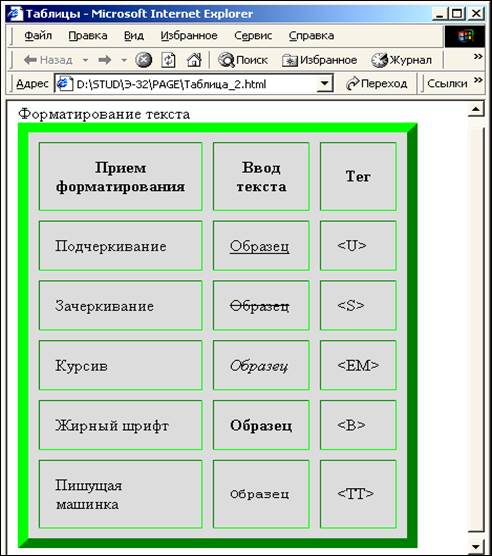
Результат выполнения задания приведен на рис. 15.

Рис. 15. Результат выполнения задания 20
Задание 21
1. Используя приложение Блокнот, создайте документ, демонстрирующий использование таблицы для создания макета страницы.
2. Введите следующий текст:
<HTML> <HEAD> <TITLE>Использование таблиц для создания макетов страниц</TITLE> </HEAD>
<BODY> <TABLE WIDTH=100% CELLPADDING=30>
<TR ALIGN=CENTER>
<TDCOLSPAN=2>
<FONTSIZE=5> Использование таблиц </TD>
<TD> Использование таблиц поможет Вам располагать текст на странице произвольным образом.
Не вводите в тег таблицы атрибут <B>BORDER</B>, чтобы в окне браузера не отображалась рамка таблицы. </TD>
</TR> </BODY> </TABLE> </HTML>
3. Сохраните документ под именем Таблица_макет.html и просмотрите его в браузере.
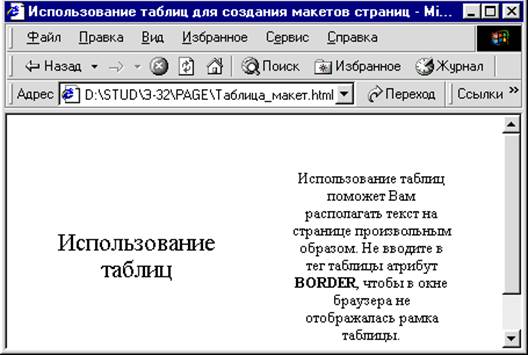
Результат выполнения задания приведен на рис. 16.
 |
Рис. 16. Результат выполнения задания 21
1.11. Бегущая строка
для создания бегущей строки следует воспользоваться тегами, приведенными в табл. 11.
Таблица 11. Теги для создания бегущей строки
|
Назначение |
Тег |
|
Создание бегущей строки |
Текст вводится между тегами <MARQUEE>… </MARQUEE> |
|
Атрибуты тега <MARQUEE> |
|
|
ширина поля бегущей строки (в пикселах или процентах) высота поля (в пикселах) |
WIDTH HEIGHT |
|
интервалы по горизонтали и вертикали между краями поля бегущей строки и основным текстом (в пикселах) |
HPSPACE VSPACE |
|
расположение текста в поле бегущей строки: · вверху; · внизу; · посередине |
атрибуту ALIGN присваиваются, соответственно, следующие значения: · TOP; · BOTTOM; · MIDDLE |
|
цвет фона поля |
BGCOLOR |
|
направление движения бегущей строки: · слева направо; · справа налево; |
атрибуту DIRECTION присваиваются, соответственно, следующие значения: · RIGHT; · LEFT |
|
способ движения бегущей строки: · текст появляется от одного поля края и исчезает за другим; · бегущая строка вытягивается из одного края поля и останавливается у другого; · от одного края поля к другому и обратно |
атрибуту BEHAVIOR присваиваются, соответственно, следующие значения: · SCROL; · SLIDE; · ALTERNATE |
|
число повторений текста бегущей строки |
LOOP |
Задание 22
1. Используя приложение Блокнот, создайте документ с бегущей строкой. Для этого введите следующий текст:
<HTML>
<HEAD><TITLE>Бегущая строка</TITLE></HEAD>
<BODY>
Вы видите бегущую строку
<MARQUEE>
Бегущая строка демонстрируется в INTERNET EXPLORER
</MARQUEE>
</BODY> </HTML>
2. Сохраните документ под именем Бегущая_строка.html и просмотрите его в браузере. результат выполнения задания приведен на рис. 17.

Рис. 17. Результат выполнения задания 22
Задание 23
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.