





ГУАП
ПРЕПОДАВАТЕЛЬ:
|
Решетникова Н.Н. |
||||
|
должность, уч. степень, звание |
подпись, дата |
инициалы, фамилия |
|
ОТЧЕТ О ЛАБОРАТОРНОЙ РАБОТЕ №1 |
Построение трехмерных моделей геометрических объектовс использованием VRML |
по курсу: Компьютерная графика |
РАБОТУ ВЫПОЛНИЛ:
|
СТУДЕНТ ГР. |
4846 |
Радевич Д.В. |
|||
|
подпись, дата |
инициалы, фамилия |
Санкт-Петербург
2010
1. Цель работы: Построить трехмерную интерактивную сцену на основе простых и сложных геометрических узлов VRML с использованием возможности их группирования и тиражирования. Обеспе-чить переход по гиперссылке с одного из геометрических объектов сцены на текстовую страничку, статическое изображение или видео файл в соответствии с заданным вариантом.
Вариант задания 2, узлы: Cylinder, Appearance, Material, MovieTexture, Anchor, EXTERNPROTO, IndexLineSet, Transform.
2. Краткое словесное описание трехмерной сцены.
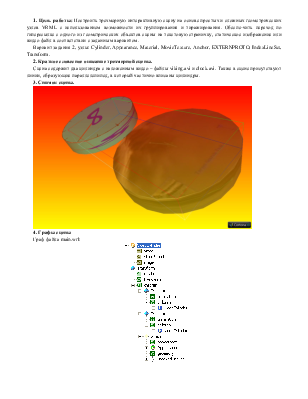
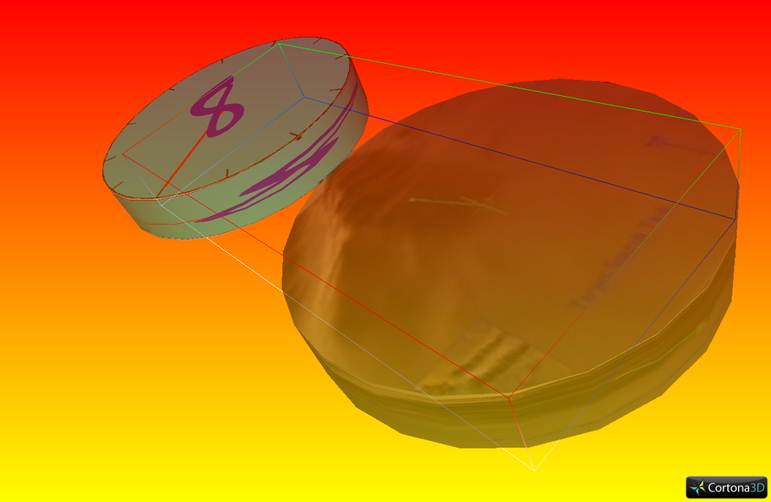
Сцена содержит два цилиндра с наложенным видео – файлы viking.avi и clock.avi. Также в сцене присутствуют линии, образующие параллелепипед, в который частично вписаны цилиндры.
3. Снимок сцены.

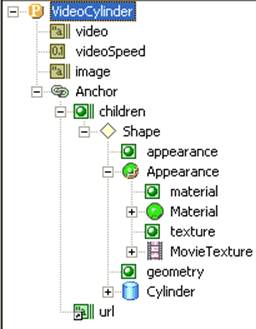
4. Графы сцены
Граф файла main.wrl:

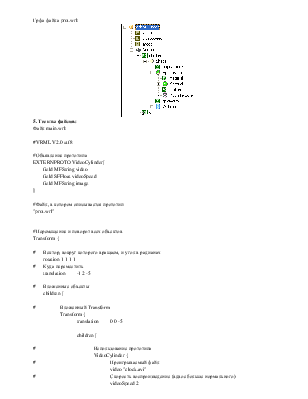
Грфа файла prot.wrl:

5. Тескты файлов:
Файл main.wrl:
#VRML V2.0 utf8
#Объявление прототипа
EXTERNPROTO VideoCylinder[
field MFString video
field SFFloat videoSpeed
field MFString image
]
#Файл, в котором описывается прототип
"prot.wrl"
#Перемещение и поворот всех объектов
Transform {
# Вектор, вокруг которого вращаем, и угол в радианах
rotation 1 1 1 1
# Куда переместить
translation -1 2 -5
# Вложенные объекты
children [
# Вложенный Transform
Transform {
translation 0 0 -5
children [
# Использование прототипа
VideoCylinder {
# Проигрываемый файл
video "clock.avi"
# Скорость воспроизведение (вдвое больше нормального)
videoSpeed 2
# Картинка, на которую переходим при клике на объекте
image "Img1.JPG"
}
]
}
Transform {
translation 0 0 5
children [
# Еще одно использование прототипа
VideoCylinder {
video "viking.avi"
videoSpeed 2
image "Img2.JPG"
}
]
}
Shape {
appearance Appearance {
material Material {
}
}
# Линии
geometry IndexedLineSet {
# Список цветов
color Color {
color [1 0 0, 0 1 0, 0 0 1, 1 1 1]
}
# Список координат
coord Coordinate {
point [-3 1 -6, 3 1 -6, 3 -1 -6, -3 -1 -6
-3 1 8, 3 1 8, 3 -1 8, -3 -1 8
]
}
# Номера цветов концов отрезков из списка Color
colorIndex [0 1 2 3 0 0 0 1 2 3 0 0 0 0 0 1 1 0 2 2 0 3 3]
# и номера координат этих концов из списка Coordinate
coordIndex [0 1 2 3 0 -1 4 5 6 7 4 -1 0 4 -1 1 5 -1 2 6 -1 3 7]
}
}
]
}
Файл prot.wrl:
#VRML V2.0 utf8
#Описание прототипа
PROTO VideoCylinder[
# Строковое поле - имя файла с воспроизводимым видео
field MFString video "video.avi"
# Поле с плавающей точкой - скорость воспроизведения
field SFFloat videoSpeed 1
# Строковое поле - имя файла изображения,
# на которое переходим по клику на объекте
field MFString image "image.JPG"
]
{
# Содержит объект и адрес, на который он ссылается
Anchor {
children [
Shape {
appearance Appearance {
material Material {
transparency 0.5
}
texture MovieTexture {
# Имя файла с видео - берется значение поля video
# из прототипа
url IS video
# зациклить видео
loop TRUE
# Значение скорости берется из прототипа
speed IS videoSpeed
}
}
# Описание объекта - цилиндра
geometry Cylinder {
bottom TRUE
top TRUE
height 1.5
side TRUE
radius 4
}
}
]
# Ссылка - значение адреса берется из прототипа
url IS image
}
}
6. Выводы:
В ходе работы были изучены следующие узлы: Cylinder, Appearance, Material, MovieTexture, Anchor, EXTERNPROTO, IndexLineSet, Transform.
В данной работе используется 6 файлов:
- два текстовых файла с описанием сцены :main.wrl (1 664 байт) и prot.wrl (1 018 байт);
- два изображения: Img1.JPG (285 029 байт) и Img2.JPG (20 576 байт);
- два видеофайла: clock.avi (82 944 байт) и viking.avi (2 519 040 байт).
Подгружаемые файлы значительно превынают по объему текстовые файлы с описанием сцены.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.