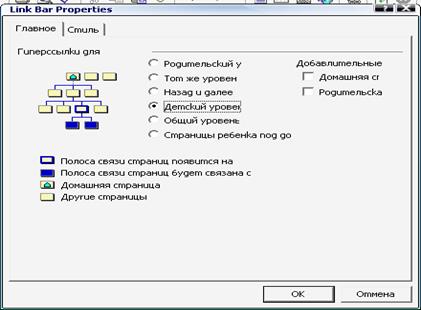
5. В окне (Рис.2.6) Свойства панели ссылок (Link Bar Properties) на вкладке Общие (General) выбрать ту часть навигационной структуры, на основе которой должна быть создана панель ссылок. Для этого в окне нужно выбрать один из шести уровней:
· Родительский уровень (parent Level). Создает ссылки на те страницы, которые находятся на том же уровне, где находится родительская страница.
· Тот же уровень (Same Level). Создает ссылки на другие страницы, находящиеся на том же уровне, что и открытая страница.
· Назадидалее (Back and next). Создает гиперссылки Назад (Back) и Далее (Next) на соседние страницы на том же уровне, что и открытая страница.
· Дочерний уровень (Child Level). Создает гиперссылки на странице, находящиеся на один уровень ниже открытой страницы.
· Верхний уровень (Top Level) . Создает гиперссылки на том же уровне, что и домашняя страница.
· Дочерние страницы домашней страницы (Child pages under Home). Создает гиперссылки на страницы, являющиеся дочерними по отношению к домашней странице Web-сайта.
Кроме того, можно добавить кнопки для еще двух страниц:
· Домашняя страница (Home page). Включает гиперссылку на домашнюю страницу.
· Родительская страница (Parent page). Включает гиперссылку на родительскую страницу.
Примечание.
Чтобы создание ссылок на ветвь Web-сайта была возможной, ветвь должная быть включена в
панель навигации (кнопка ![]() ).
).
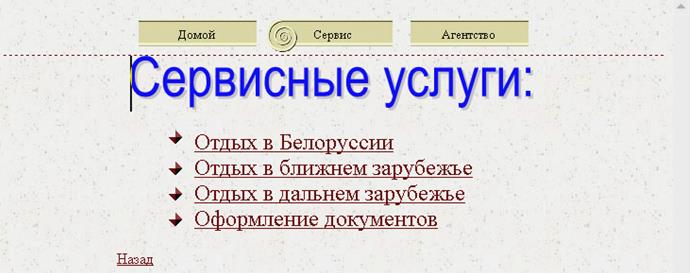
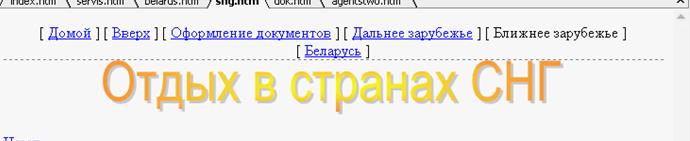
В нашем примере для домашней страницы сайта была выбрана панель навигации "дочернего уровня" (Рис.1.2), что дает возможность создать ссылки на страницы "Сервис" и "Агентство",а для этих дочерних страниц был выбран "тот же уровень" с установкой флажка опции "домашняя страница", что дает возможность перемещаться по ссылкам между этими страницами напрямую (кнопка Домой), а также возвращаться на домашнюю страницу (рис.2.7). Для всех страниц самого нижнего уровня был выбран "тот же уровень" с установкой флажков опций "Домашняя страница" и "Родительская страница". Это позволяет напрямую перемещаться между всеми страницами нижнего уровня и с любой из них возвращаться на домашнюю страницу или на уровень выше (кнопка Вверх, рис.2.8.). Стиль навигационных панелей страниц "Сервис" и "Агентство" установлен в соответствии с выбранной для их оформления темой.

Рис. 2.5. Окно для вставки навигационной панели

Рис.2.6. Окно для задания свойств навигационной панели

Рис.2.7. Окно страницы Сервис с кнопками навигационной панели

Рис.2.8.Навигационная панель Web-страницы нижнего уровня
1. Вайскопф Дж. Microsoft FrontPage 2000: учебный курс. – СПб: "Питер", 2000.
2. Мэтьюс М., Полсен Э. FrontPage 2000. – К.: BHV, 1999.
3. О.Д. Асенчик, Е.Г. Стародубцев. Подготовка Web-страниц средствами языка HTML: Практическое пособие. – Гомель, ГГТУ, 2004. (№ 2871).
4. В.И. Мисюткин. Работа с браузером Microsoft Internet Explorer: Практическое пособие. – Гомель, ГГТУ, 2003. (№2726).
5. В.И. Мисюткин. Подготовка Web-страниц средствами FrontPage: Практическое пособие. – Гомель, ГГТУ, 2003. (№2905).
4.1 В чем заключается достоинства использования пакета FrontPage перед языком HTML?
4.2 В каких режимах может работать FrontPage и каково их назначение.
4.3 Что такое физическая и логическая структура Web-сайта. Как их создать?
4.4 Что такое гиперссылка? Как создаются гиперссылки?
4.5 Что такое закладка? Как создаются закладки и ссылки на них?
Введение. 3
1. Пакет Microsoft FrontPage 2002 как средство для создания Web-сайта. 4
1.1. Режимы работы MS FrontPage. 4
2. Пример создания Web-сайта средствами FrontPage. 9
2.1. Создание заготовки Web-сайта. 10
2.4 Создание физической структуры Web-сайта. 12
2.4 Создание логической структуры Web-сайта. 12
2.4 Создание ссылок на Web-страницах. 15
2.5 Создание закладок. 16
2.6 Создание навигационной панели. 17
3. Литература. 20
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.