Для создания нового Web-сайта необходимо выполнить два действия: выбрать тип создаваемого Web-сайта и указать его местонахождение.
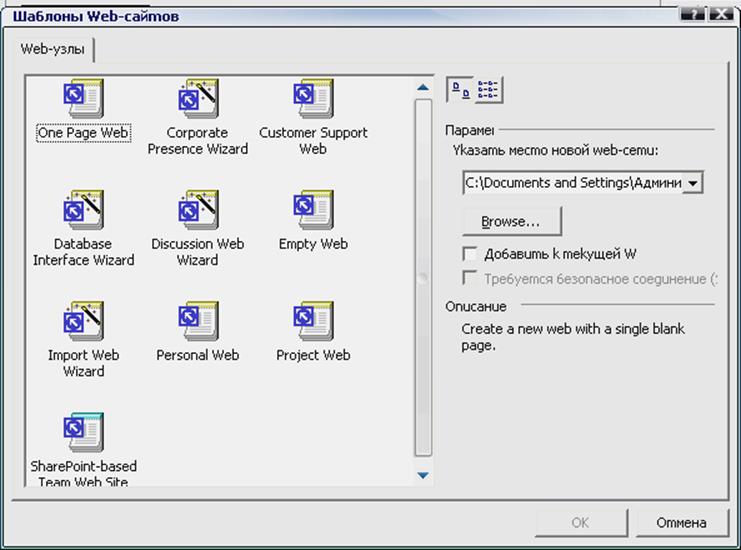
Для этого нужно раскрыть список у кнопки Новая страница и выбрать Web→ Шаблоны → Web-сайтов. В открывшемся диалоговом окне (рис.2.2) нужно выбрать шаблон будущего Web- сайта из числа имеющихся или создать его заново. Здесь же необходимо указать имя и местонахождение Web- сайта (по умолчанию он помещается в папку MyWebs). Когда Web-сайт будет готов к размещению в Интернете, его можно скопировать с локального диска на Web-сервер.
Для оформления Web-страницы можно воспользоваться так называемой темой – своего рода шаблоном, который определяет стиль оформления страницы. Одну и те же тему можно использовать для всех страниц Web-сайта, или применить для каждой страницы свою.
Для задания темы страницы нужно выполнить команду Формат → Тема и в открывшемся окневыбрать понравившуюся тему из списка тем, а затем указать для каких страниц ее использовать (для текущей или для всех страниц сайта).

Рис.2.2. Диалоговое окно для выбора шаблона Web-сайта
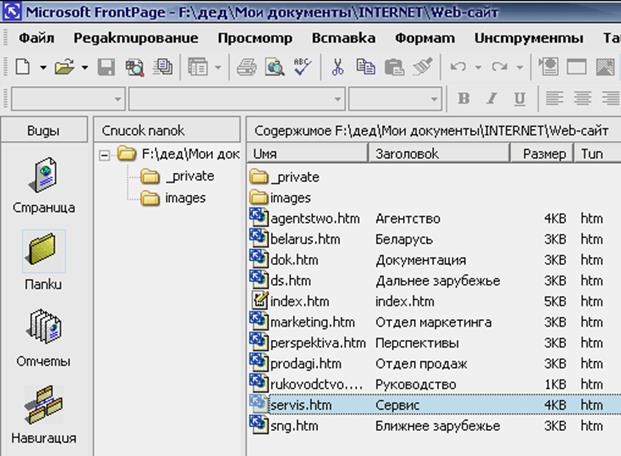
Web-сайт FrontPage состоит не только из создаваемых вами файлов, но также из некоторых служебных папок и файлов FrontPage. Имена этих файлов начинаются со знака подчеркивания "_", например _bolders, и, как правило, не отображаются в Списке папок, так как предназначены для служебного пользования. Две из них можно использовать для работы:
3. images– папка для хранения графических изображений, например, файлов с расширением GIF или Jpeg;
4. _private – папка, невидимая для браузеров, поэтому файлы, находящиеся в ней также не видны. После размещения Web-узла в общедоступной сети можно использовать эту папку для хранения Web-страниц, находящихся в стадии разработки, справочных файлов и других документов, доступ к которым будет иметь только разработчик. В отличие от других служебных папок, содержание последних двух отображается при работе с FrontPage.
Под созданием физической структуры сайта подразумевается создание всех Web-страниц, входящих в сайт. Основные приемы, используемые при создании Web-страниц, изложены в [5] и поэтому здесь не рассматриваются.
При создании физической структуры сайта рекомендуется придерживаться следующих правил:
· для хранения файлов сайта создается отдельная папка;
· домашняя страница сайта должна носить имя index.htm;
Физическая структура Web-сайта турагентства "Авантюр" показана на рис.2.3.

Рис.2.3. Физическая структура сайта турагентства "Авантюр".
Создание логической структуры сайта подразумевает разбиение материала на логические разделы с заранее спроектированными гиперсвязями. При этом рекомендуется придерживаться следующих правил:
· домашняя страница (index.htm) содержит ссылки на основные разделы сайта, анонсы их содержимого;
· отсутствуют «тупиковые» страницы, то есть страницы, с которых нет переходов на другие страницы; с любой страницы сайта предусмотрен возврат на предыдущую или домашнюю страницу;
· сайт является «открытой» системой, допускающей модернизацию и развитие.
Для создания логической структуры Web-сайта воспользуемся режимом Навигация пакета FrontPage.
После создания нового Web-сайта или открытия уже существующего, можно добавлять к нему страницы. Для этого следует щелкнуть правой кнопкой мыши на представленной на карте сайта в режиме Навигация странице, которая должна стать родительской по отношению к новой странице. В нашем примере домашняя страница является родительской для страниц "Агентство" и "Сервис". В свою очередь страница "Агентство" является родительской для страниц: "Руководство", "Отдел маркетинга", "Отдел продаж" и "Перспективы", а страница "Сервис" – родительская по отношению к страницам: "Беларусь", "Ближнее зарубежье", "Дальнее зарубежье" и "Оформление документации".
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.