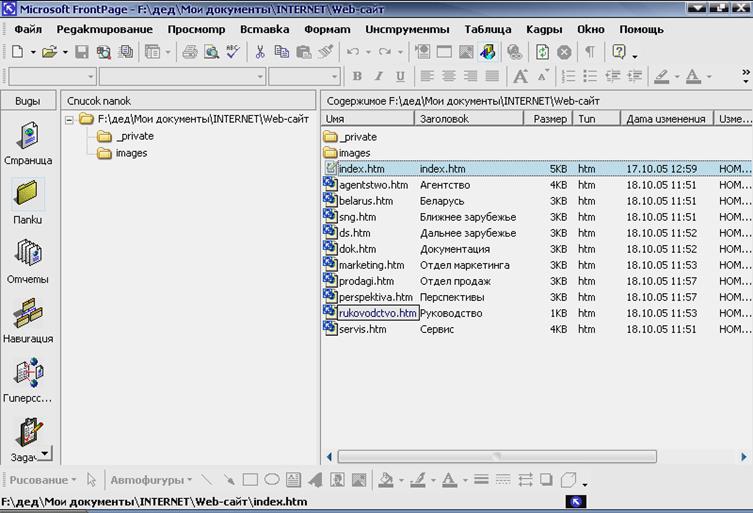
Список папок. Он используется для просмотра файлов и папок, входящих в состав Web-сайта. Они отображаются в Списке папок, а детальная информация о каждом из них выводится в правой панели просмотра (рис.1.3). Как и в Проводнике Windows допускается сортировка списка, перемещение файлов в другую папку перетаскиванием, переименование и удаление файлов.

Рис.1.3. Режим Список папок
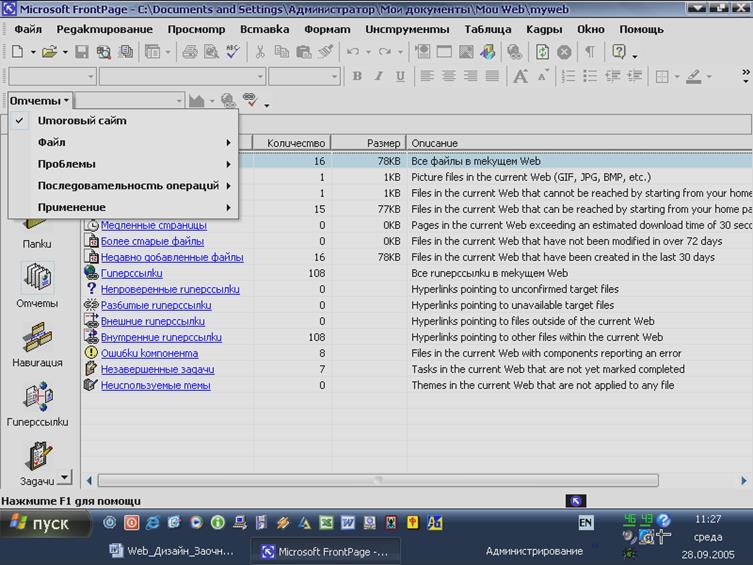
Отчеты.Он позволяет в любой момент получить подробную информацию о создаваемом Web-сайте. Нужные отчет можно выбрать из панели инструментов Отчеты или командой Просмотр → Отчеты (Рис.1.4).
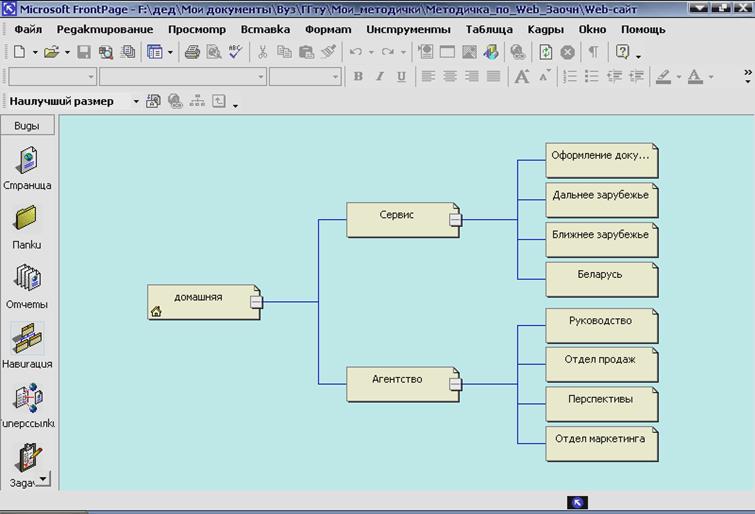
Навигация.Он предназначен для представления структуры Web-сайта путем представления входящих в него страниц в виде карты. Кроме этого режим позволяет добавлять кнопки для перехода с одной Web-страницы на другую, щелчком на которой посетители Web- сайта смогут перемещаться на предыдущую или следующую страницы или, скажем, возвращаться на домашнюю страницу Web- сайта.
В режиме навигации FrontPage показывает путь к создаваемому Web- сайту и внутри его (Рис.1.5). Для изменения или расширения пути можно перетаскивать значки страниц в правой панели.

Рис.1.4. Режим Отчеты
Гиперссылки.Режим гиперссылок позволяет просматривать взаимосвязи между страницами Web-сайта. На панели линиями обозначены ресурсы, на которые есть ссылки с открытой страницы или которые она имеет в своем составе, что позволяет их удобно отслеживать (рис.1.1).
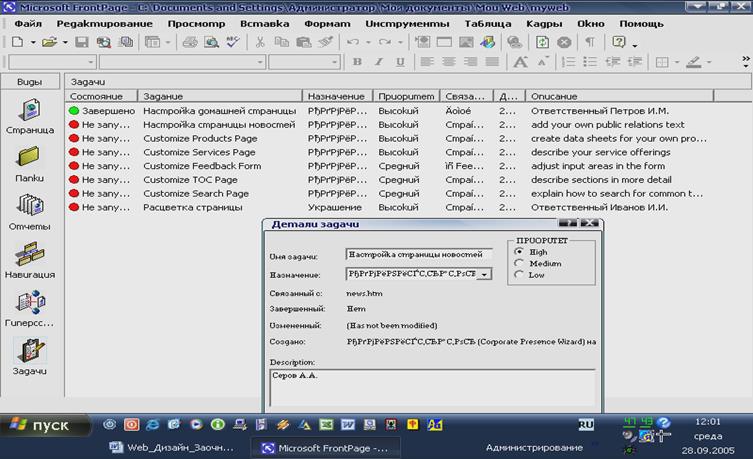
Задачи. Он предназначен для отслеживания задач, которые должны быть выполнены в ходе создания Web-сайта. Все задачи хранятся в списке задач (Рис.1.6), которые должен выполнять каждый сотрудник, работающий над Web-сайтом. Задачи снабжаются следующей информацией: название задачи, сведения о том, кто отвечает за ее выполнение, приоритет, файл, к которому относится данная задача и ее описание. Новая задача добавляется в режиме Страница путем подачи команды Правка → Задача → Добавить задачу и заполнения информацией диалогового окна.
После завершения задачи ее следует пометить как выполненную в списке задач или удалить из списка.

Рис.1.5. Логическая структура сайта (режим Навигация)

Рис.1.6 . Режим Задачи
Весь процесс создания Web-сайта можно представить в виде следующих этапов:
1. Проектирование Web-сайта:
· определение целей создания и задач, решаемых посредством сайта:
· подбор информации размещаемой на сайте;
· выбор дизайна сайта и его элементов.
2. Создание Web-сайта:
· создание отдельных Web-страниц (создание физической структуры сайта);
· установка связей между Web-страницами при помощи гиперссылок (создание логической структуры сайта).
3. Тестирование сайта.
4. Публикация сайта.
Практически все перечисленные этапы могут быть выполнены средствами пакета FrontPage, о чем далее и будет рассказано.
Предположим, что нам поступил заказ на изготовление Web-сайта некоего туристического агентства "Авантюр". По требованиям агентства сайт должен содержать следующую информацию:
v о структуре агентства, составе и возможностях ее подразделений:
· о руководстве;
· об отделах, выполняемых ими функциях, оснащении и возможностях;
· о перспективах развития агентства.
v об услугах, которые оказывает агентство в сфере отдыха, путешествий, туризма и оформления различных документов.
Основной целью, ради которой создается указанный сайт, является реклама деятельности агентства, которая должна обеспечить приток новых клиентов и, как следствие, увеличение получаемой прибыли.
Основные задачи сайта: познакомить будущих клиентов с возможностями агентства, предлагаемыми видами сервиса и перспективами его развития.
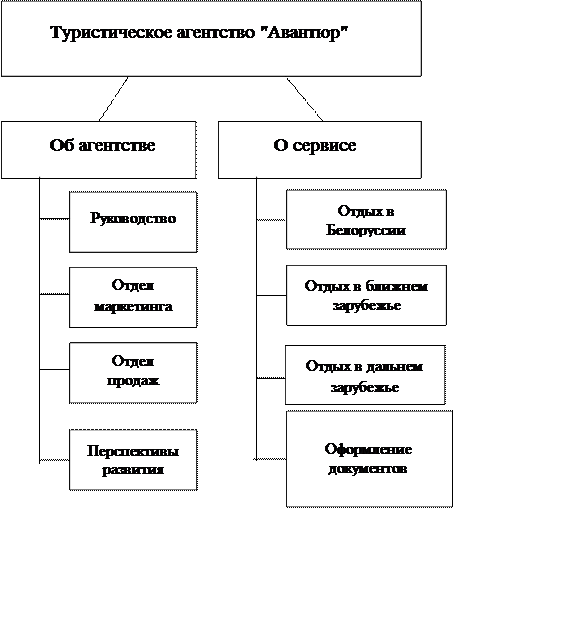
С учетом сказанного, весь объем информации об агентстве целесообразно сгруппировать по разделам, представленным в виде схемы, изображенной на рис.2.1.

Рис.2.1. Структура информации, планируемой к размещению на сайте
Web-сайт, который просматривается или редактируется с помощью FrontPage, будем называть текущим или активным Web-сайтом. Отдельные Web-страницы сайта, создаваемые и сохраняемые с использованием встроенного редактора пакета FrontPage, становятся составной частью текущего Web-сайта.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.