В предыдущем примере мы привязали данные динамической коллекции ObjectCollection, которая вложена в любой объект класса ComboBox, к данным массива в памяти. Теперь покажем, как привязать ту же коллекцию к данным таблицы из набора DataSet. Классы DataSet и DataTable входят в семейство классов ADO.NET.
¨ Класс DataSet поддерживает функциональность копии реляционной базы данных в памяти.
¨ Класс DataTable поддерживает функциональность одной таблицы всего набора данных DataSet.
Он определяет схему таблицы (множество ее колонок) и записи таблицы (множество ее строк). Каждая колонка (DataColumn) определяет свое имя и тип хранимых в ней данных, а каждая строка (DataRow)— это индексированная коллекция данных, соответствующих колонкам (или, что то же, схеме таблицы). Индексы могут задваться в виде имен колонок, или в виде целых чисел — порядковых номеров колонок.
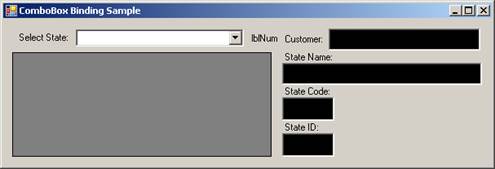
Создайте новую форму с именем FormComboTable, ассоциируйте ее с гиперссылкой linkComboTable главного окна приложения и вставьте в нее элементы, как показано на рисунке: DataGridView с именем gridStates, метку (Label) с именем lblNum (мы будем ею управлять), 5 меток с текстом: "Select State", "Customer", . . ., и т.д. Их имена будут сгенерированы автоматически и мы не будем ими управлять. Добавьте на форму 4 окна редактирования (TextBox) с именами: tCustomer, tStateName, tStateCode, tStateID.

Новая форма должна открываться при выборе соответствующей гиперссылки в форме главного окна. Добейтесь такого поведения, не вводя новой функции реакции на нажатие гиперссылки. Используйте уже существующую функцию link_Clicked. Для этого в коллекцию события LinkClicked второй гиперссылки придется ввести делегата, но в качестве его задания вы можете указать ссылку на уже существующий метод.
¨ В конец конструктора формы добавьте слудующую настройку DataGridView и просмотрите по ней справку.
gridStates.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.AllCells;
Мы собираемся создать набор данных в памяти(DataSet), поместить в него одну таблицу с именем States и наполнить ее записями из XML-файла такого формата:
<?xml version="1.0" standalone="yes"?>
<StatesDataSet>
<States>
<ID>1</ID>
<Name>Alabama</Name>
<Code>AL</Code>
</States>
<States>
<ID>2</ID>
<Name>Alaska</Name>
<Code>AK</Code>
</States>
. . .
</StatesDataSet>
Файл States.xml возьмите в папке курса и поместите в папку проекта. Как видите, структура данных States.xml однозначно определяет схему таблицы, то есть, набор ее колонок: ID (типа int), Name (типа string) и Code (типа string).
Далее мы собираемся привязать свойства некоторых элементов управления формы к полям данных таблицы, точнее к полям текущей строки таблицы States (класса DataTable). За изменением позиции текущего (Current) элемента автоматически следит специальный объект класса CurrencyManager.
¨ Cоздайте метод BindToTable и вызовите его при загрузке формы.
private void BindToTable ()
{
DataSet ds = new DataSet ();
XmlReadMode mode = ds.ReadXml ("../../States.xml");
Console.WriteLine ("File was read in: {0} mode", mode);
DataTable dt = ds.Tables[0];
dt.DefaultView.Sort = "Name";
DataRow row = dt.NewRow (); // Добавим пустую строку для иллюстрации такой возможности
row["Name"] = "";
row["Code"] = DBNull.Value;
dt.Rows.Add (row);
gridStates.DataSource = dt; // Привязываем DataGridView к DataTable
}
Проще всего привязать к данным таблицы States элемент типа DataGridView (Complex DataBinding). Это делает строка кода: gridStates.DataSource = dt;. Запустите и проверьте. DataGridView должен отображать данные всей таблицы States.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.