http://localhost:1075/OrdersService.asmx?WSDL
Номер порта 1075 (в вашем случае он может быть иным) был автоматически выбран системным сервисом ASP.NET Developement Server, который автоматически запустился для поддержки работы нашего сервиса и вы можете просмотреть его свойства в окне с таким же длинным именем. Найдите его в области System Tray панели задач, вызовите контекстное меню и дайте команду Show Details.

Здесь вы увидите номер порта, который выбрал сервер. Используйте его при задании адреса файла с описанием нашего сервиса в окне Internet Explorer. Обратите внимание на параметр запуска сервиса (?WSDL). Он использует коллекцию QueryString, построенную по типу хэш-таблицы и рассматриваемую в рамках курса ASP.NET.
Файл OrdersService.disco (discovery file) помогает найти услугу. Это XML-файл с простой структурой, просмотрите его. При создании Web-сервиса студия автоматически сгенерировала класс OrdersService. Вы видели только часть этого класса. Вторую его часть вы можете увидеть в файле Reference.cs, который прячется в инструменте Reference.map, который вложен в папку localhost проекта OrdersClient. В эту часть класса помещены переменные, свойства и методы, которые дают возможность запускать метод GetOrders как в синхронном, так и в асинхронном, режимах. Детали всей технологии достаточно сложны, но результаты ее применения вы уже видите.
Сейчас мы приступим к разработке класса главной формы Windows-приложения OrdersClient. Переименуйте файл с этим классом в MainForm.cs. Если студия предложит автоматически переименовать и сам класс, то согласитесь с этим. Для работы с сервисом нам понадобится множество переменных. Добавьте их в класс MainForm.
private Dictionary<String, Bitmap> flags;
private System.Windows.Forms.Timer timer;
private BackgroundWorker ordersWorker;
private DataSet ds;
private BindingSource customersSource, ordersSource;
protected OrdersService service = new OrdersService ();
Для того, чтобы класс OrdersService был виден в нашем пространстве имен, надо добавить директиву:
using NorthWindXML.localhost;
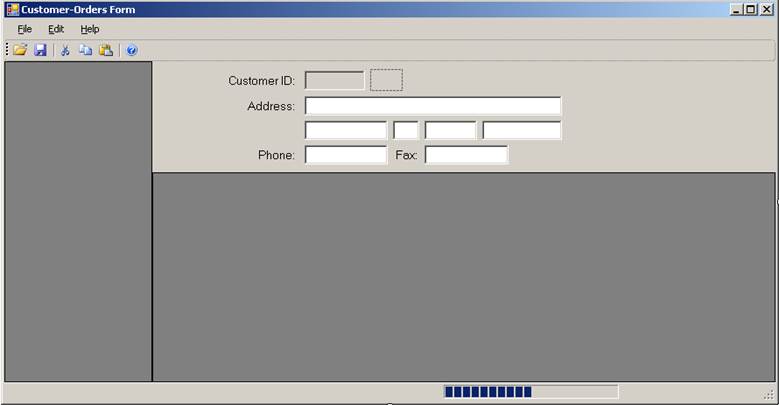
Впрочем, наша студия может сделать это самостоятельно, вы только должны научиться чутко слушать ее подсказки. Перейдите в режиме дизайна и придайте форме облик, который показан на рисунке. Заметьте, что элементы типа MenuStrip и ToolStrip (точнее, сопровождающие их мастера) обладают командами: Insert Standard Items. Воспользуйтесь этими командами, но затем уберите лишние элементы. Не забудьте вставить элемент типа StatusStrip (см. внизу окна). Это контейнер, способный поддерживать коллекцию вложенных элементов. Внедрите в эту коллекцию два элемента: ToolStropLabel и ToolStropProgressBar с именем progressBar.

В левой части окна расположен DataGridView с именем gridCustomers, справа внизу — gridOrders. Идентификаторы остальных элементов сведем в таблицу.
|
Элемент |
Идентификатор (Name) |
|
Label |
lblCustomerID |
|
Label |
lblAddress |
|
Label |
lblPhone |
|
Label |
lblFax |
|
PictureBox |
pic |
|
TextBox |
tCustomerID |
|
TextBox |
tAddress |
|
TextBox |
tCity |
|
TextBox |
tRegion |
|
TextBox |
tPostalCode |
|
TextBox |
tCountry |
|
TextBox |
tPhone |
|
TextBox |
tFax |
|
DataGridView |
gridCustomers |
|
DataGridView |
gridOrders |
Добавьте обработчик события загрузки нашей формы и введите в него следующий код.
private void MainForm_Load (object sender, EventArgs e)
{
SetBinding ();
FillDictionary ();
customersSource.Position = 0;
customersSource_CurrentChanged (customersSource, EventArgs.Empty);
}
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.