1. Введение. 3
1.1. Цель. 3
1.2. Описание проекта. 3
1.3. Определения, сокращения, термины. 3
2. Описание декомпозиции. 4
2.1. Выбор архитектуры. 4
2.2. Декомпозиция приложения. 4
2.2.1. Первый уровень декомпозиции 4
2.2.2. Второй уровень декомпозиции 5
2.2.3. Третий уровень декомпозиции 5
2.3. Декомпозиция модели переходов состояний. 6
2.3.1. Диаграмма переходов состояний для приложения «ColorDraw» 6
2.3.2. Декомпозиция состояния «Изменение параметров слоя» 7
2.3.3. Декомпозиция состояния «Рисование примитива» 7
3. Детальное проектирование модулей. 8
3.1. Класс Figure.. 8
3.2. Класс TPixel: Figure.. 9
3.3. Класс Line: TPixel.. 10
3.4. Класс TPolygon: Line.. 10
3.5. Класс Square: Figure.. 10
3.6. Класс Bar: Square.. 11
3.7. Класс TEraser: Square.. 12
3.8. Класс Circle: Figure.. 12
3.9. Класс CPoligon: Circle.. 12
3.10. Класс RoundCap: Circle.. 13
3.11. Класс MyEdit.. 13
3.12. Класс Stec: MyEdit.. 14
3.13. Класс MyList: MyEdit.. 15
3.14. Класс StecBrush: MyEdit.. 15
3.15. Класс MyEraser: MyEdit.. 16
В данном документе приведено проектирование приложения графического редактора «ColorDraw».
Данный проект представляет собой прототип приложения графического редактора «ColorDraw», созданный с целью разработки архитектуры и детального проектирования. Предполагается использовать выбранную архитектуру в качестве основы для будущих более совершенных версий.
1.3. Определения, сокращения, термины
Базовая точка – координаты точки, относительно которой производится рисование.
Примитив – графический объект имеющий базовую точку и цвет.
Линия – примитив, имеющий базовой и конечную точку.
Окружность – приметив, который задается координатами центра и точки, принадлежащей ей.
Составной элемент – графический объект, для построения которого используются примитивы, так же имеет базовую точку.
Кривая, прямоугольник, квадрат, многоугольник– составные элементы, которые строятся на основе линий.
Ластик– элемент редактирования (затирает лишние элементы рисунка).
Заливка– графический объект, позволяющий заполнить некоторую замкнутую область определённым цветом.
Рисунок– изображение, состоящее из примитивов и составных элементов.
Очистка рисунка – очистка поля рисования, удаление всех примитивов и составных элементов .
Слой – холст, на котором расположены изображения.
Видимый слой – холст, на котором расположены видимые в данный момент примитивы и составные элементы.
Невидимый слой – холст, на котором расположены невидимые в данный момент примитивы и составные элементы (применяется для вспомогательных построений).
Лист – холст, на котором расположены слои, выполняет роль поля рисования.
Для описания архитектуры приложения графического редактора «ColorDraw» используются две модели: классов и переходов состояний.
В процессе выбора архитектуры разрабатываемого приложения было рассмотрено и проанализировано несколько возможных вариантов:
· Системы, управляемые событиями;
· Уровневая архитектура;
2.1.1. Системы, управляемые событиями. Данная архитектура признана подходящей, т.к. разрабатываемое приложение состоит из набора компонентов, каждый из которых находится в состоянии ожидания, пока не произойдет воздействующее на него событие (щелчок на кнопке, выбор пункта меню, др.).
2.1.2. Уровневая архитектура. Данная архитектура признана подходящей, т.к. разрабатываемое приложение представляет собой иерархию классов. При этом одна иерархия классов использует одну или две другие иерархии.
В качестве основной архитектуры принята уровневая архитектура (иерархия классов). Архитектура событийно-управляемых систем должна стать вспомогательной архитектурой по отношению к основной.
2.2. Декомпозиция приложения
2.2.1. Первый уровень декомпозиции
Первый уровень декомпозиции представлен на рисунке 1.

Рис.1 Декомпозиция приложения
Данное приложение разбивается на 2 модуля:
1. Контейнеры (Container.cpp)
2. Фигуры (Figure.cpp)
2.2.2. Второй уровень декомпозиции
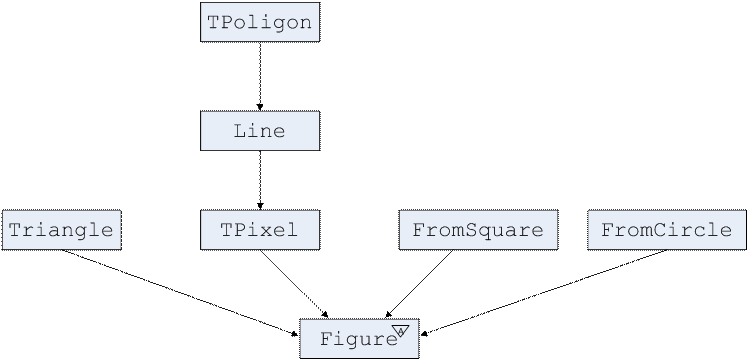
Декомпозиция блока «Фигуры» представлена на рисунке 2.

Рис.2 Декомпозиция блока «Фигуры»
2.2.3. Третий уровень декомпозиции
1. Декомпозиция блока «FromSquare»
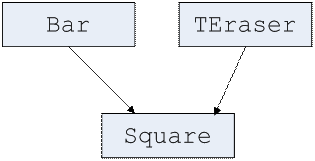
Декомпозиция блока «FromSquare» представлена на рисунке 3.

Рис.3
Декомпозиция блока «FromSquare»
2. Декомпозиция блока «FromCircle»
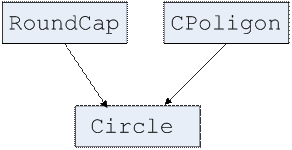
Декомпозиция блока «FromCircle» представлена на рисунке 4.

Рис.4 Декомпозиция блока «FromCircle»
3. Декомпозиция блока «Контейнеры»
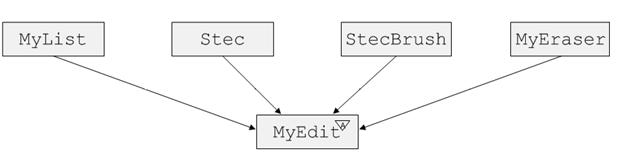
Декомпозиция блока «Контейнеры» представлена на рисунке 5.

Рис.5 Декомпозиция блока «Контейнеры»
2.3. Декомпозиция модели переходов состояний
2.3.1. Диаграмма переходов состояний для приложения «ColorDraw»
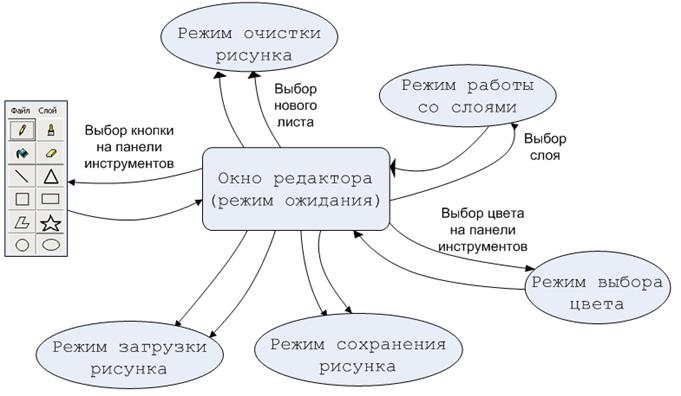
Диаграмма переходов состояний приложения представлена на рисунке 6.

Рис.6 Диаграмма переходов состояний приложения
2.3.2. Декомпозиция состояния «Изменение параметров слоя»
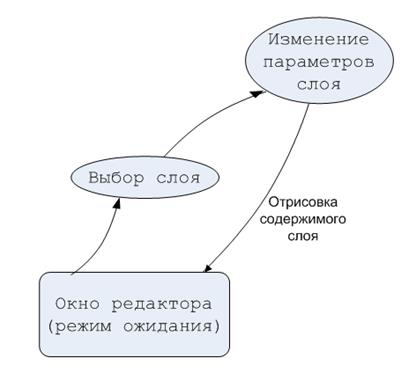
Диаграмма состояния «Изменение параметров слоя» представлена на рисунке 7.

Рис.7 Диаграмма состояния «Изменение параметров слоя»
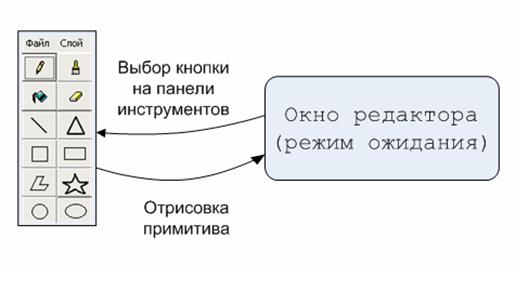
2.3.3. Декомпозиция состояния «Рисование примитива»
Диаграмма состояния «Рисование примитива»
представлена на рисунке 8.

Рис.8 Диаграмма состояния «Рисование примитива»
3. Детальное проектирование модулей
Разработанный проект базируется на принципах объектно-ориентированного подхода. Приложение реализовано на иерархии классах, которые наследуют свойства и методы от общего предка.
3.1. Класс Figure.
Данный класс отвечает за организацию использования координат базовой и конечной точки, а так же цвета графического объекта.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.