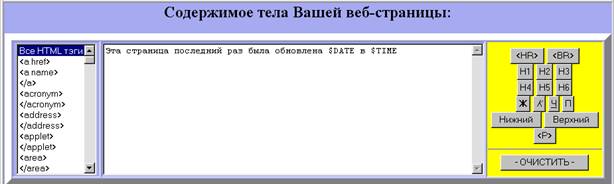
В основном окне эмулятора производятся манипуляции с кодом создаваемой html-страницы. Существует возможность как ручного кодирования html-тэгов так и возможность вставки нужного тэга из базы тэгов при помощи панели тэгов (рис. 4.1.2). Для этого необходимо сделать двойной щелчок левой кнопкой мыши на требуемом тэге и он будет размещен в окне содержимого тела web-страницы (рис. 4.1.3) начиная от текущей позиции курсора. Данная база содержит все открывающие и закрывающие тэги стандарта HTML 4.0. Для упрощения поиска все тэги расположены в алфавитном порядке.
 |
Рисунок 4.1.2 – Панель тэгов
В окне содержимого Вашей web-страницы находится код создаваемой страницы, расположенный между тегами <BODY> и </BODY>. Вся информация, которая должна быть предоставлена пользователю на создаваемой странице, должна вводиться здесь.
 |
 |
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.