6. myList.htm – мастер создания списков;
7. myTable.htm – мастер создания таблиц;
8. myColors.htm – мастер создания пользовательской палитры цветов;
9. myFrames.htm – мастер создания фреймов;
10. frame_body.htm – шаблон основного фрейма;
11. frame_head.htm – шаблон фрейма заголовка;
12. frame_nav.htm – шаблон навигационного фрейма;
13. bullet.gif – графический GIF-файл с изображением синего шарика;
14. bullet2.gif – графический GIF-файл с изображением красного шарика;
15. bullet3.gif – графический GIF-файл с изображением зеленого шарика;
16. sp98.jpg – графический JPG-файл с надписью “СП-98-1”.
Интерфейс эмулятора состоит из нижеследующих компонент:
· основное окно эмулятора (рис. 4.1);
· окно мастера создания абзацев (рис. 4.2);
· окно мастера создания баннеров (рис. 4.3);
· окно мастера вставки изображений (рис. 4.4);
· окно мастера создания линий (рис. 4.5);
· окно мастера создания ссылок (рис. 4.6);
· окно мастера создания списков (рис. 4.7);
· окно мастера создания таблиц (рис. 4.8);
· окно мастера создания пользовательской палитры цветов (рис. 4.9);
· окно мастера создания фреймов (рис. 4.10).
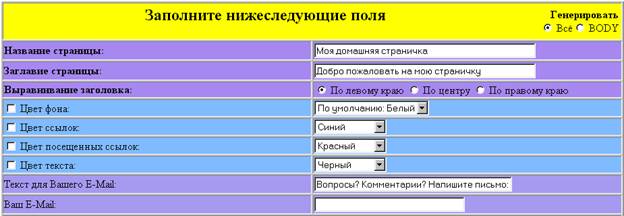
Основное окно эмулятора состоит из ряда полей, всевозможных элементов навигации, которые максимально помогают упростить процесс создания web-страниц. Многие элементы эмулятора оснащены подсказками, которые появляются при наведении указателем мыши.
 |
Рисунок 4.1.1 – Панель общей информации
Режим генерирования с опциями “Всё” и “BODY” определяет какую информацию передавать в окно html-кода Вашей web-страницы. Более подробно режимы генерирования будут описаны ниже.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.