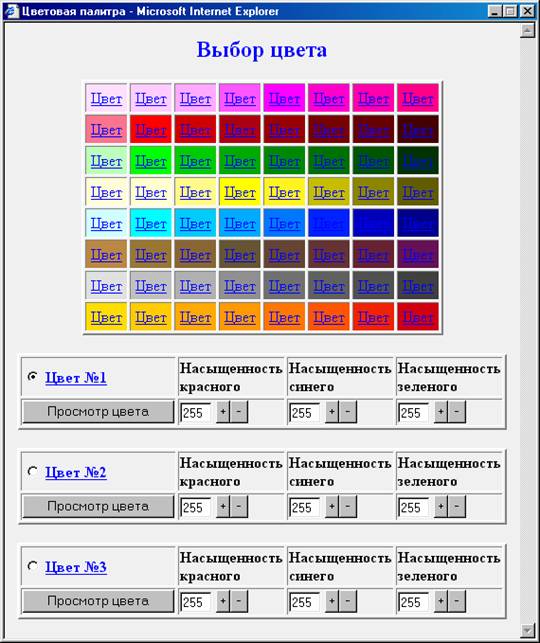
Окно мастера создания пользовательской палитры цветов (рис. 4.9) вызывается при нажатии кнопки “Выбор цвета” основного окна эмулятора.
С помощью этого мастера пользователь может конфигурировать до трех цветов (цвет №1, цвет №2, цвет №3). Существует два способа задания цвета: выбор из таблицы цветов и задание насыщенности красного, синего и зеленого вручную.
Сначала нужно выбрать один из трех пользовательский цветов (по умолчанию “Цвет №1”). При использовании таблицы цветов имеется возможность выбора одного из 64 цветов, каждый из которых продемонстрирован в соответствующей ему ячейке. Для выбора требуемого цвета достаточно нажать левой кнопкой мыши на соответствующую надпись “Цвет”. В результате таких действий выбранный номер цвета будет сконфигурирован и дальнейшее его использование будет приводить к отображению заданного с помощью мастера цвета. Такой способ является более наглядным, однако имеет ограничение в выборе цветов (всего 64). Что же касается задания насыщенности красного, синего и зеленого выбранного цвета, то такой способ является более гибким, так как пользователь может задавать насыщенность вручную или пользоваться кнопками “+” и “–”, каждое нажатие
 |
Рисунок 4.9 – Окно мастера создания пользовательской палитры цветов
Для просмотра заданного цвета существует кнопка “Просмотр цвета”, которая отображает созданный цвет в качестве фонового цвета мастера создания пользовательской палитры. Каждое нажатие кнопок “+” и “–” также приводит к изменению цвета фона мастера на созданный цвет.
Окно мастера создания фреймов (рис. 4.10) вызывается при нажатии кнопки “Фрейм” панели добавления элементов web-страницы основного окна эмулятора.
Этот мастер служит для подключения фреймов, других ранее созданных html-страниц, к создаваемой html-странице. Результатом служит одновременное отображение подключаемых страниц в окне созданной страницы.
Используя фреймы, позволяющие разбивать web-страницы на множественные скроллируемые подокна, пользователь может значительно улучшить внешний вид и функциональность информационных систем и web-приложений. Каждое подокно, или фрейм, может иметь следующие свойства:
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.