Вам не нужно использовать инструмент Туре (Ввод) или выделять текст. Эффект деформации текста всегда применяется ко всему выделенному текстовому слою, а не к отдельным словам или символам.
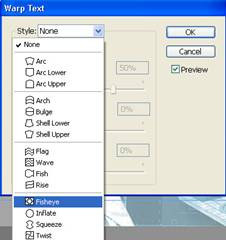
6 В открывающемся меню Style (Стиль) диалога WarpText (Деформация текста) выберите стиль Fisheye (Рыбий глаз) и установите ползунковый регулятор Bend (Изгиб) на значение 30%. Оставьте ползунковые регуляторы VerticalDistortion(Вертикальная деформация) и HorizontalDistortion (Горизонтальная деформация) на значении 0% и щелкните мышью на кнопке ОК. Обратите внимание на деформацию текста Museo Arte.

7 Отключите отображение состояния ролловера в окне изображения, щелкнув мышью на состоянии Normal (Нормальный) на палитре WebContent (Web-содержимое).
|
|
![]() Деформированный текст и расположение текста вдоль линии - эффект
программы Photoshop - это разные эффекты. Дополнительную
информацию о расположении символов на геометрической или произвольной линии
можно найти в справке программы Photoshop. В программе ImageReady эффект расположения текста по линии
отсутствует.
Деформированный текст и расположение текста вдоль линии - эффект
программы Photoshop - это разные эффекты. Дополнительную
информацию о расположении символов на геометрической или произвольной линии
можно найти в справке программы Photoshop. В программе ImageReady эффект расположения текста по линии
отсутствует.
![]()
Просмотр ролловера
Хотя конечным результатом этого проекта является Web-страница, вы можете проверить поведение ваших срезов в программе ImageReady. Для этого нужно перейти из рабочего режима в режим просмотра. Во время просмотра некоторые палитры, такие, как, например, палитра Layers (Слои), затемняются, так как в этом режиме нельзя выбирать или редактировать слои.
1 Щелкните мышью на пустой области на палитре Layers (Слои), чтобы отменить выбор слоя MuseoArte.
2 Щелкните мышью на кнопке ToggleSlicesVisibility (Переключение видимости срезов) на панели инструментов или нажмите клавишу, чтобы скрыть границы среза и удалить туманный ореол над изображением.
3 Щелкните мышью на кнопке PreviewDocument (Просмотр документа) или нажмите клавишу Y для перехода в режим просмотра.
|
|
![]() В окне изображения по-прежнему видны направляющие. На них можно
либо не обращать внимание, либо просто скрыть, выбрав в меню команду Viewф Showф Guides (Вид + Показать + Направляющие) или нажав комбинацию
В окне изображения по-прежнему видны направляющие. На них можно
либо не обращать внимание, либо просто скрыть, выбрав в меню команду Viewф Showф Guides (Вид + Показать + Направляющие) или нажав комбинацию
клавиш. Если сейчас вы скроете направляющие, то не забудьте снова показать их после окончания просмотра, поскольку направляющие понадобятся вам для выполнения следующего задания.
![]()
4 Наведите
указатель мыши на текст MuseoArteв окне
изображения, а затем
отведите его. Теперь вы можете видеть эффект ролловера Over (Над), примененный к деформированному тексту.
Обратите внимание на влияние положения мыши на подсветку элементов в палитре WebContent (Web-содержимое). Когда вы наводите мышь на срез MuseoArteв окне изображения, а затем отводите его, то видно, что на палитре WebContent (Web-содержимое) состояние среза MuseoArteменяется с Normal (Нормальный) на Over (Над).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.