

Практическое задание2
Графика и таблицы на Web-странице
1. Включение графики
Предварительно, для того чтобы использовать графику, подготовьте графические файлы. Два файла с расширением GIF и один файл с расширением JPG. Для этого можно воспользоваться поиском файлов на диске с такими расширениями, либо воспользоваться библиотекой клипов в редакторе Word. Найдите подходящие для вас картинки и вставьте в документ Word. Затем выделите и вырежьте картинку, откройте графический редактор Paint, вставьте эту картинку туда. Установите для нее размеры, чтобы отрезать пустую часть страницы (Рисунок-Атрибуты) и сохраните под определенным именем в формате GIF или JPG. Расширение файлов должно быть набрано большими буквами, так как браузер игнорирует графические файлы, у которых расширение записано прописными буквами.
Откройте текст первой вашей страницы (page1.htm) и после заголовка в тексте в начало первого абзаца вставьте картинку, используя тег <IMG> с атрибутом SRC для указания адреса нахождения вашего графического файла. Сохраните файл вашей странички и просмотрите затем ее в браузере. Вернитесь опять к исходному тексту вашей страницы и вставьте вторую картинку во второй абзац вашего текста. И опять просмотрите. На вашей страничке появились два рисунка, которые выровнены по левому краю. Измените выравнивание второго рисунка на правую сторону страницы. Для этого воспользуйтесь атрибутом ALIGN=”right”. Если в вашем тексте при вставке картинки нет обтекания текстом слева или справа, то воспользуйтесь атрибутами установки размера картинки WIDTH HEIGHT. Используйте атрибут ALT для ввода подписи к картинке в сплывающей подсказке и поместите картинку в рамку (атрибут BORDER). Сохраните изменения и просмотрите их в браузере.
2. Создание простой таблицы
Для создания простой таблицы используются теги <TABLE> (внешний элемент таблицы) <TR> (строка таблицы) <TD> (ячейка таблицы).
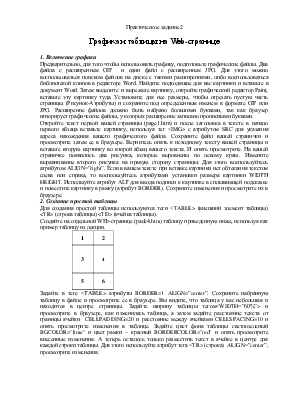
Создайте на отдельной WEb-странице (pade4.htm) таблицу приведенную ниже, используя как пример таблицу из лекции.
|
1 |
2 |
|
3 |
4 |
|
5 |
6 |
Задайте в теге <TABLE> атрибуты BORDER=1 ALIGN=”center”. Сохраните набранную таблицу в файле и просмотрите ее в браузере. Вы видите, что таблица у вас небольшая и находится в центре страницы. Задайте ширину таблицы тегом<WIDTH=”60%”> и просмотрите в браузере, как изменилась таблица, а затем задайте расстояние текста от границы ячейки CELLPADDING=20 и расстояние между ячейками CELLSPACING=10 и опять просмотрите изменения в таблице. Задайте цвет фона таблицы светлозеленый BGCOLOR="lime" и цвет рамки – красный BORDERCOLOR="red" и опять просмотрите внесенные изменения. А теперь осталось только разместить текст в ячейке в центре для каждой строки таблицы. Для этого используйте атрибут тега <TR> (строка) ALIGN=”center”, просмотрите изменения.
3. Создание таблицы, элементы которой занимают несколько строк или столбцов
Для создания таблицы, ячейка которой занимает несколько строк или столбцов используют атрибуты COLSPAN (объединение столбцов) и ROWSPAN (объединение строк) тега ячейки <TD>.
Создайте на новой странице таблицу, приведенную ниже. Задайте разные цвета ячейкам. Сохраните данную таблицу в файле page5.htm
|
1 |
2 |
|
|
3 |
4 |
|
4. Создание таблицы с заголовком и названием столбцов
Для создания таблицы, которая имеет название (заголовок) и название столбцов используют следующие теги <CAPTION> и <TH>.
Создайте таблицу, приведенную ниже на отдельной Web-странице (файл page6.htm).
Средняя температура каждого дня в октябре 2004 года
|
Число месяца |
Средняя температура |
|
1 |
6 |
|
2 |
9 |
|
3 |
11 |
Создаете таблицу как описано в пункте по созданию простой таблицы, но после тега <TABLE> поставьте <CAPTION> с использованием атрибута ALIGN=top (заголовок над таблицей) и перед первой строкой используйте тег <TH> для каждого названия заголовка.
5. Разметка WEb-страницы при помощи таблицы
Используйте готовый пример из лекции, чтобы разметить Web-страницу и сохраните ее в отдельном файле page7.htm
Контрольные вопросы
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.