


МІНІСТЕРСТВО ОСВІТИ ТА НАУКИ УКРАЇНИ
НАЦІОНАЛЬНИЙ ТЕХНІЧНИЙ УНІВЕРСИТЕТ
„ХАРКІВСЬКИЙ ПОЛІТЕХНІЧНИЙ ІНСТИТУТ”
Звіт з лабораторної роботи №4
" Розміщення таблиць на Web- Сторін"
за курсом " Програмування для глобальних мереж "
Виконав
ст. гр. КІТ-14б
Богачов О. С.
ХАРКІВ 2009
ЛАБОРАТОРНА РОБОТА № 4
Тема: Розміщення таблиць на Web- Сторінці
Мета: Вивчення засобів і можливостей HTML і CSS для подання на Web- Сторінці таблиць із заданими параметрами
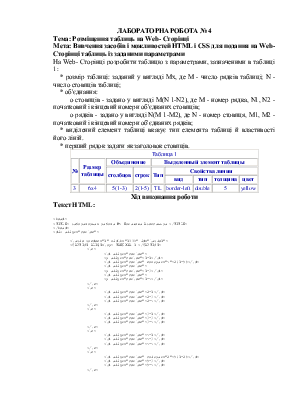
На Web- Сторінці розробити таблицю з параметрами, зазначеними в таблиці 1:
* розмір таблиці: заданий у вигляді Mx, де M - число рядків таблиці; N - число стовпців таблиці;
* об'єднання:
o стовпців - задано у вигляді M(N 1-N2), де M - номер рядка, N1, N2 - початковий і кінцевий номери об'єднаних стовпців;
o рядків - задано у вигляді N(M 1-M2), де N - номер стовпця, M1, M2 - початковий і кінцевий номери об'єднаних рядків;
* виділений елемент таблиці вказує тип елемента таблиці й властивості його ліній.
* перший рядок задати як заголовок стовпців.
|
Таблица 1 |
||||||||
|
№ |
Размер |
Объединение |
Выделенный элемент таблицы |
|||||
|
столбцов |
строк |
Тип |
Свойства линии |
|||||
|
вид |
тип |
толщина |
цвет |
|||||
|
3 |
6x4 |
5(1-3) |
2(1-5) |
TL |
border-left |
double |
5 |
yellow |
Хід виконання роботи
Текст HTML:
<head>
<TITLE> лабораторная работа №4 Богачева Александра </TITLE>
</head>
<div align="center">
<table border="1" width="100%" id="table1">
<CAPTION ALIGN=top> ТАБЛИЦА 1 </CAPTION>
<tr>
<td align="center">
<p align="center">1-1</td>
<td align="center" rowspan="4">2(1-5)</td>
<td align="center">
<p align="center">1-3</td>
<td align="center">
<p align="center">1-4</td>
</tr>
<tr>
<td align="center">2-1</td>
<td align="center">2-3</td>
<td align="center">2-4</td>
</tr>
<tr>
<td align="center">3-1</td>
<td align="center">3-3</td>
<td align="center">3-4</td>
</tr>
<tr>
<td align="center">4-1</td>
<td align="center">4-3</td>
<td align="center">4-4</td>
</tr>
<tr>
<td align="center" colspan="2">5(1-2)</td>
<td align="center">5-3</td>
<td align="center">5-4</td>
</tr>
<tr>
<td align="center" STYLE="border-left:double 5 yellow">6-1</td>
<td align="center" STYLE="border-left:double 5 yellow">6-2</td>
<td align="center" STYLE="border-left:double 5 yellow">6-3</td>
<td align="center" STYLE="border-left:double 5 yellow">6-4</td>
</tr>
</table>
</div>
Отримано наступні результати:

Висновок: вивчили засоби і можливості HTML і CSS для подання на Web- сторінках таблиць із заданими параметрами
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.