МІНІСТЕРСТВО ОСВІТИ ТА НАУКИ УКРАЇНИ
НАЦІОНАЛЬНИЙ ТЕХНІЧНИЙ УНІВЕРСИТЕТ
„ХАРКІВСЬКИЙ ПОЛІТЕХНІЧНИЙ ІНСТИТУТ”
Звіт з лабораторної роботи №1
" Форматування тексту (HTML)"
за курсом " Програмування для глобальних мереж "
Виконав
ст. гр. КІТ-14б
Богачов О. С.
ХАРКІВ 2009
Лабораторна робота № 1
Тема: Форматування тексту на Web- Сторінці засобами HTML.
Мета роботи: Вивчення засобів і можливостей HTML для завдання розміру, кольору, стилю й інших параметрів тексту на Web- Сторінці.
Індивідуальне завдання
Реферат на довільну тему оформити у вигляді HTML- Документа, реалізація якого у вигляді Web- Сторінки повинна містити:
· заголовок;
· текст, що складається з параграфів, окремі слова або пропозиції якого повинні бути:
o різних кольорів (не менш трьох);
o різного розміру (не менш трьох);
o представлені різними типами шрифтів (не менш двох);
o мати фізичне й логічне форматування;
o вирівняні;
o задані у вигляді абревіатури;
o прокоментовані.
· горизонтальну лінію.
|
Таблица 4 |
||||||
|
№ |
Цвет |
Форматирование |
Выравнивание |
|||
|
текста |
фона |
физическое |
логическое |
|||
|
3 |
красный |
Светло-синий |
I |
STRONG |
левое поле, 75 пикселей |
|
Хід виконання роботи
Текст HTML:
<html>
<head>
<!--Заголовок нашей web-страницы-->
<title>Лабораторная работа 1: форматирование текста на Web-странице средствами HTML</title>
</head>
<body TOPMARGIN="50" TEXT="red" BGCOLOR= #00FFFF >
<p align="center">
<H1 align="left" style="margin-left: 75px">"Организация и методология исследования"</H1>
<P ALIGN=left style="margin-left: 75px">
<font face="Arial Black" color="#FFFFFF"><!--Выделение текста другим шрифтом(Arial Black),белым цветом-->Представленная
работа посвящена теме:
<!--Физическое форматирование текста по инд.заданию <I>...</I>:выделяет текст подчеркиванием-->
<I>"Организация и методология исследования"</I>. </font>
<P align="left" style="margin-left: 75px"> <b><font size="4" color="#FF0000" face="Courier New"><!--Выделение текста другим
шрифтом(Courier New),красным цветом,жирным-->Проблема данного исследования</font></b><font face="Eras Light ITC">
</font>
<font size="2"><!--Шрифт размером 2=10пт--> носит актуальный характер в современных условиях. Об этом свидетельствует частое
изучение поднятых вопросов.
Тема "Организация и методология исследования" изучается на стыке сразу нескольких взаимосвязанных дисциплин. Для современного
состояния науки характерен переход к глобальному рассмотрению проблем тематики "Организация и методология исследования".
</font>
<P ALIGN=left style="margin-left: 75px"> <font color="#0000FF" face="Comic Sans MS"><!--Выделение текста другим шрифтом(Comic
Sans MS),синим цветом-->Вопросам исследования</font> посвящено множество работ. В основном материал, изложенный в учебной
литературе, носит общий характер, а в многочисленных монографиях по данной тематике рассмотрены более узкие вопросы проблемы
"Организация и методология исследования". Однако, требуется учет современных условий при исследовании проблематики
обозначенной темы.
Высокая значимость и недостаточная практическая разработанность проблемы "Организация и методология исследования" определяют
несомненную новизну данного исследования.
<P align="left" style="margin-left: 75px"><STRONG><!--Логическое форматирование текста по инд.заданию
<STRONG>...</STRONG>(emphasis - ударение): текст, имеющий большое значение-->Теоретическое значение изучения проблемы
"Организация и методология исследования" заключается в том, что избранная для рассмотрения проблематика находится на стыке
сразу нескольких научных дисциплин.
Объектом данного исследования является анализ условий "Организация и методология исследования".</STRONG>
<HR align="left" style="margin-left: 75px" COLOR=EEEE00 SIZE=1>
</P>
</body>
</html>
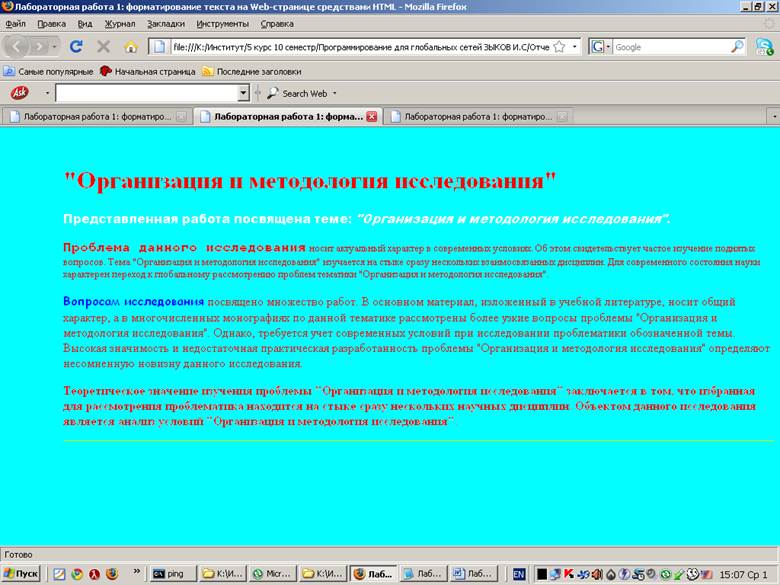
Отримано наступні результати:

Висновок: вивчили засоби і можливості HTML для завдання розміру, кольору, стилю й інших параметрів тексту на Web- Сторінці.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.