МІНІСТЕРСТВО ОСВІТИ ТА НАУКИ УКРАЇНИ
НАЦІОНАЛЬНИЙ ТЕХНІЧНИЙ УНІВЕРСИТЕТ
„ХАРКІВСЬКИЙ ПОЛІТЕХНІЧНИЙ ІНСТИТУТ”
Звіт з лабораторної роботи №7
" Використання фреймів на Web- Сторінці"
за курсом " Програмування для глобальних мереж "
Виконав
ст. гр. КІТ-14б
Богачов О. С.
ХАРКІВ 2009
ЛАБОРАТОРНА РОБОТА № 7
Тема: Використання фреймів на Web- Сторінці
Мета: Вивчення засобів і можливостей HTML для організації за допомогою фреймів многооконної роботи на Web-Сторінці
Індивідуальнe завдання
Розробити HTML- Документ, що задає на Web- Сторінці:
* Чотирьoхокону фреймову структуру, топологія якої й номера фреймів наведені в таблиці 1;
* у фреймі № 1 вказується прізвище розроблювача;
* у фреймі № 2 містяться три посилання:
o по першої (оформлена у вигляді тексту) здійснюється завантаження опису лабораторною роботою № 2 у фрейм № 3
o по другий (оформлена у вигляді тексту) здійснюється завантаження опису лабораторною роботою № 3 у фрейм № 4
o по третьої (оформлена у вигляді кнопки) здійснюється завантаження опису поточною лабораторною роботою в стандартне вікно, тип якого зазначений у таблиці № 1.
* плаваючий фрейм, у який завантажується Web- Сторінка із прикладом prіm 3-1.htm.
Хід виконання роботи
Текст HTML:
Файл Лаборатоная работа №7.html
<HTML>
<HEAD>
<TITLE> Фреймы на Web-странице </TITLE>
</HEAD>
<FRAMESET rows="33%,33%,*" >
<FRAME NAME="1" NORESIZE SCROLLING="no" MARGINHEIGHT=0 MARGINTEIGHT=0 SRC="1.htm" STYLE= "border: red 6 dashed" >
<FRAME NAME="2" SRC="2.htm" FRAMEBORDER=0 >
<FRAMESET cols="*,*">
<FRAME NAME="3" FRAMEBORDER=1 BORDERCOLOR=#0000E0 src="нов_стр_1.htm" >
<FRAME NAME="4" FRAMEBORDER=0 src="нов_стр_2.htm" >
</FRAMESET>
</FRAMESET>
</HTML>Файл 1.html
<html>
<head>
<title>Фрейм №1</title>
<LINK REL=STYLESHEET HREF="my.css">
<STYLE>
.vert{color:#FF0000; font:large; writing-mode:tb-rl}
#razr{letter-spacing:2.5mm}
</STYLE>
</head>
<body>
<H1 CLASS="vert">Богачов Александр</H1>
</body>
</html>
Файл 2.html
<html>
<head>
<LINK REL=stylesheet HREF="styles.css">
<title>Фрейм №2</title>
</head>
<body>
<A HREF="Лабораторная работа №2.htm" TARGET="3" STYLE="font-size:16pt">Лабораторная работа №2</A><BR>
<A HREF="Лабораторная работа №3.htm" TARGET="4" STYLE="font-size:16pt">Лабораторная работа №3</A><BR>
<A CLASS="kn" HREF="lab7.htm" TARGET="_blank">Описание к текущей лб</A><BR>
<BR><BR>
<IFRAME NAME="prim3-1" SRC="prim3-1.htm" HEIGHT=220 WIDTH=600></IFRAME>
</body>
</html>
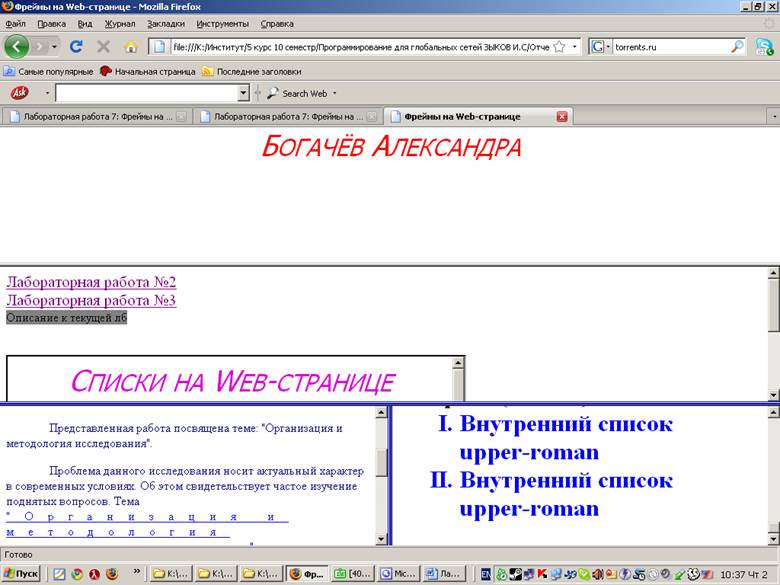
Отримано такі результати у Internet Explorer:

Висновок: вивчили засоби і можливості HTML для організації за допомогою фреймів багатовіконної роботи на Web-Сторінці
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.