МІНІСТЕРСТВО ОСВІТИ ТА НАУКИ УКРАЇНИ
НАЦІОНАЛЬНИЙ ТЕХНІЧНИЙ УНІВЕРСИТЕТ
„ХАРКІВСЬКИЙ ПОЛІТЕХНІЧНИЙ ІНСТИТУТ”
Звіт з лабораторної роботи №3
"Розміщення списків на Web- Сторінці"
за курсом " Програмування для глобальних мереж "
Виконав
ст. гр. КІТ-14б
Богачов О. С.
ХАРКІВ 2009
Лабораторна робота № 3
Тема: Розміщення списків на Web- Сторінці.
Мета: Вивчення засобів і можливостей HTML і CSS для подання на Web- Сторінці списків із заданими параметрами.
Індивідуальне завдання
Сформувати на Web- Сторінці два вкладених списки:
* перший складається зі списку №1 (зовнішній) і списку №2 (внутрішній);
* другий складається зі списку №3 (зовнішній) і списки №4 (внутрішній);
* значення параметрів для списків №1, №2, №3 і №4 для кожного варіанта наведені в таблиці 1;
* кожний із чотирьох списків повинен містити не менш п'яти елементів.
|
Таблица 1 |
||||
|
№ |
Список №1 |
Список №2 |
Список №3 |
Список №4 |
|
3 |
I/101 |
url() |
square (HTML) |
upper-roman |
Хід виконання роботи
Текст HTML:
<HTML>
<HEAD>
<TITLE> лабораторная работа №3 Богачева Александра </TITLE>
<STYLE>
UL.aa{color:blue; font:arial 0.5cm; font-weight:bolt;list-style-type:upper-roman}
UL.image{color:red; font:italic 0.5cm; list-style-image: url(2.jpg)}
</STYLE>
</HEAD>
<BODY>
<H1> Первый список</H1>
<OL TYPE=I START=101>
<LI>Внешний список I/101
<UL CLASS="image">
<LI>Внутренний список url
<LI>Внутренний список url </UL>
<LI>Внешний список I/101
<UL CLASS="image">
<LI>Внутренний список url
<LI>Внутренний список url </UL>
<LI>Внешний список I/101
<UL CLASS="image">
<LI>Внутренний список url
<LI>Внутренний список url </UL>
<LI>Внешний список I/101
<UL CLASS="image">
<LI>Внутренний список url
<LI>Внутренний список url </UL>
<LI>Внешний список I/101
<UL CLASS="image">
<LI>Внутренний список url
<LI>Внутренний список url </UL>
</OL>
<H1>Второй список<H1>
<UL CLASS="square">
<LI>Внешний список square(HTML)
<UL CLASS=aa>
<LI>Внутренний список upper-roman
<LI>Внутренний список upper-roman </UL>
<LI>Внешний список square(HTML)
<UL CLASS=aa>
<LI>Внутренний список upper-roman
<LI>Внутренний список upper-roman </UL>
<LI>Внешний список square(HTML)
<UL CLASS=aa>
<LI>Внутренний список upper-roman
<LI>Внутренний список upper-roman </UL>
<LI>Внешний список square(HTML)
<UL CLASS=aa>
<LI>Внутренний список upper-roman
<LI>Внутренний список upper-roman </UL>
<LI>Внешний список square(HTML)
<UL CLASS=aa>
<LI>Внутренний список upper-roman
<LI>Внутренний список upper-roman </UL>
</OL>
</BODY>
</HTML>
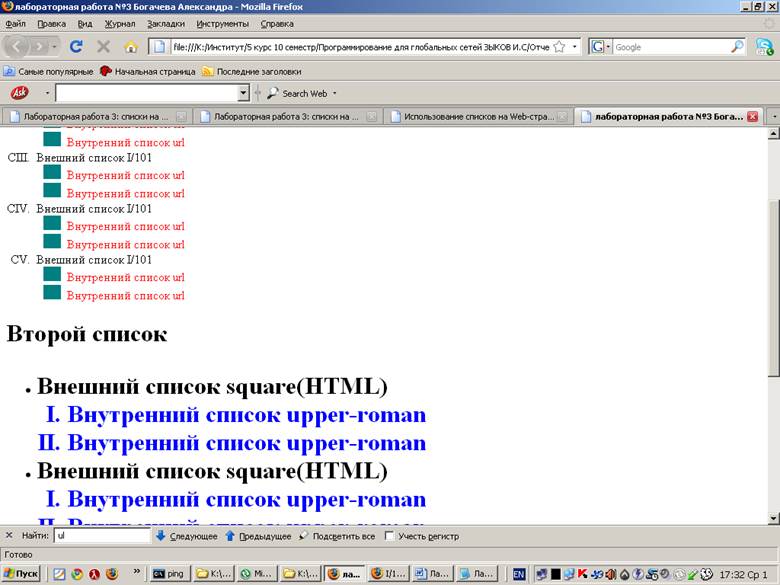
Отримано наступні результати :

Висновок: вивчили засоби і можливості HTML та CSS для подання на Web- Сторінці списків із заданими параметрами.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.