














Лекция №5 Работа с формами
План лекции:
Создание форм
Формы служат средством добавления, редактирования и просмотра документов в базах данных Notes.
Хотя можно создать базу данных с одной схемой и несколькими страницами, обычно базы данных требуют наличия, по крайней мере, одной формы и одного представления. Формы служат механизмом ввода информации в базы данных Notes, а поля — средством храпения данных в документах. Поля служат основными строительными блоками форм Notes. Их можно редактировать, вычислять, скрывать или отображать. Форма Notes может содержать множество полей.
Без формы и представления невозможно отображать, вводить или модифицировать данные.
Форма подобна странице в том, что позволяет представлять содержимое пользователю. Однако изменять содержимое можно только в форме — страницы фиксированы и не могут содержать поля. Формы также могут содержать статический текст, таблицы, графику, действия, "горячие" ссылки и другие объекты. Каждая форма должна обладать именем, содержать поля и иметь цвет фона. По умолчанию устанавливается белый цвет фона, но его можно изменить с помощью окна свойств формы, которое будет рассмотрено далее. Формы бывают как очень простые, содержащие несколько полей, так и очень сложные, состоящие из множества полей со сложными формулами, сценариями LotusScript, JavaScript, а также сложными действиями. В табл. 9.1 описаны различные объекты, которые могут быть помещены в форму Notes.
Когда пользователь открывает документ, то документ использует форму как шаблон для представления информации. Форма может содержать те же элементы, что и страница (см. Разработка страниц).
Чтобы создать форму необходимо иметь как минимум права дизайнера в списке прав доступа.
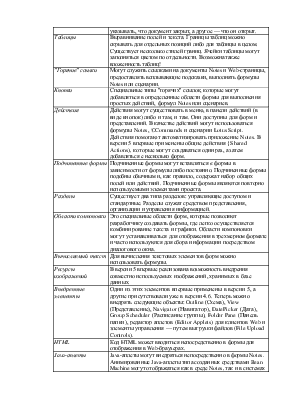
Таблица 9,1. Объекты форм Notes
|
Объекты |
Применение |
|
|
Статический текст |
Надписи полей, заголовки, подзаголовки, описания. |
|
|
Графика |
Придает формам привлекательность. Иногда служит для указания состояния документа. Одно изображение может указывать, что документ закрыт, а другое — что он открыт. |
|
|
Таблицы |
Выравнивание полей и текста. Границы таблиц можно скрывать для отдельных позиций либо для таблицы в целом. Существует несколько стилей границ. Ячейки таблицы могут заполняться цветом по отдельности. Возможна также вложенность таблиц! |
|
|
"Горячие" ссылки |
Могут служить ссылками на документы Notes и Web-страницы, предоставлять всплывающие подсказки, выполнять формулы Notes или сценарии. |
|
|
Кнопки |
Специальные типы "горячих" ссылок, которые могут добавляться в определенные области формы для выполнения простых действий, формул Notes или сценариев. |
|
|
Действия |
Действия могут существовать в меню, в панели действий (в виде кнопок) либо и там, и там. Они доступны для форм и представлений. В качестве действий могут использоваться формулы Notes, ©Commands и сценарии LotusScript. Действия помогают автоматизировать приложение Notes. В версии 5 впервые применены общие действия {Shared Actions), которые могут создаваться один раз, а затем добавляться е несколько форм. |
|
|
Подчиненные формы |
Подчиненные формы могут вставляться в формы в зависимости от формулы либо постоянно. Подчиненные формы подобны обычным и, как правило, содержат набор общих полей или действий. Подчиненные формы являются повторно используемыми элементами проекта. |
|
|
Разделы |
Существует два типа разделов: управляющие доступом и стандартные. Разделы служат средством представления, организации и управления информацией. |
|
|
Области компоновки |
Это специальные области форм, которые позволяют разработчику создавать формы, где легко осуществляется комбинирование текста и графики. Области компоновки могут устанавливаться для отображения в трехмерном формате и часто используются для сбора информации посредством диалогового окна. |
|
|
Вычисляемый текст |
Для вычисления текстовых элементов форм можно использовать формулы. |
|
|
Ресурсы изображений |
В версии 5 впервые реализована возможность внедрения совместно используемых изображений, хранимых в базе данных. |
|
|
Внедренные элементы |
Одни из этих элементов впервые применены в версии 5, а другие присутствовали уже в версии 4.6. Теперь можно внедрять следующие объекты: Outline (Схема), View (Представление), Navigator (Навигатор), DatePicker (Дата), Group Scheduler (Расписание группы), Folder Pane (Панель папки), редактор аплетов (Editor Applets) для клиентов Web и элементы управления — путем выгрузки файлов (File Upload Controls). |
|
|
HTML |
Код HTML может вводиться непосредственно в формы для отображения в Web-браузерах. |
|
|
Java-аплеты |
Java-аплеты могут внедряться непосредственно в формы Notes. Анимированные Java-аплеты типа созданных средствами Bean Machine могут отображаться как в среде Notes, так и в системах клиентов Web. |
|
|
JavaScript |
Сценарии JavaScript могут внедряться непосредственно в формы, как и код HTML, для использования в системах клиентов Web. |
|
|
Горизонтальные линейки |
Элемент Web, который рисует горизонтальные линии на страницах во время их просмотра в системе клиента Web. Для горизонтальных линеек могут устанавливаться свойства. |
|
|
OLE-объекты |
Технология OLE (object linking and embedding — связывание и внедрение объектов) может использоваться в формах для ссылки на объекты, созданные в других приложениях. |
|
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.