Страницы являются новыми объектами дизайна, реализованными в пятой версии Lotus Notes. Они существенно повышают функциональную мощь приложений Domino, особенно в комбинации со схемами и наборами фреймов. Термин "страница" (page) пришел из Internet, где язык HTML (Hypertext Markup Language — Язык гипертекстовой разметки) используется для создания страниц, которые отображаются Web-браузерами.
Страница подобна форме. Однако, в отличие от форм, страницы служат скорее для отображения информации, чем для сбора данных. Страницы могут содержать:
· обычный текст;
· вычисляемый текст;
· внедренные объекты Domino: представления, схемы, навигаторы, панели папок, указатели дат;
· графические изображения;
· карты изображений;
· код HTML;
· горизонтальные линейки;
· таблицы;
· разделы;
· ссылки;
· аплеты.
Единственный объект, который нельзя помещать в страницы, — это поле.
Хотя поле нельзя помещать непосредственно в страницу как объект дизайна, можно использовать страницу для создания формы ввода данных на базе HTML. Эта форма может содержать поля. Для этого необходимо создать HTML-код страницы, в котором форма реализуется с помощью дескриптораFORM METHOD=post, а поля — с помощью дескриптораINPUT. В поле Web Access обязательно следует установить свойство Treat page contents as HTML (Обрабатывать содержимое страницы как HTML). Если в HTML использовать URL-адрес Domino, можно создать и сохранить документ!
Функциональная мощь страниц обусловлена комбинированием наилучших элементов средств разработки для Web и Notes без утомительного написания HTML-кода.
Для просмотра окна свойств Page Properties можно создать новую страницу либо открыть существующую. Процесс создания новой страницы довольно прост. Достаточно открыть базу данных в окне Domino Designer и щелкнуть на элементе Pages списка Design. После щелчка на кнопке New Page панели Action окна Designer выводится совершенно пустая страница, которая напоминает пустую форму. Страница представляет собой документ форматированного текста, который можно заполнять всеми видами объектов, кроме полей. Окно свойств страницы содержит четыре вкладки:
• Page Info (Информация о странице) — эта вкладка позволяет именовать страницу, определять режим доступа к Web и цвета ссылок.
• Background (Фон) — позволяет устанавливать цвет фона и фоновую иллюстрацию для страницы.
• Launch (Запуск) — эта вкладка определяет опции запуска для страницы.
• Security (Защита) — содержит один флажок, Available to Public Access Users (Доступен для пользователей с общими правами доступа).
Чтобы открыть окно свойств Page, необходимо выбрать команду меню Design | Page Properties (Дизайн | Свойства страницы).
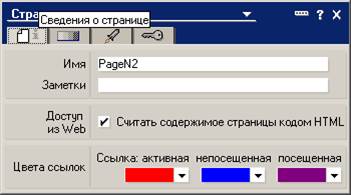
Вкладка Page Info
Эта вкладка содержит три раздела.
Самый верхний раздел позволяет вводить имя (обязательное) и комментарий. Окно свойств страницы не содержит поле ввода псевдонима. Тем не менее, можно ввести псевдоним, отделив его от имени символом "|". Псевдонимы можно просматривать в представлении Pages design.

Средний раздел определяет обработку содержимого страницы, когда к ней обращается Web-клиент. Если установить флажок Treat Page Contents as HTML (Считать содержимое страницы кодом HTML), можно построить страницу целиком на основе кода HTML.
В последнем разделе выбираются цвета ссылок Active (Активная), Unvisited (Непосещенная) и Visited (Посещенная) при отображении для Web-клиентов. По умолчанию устанавливается красный, синий и пурпурный цвета соответственно. Кнопки со стрелками открывают цветовую палитру, в которой выбирается цвет ссылки.
Вкладка Background
Эта вкладка также содержит три раздела. Она позволяет устанавливать цвет фона, выбрать графический файл или ресурс изображения в качестве фоновой иллюстрации, а также устанавливать различные опции.
Для установки цвета фона служит поле Color, которое открывает стандартную палитру. Для выбора фоновой иллюстрации существует несколько методов. Они в основном такие же, как и для формы. Можно вставлять изображение из буфера обмена, либо импортировать его из файла (формат BMP, GIF, JPEG, PCX или TIFF 5.0). После выбора фоновой иллюстрации становятся доступными флажки раздела Options. Они управляют отображением изображений и неактивны, если для фона установлен лишь цвет. Ниже приводятся описания флажков
• Hide Graphic in Design Mode (Скрывать графику в режиме конструктора) — сокрытие графики в режиме конструктора несколько упрощает разработку страниц Изображения часто загромождают макет объекта
• Hide Graphic in 16 Color Displays (Скрывать графику в режиме "16 цветов") — режим отображения "16 цветов" искажает изображения, особенно созданные с разрешением более 256 цветов
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.