







Министерство образования и науки Российской Федерации
Новосибирский государственный технический университет
Кафедра вычислительной техники
Лабораторная работа №4
по дисциплине «Базы данных»
«Разработка экранных форм ввода-вывода данных»
Факультет: АВТ
Группа: АМ-509
Вариант: 2
Выполнил студент:
Дмитриев Д. А.
Преподаватель:
Трошина Г.В.
Новосибирск 2008
Изучить средства Visual Fox Pro 6.0, позволяющие создавать экранные формы ввода-вывода в удобном для пользователя виде, сопровождая их пояснительными надписями. Изучить различные элементы управления такие, как кнопки, переключатели, списки, раскрывающиеся списки, счетчики, флажки, поля ввода и редактирования.
2. Задание
Создать форму на основе лабораторной работы №1. В форме обязательно присутствие элементов таких, как Label(Метка), TextBox(Поле ввода), EditBox(Поле редактирования), CommandButton(Кнопка), Option Group(Переключатель), CheckBox(Флажок), ComboBox(Раскрывающийся список), Spinner(Счетчик), Image(Изображение), CommonGroup(Группа кнопок), Grid(Таблица). Элементы формы в качестве выполняемого действия должны содержать результаты предыдущих лабораторных работ: создание отчета, поиск, сортировка, редактирование, просмотр данных, индексирование по заданному критерию и т.д Форма должна быть озаглавлена, а также содержать кнопки перемещения по базе данных и кнопку «Выход». Предполагается, что база данных создана ранее либо предусматривается ее создание стандартными средствами в среде Visual FoxPro. Также обязательным условием является наглядное представление работы созданных элементов. Для демонстрации работы формы связать переключатель, например, с полем «курс», раскрывающийся список – с полем «факультет», счетчик – с полем «стипендия». Привести результаты индексирования по заданным полям.
Форма должна иметь 4 вкладки, изменять цвет и возвращать его к обычному с помощью переключателя. Переключатель должен иметь 3 положения, вид переключателя – графический. Счетчик ограничивается значениями 10 и 4000, значения 12 и 30 являются минимумом и максимумом для ввода в поле счетчика с клавиатуры, шаг изменения значения поля равен 5. Раскрывающийся список создать таким, чтобы из него пользователь мог выбрать значение или ввести его в поле ввода списка, источником данных для которого является заданный список значений.
3. Ход работы
Для создания формы я не стал использовать соответствующий мастер, а провел все необходимые действия вручную.
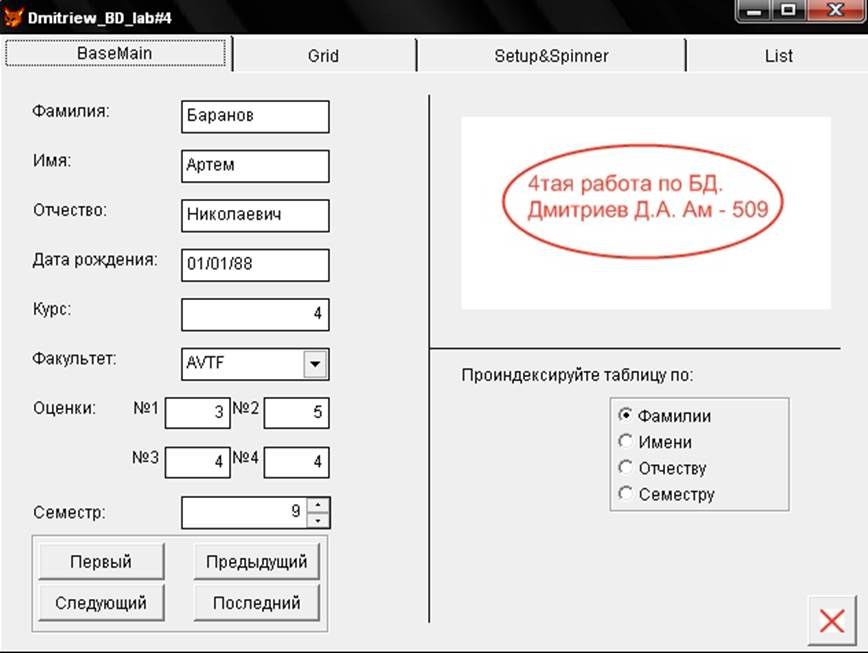
После создания новой формы я разместил на ней элемент управления PageFrame, в настройках которого указал, что он будет иметь 4ре закладки, после чего я дал название форме (настройки формы \ параметр caption) и отдельно каждой вкладке элемента PageFrame.
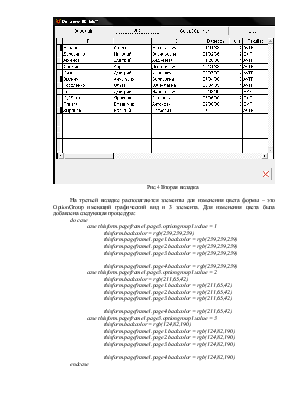
На первой вкладке я расположил элементы управления для работы с базой. Для работы с полями фамилия, имя, отчество, дата рождения, курс, оценки установил на форме элементы управления Text, для поля факультет – ComboBox, для семестра Spinner. В правой части формы я расположил OptionGroupe имеющий четыре переключателя для индексирования файла по имени, фамилии, отчеству, семестру, для этого на событие ClickEvent была «повешена» следующая процедура:
do case
case thisform.pageframe1.page3.optiongroup1.value = 1
index on F to t1.idx
thisform.refresh
case thisform.pageframe1.page3.optiongroup1.value = 2
index on I to t1.idx
thisform.refresh
case thisform.pageframe1.page3.optiongroup1.value = 3
index on O to t1.idx
thisform.refresh
case thisform.pageframe1.page3.optiongroup1.value = 4
index on Semestr to t1.idx
thisform.refresh
endcase
Так же была добавленная специальная группа управляющих кнопок для работы с базой данных через форму и кнопку завершения работы. Ниже приведен код реализации:
Кнопка «Первый»
go top thisform.refresh
Кнопка «Следующий»
if recno() = reccount()
go top
else
skip 1
endif
thisform.refresh
Кнопка «Предыдущий»
if recno()=1
go bottom
else
skip-1
endif
thisform.refresh

Рис.1 Первая вкладка созданной формы
Для того, чтобы в качестве отображения факультета выступал элемент ComboBox были проделаны следующие настройки
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.