
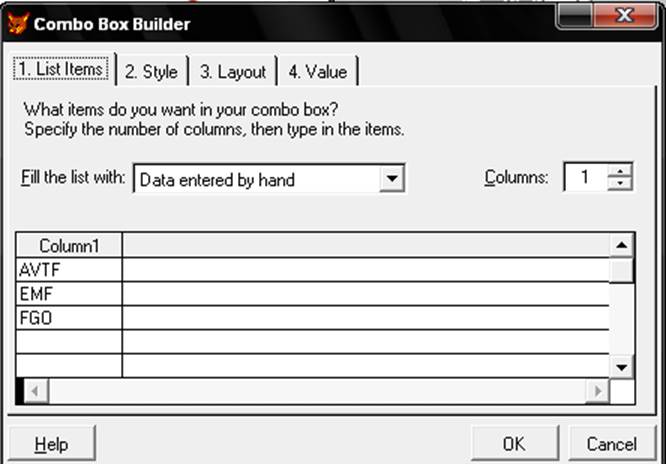
Рис.2 Настройка выпадающего списка – факультеты.

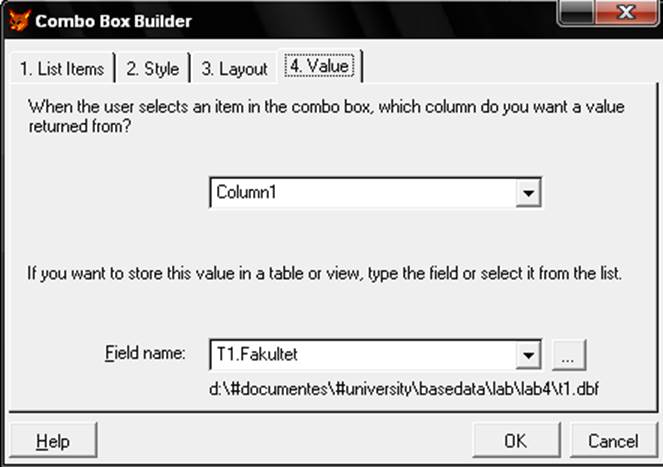
Рис.3 Настройка выпадающего списка – факультеты.
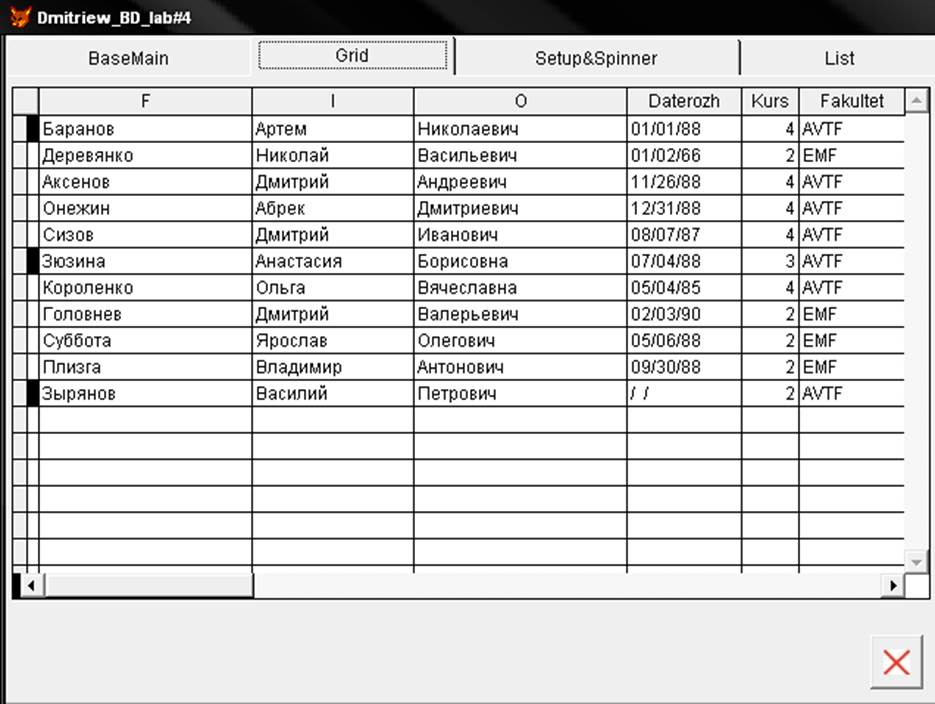
На второй вкладке я расположил элемент управления Grid, этот элемент позволяет отражать в табличном представлении нашу базу.

Рис.4 Вторая вкладка
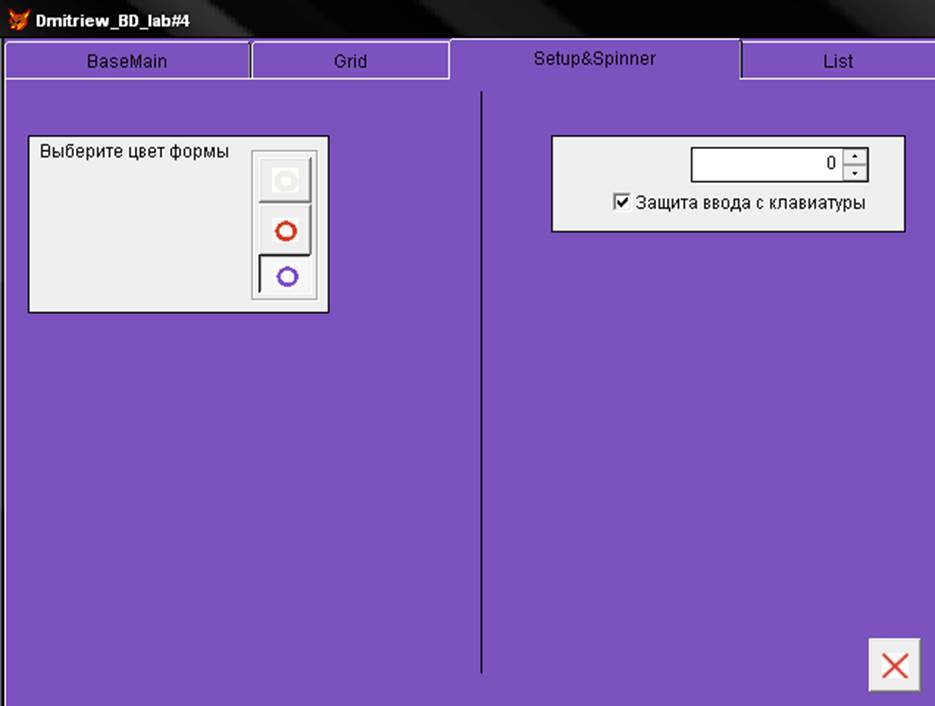
На третьей вкладке располагаются элементы для изменения цвета формы – это OptionGroup имеющий графический вид и 3 элемента. Для изменения цвета была добавлена следующая процедура:
do case
case thisform.pageframe1.page3.optiongroup1.value = 1
thisform.backcolor = rgb(239,239,239)
thisform.pageframe1.page1.backcolor = rgb(239,239,239)
thisform.pageframe1.page2.backcolor = rgb(239,239,239)
thisform.pageframe1.page3.backcolor = rgb(239,239,239)
thisform.pageframe1.page4.backcolor = rgb(239,239,239)
case thisform.pageframe1.page3.optiongroup1.value = 2
thisform.backcolor = rgb(211,65,42)
thisform.pageframe1.page1.backcolor = rgb(211,65,42)
thisform.pageframe1.page2.backcolor = rgb(211,65,42)
thisform.pageframe1.page3.backcolor = rgb(211,65,42)
thisform.pageframe1.page4.backcolor = rgb(211,65,42)
case thisform.pageframe1.page3.optiongroup1.value = 3
thisform.backcolor = rgb(124,82,190)
thisform.pageframe1.page1.backcolor = rgb(124,82,190)
thisform.pageframe1.page2.backcolor = rgb(124,82,190)
thisform.pageframe1.page3.backcolor = rgb(124,82,190)
thisform.pageframe1.page4.backcolor = rgb(124,82,190)
endcase
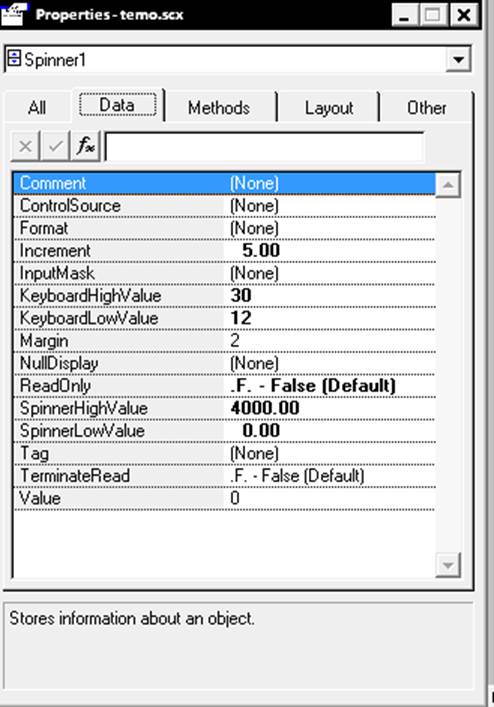
И счетчик, который позволяет считать значения от 10 до 4000 с шагом 5. При этом минимальное и максимальное значение для ввода в поле счетчика с клавиатуры равно 12 и 30 соответственно.

Рис.5. Настройка счетчика
Для защиты вводы с клавиатуры на форме был размещен специальный элемент – «Check» для его работы был реализован следующий код:
do case
case thisform.pageframe1.page3.check1.value = 0
thisform.pageframe1.page3.spinner1.KeyboardHighvalue = 4000
thisform.pageframe1.page3.spinner1.KeyboardLowvalue = 10
case thisform.pageframe1.page3.check1.value = 1
thisform.pageframe1.page3.spinner1.KeyboardHighvalue = 30
thisform.pageframe1.page3.spinner1.KeyboardLowvalue = 12
endcase

Рис.6 Третья вкладка
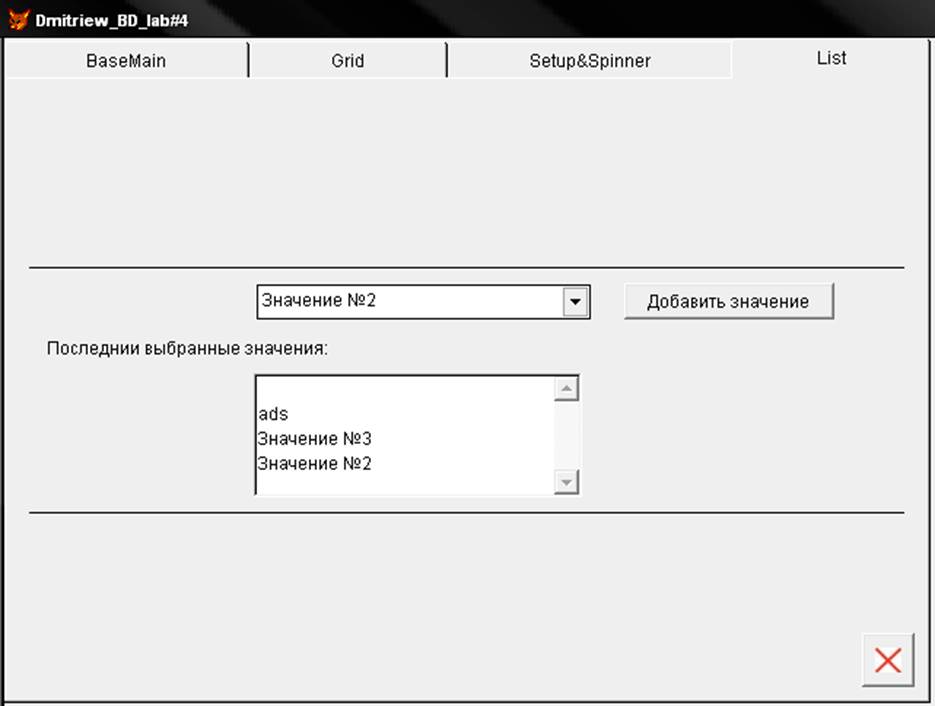
На последней вкладке нашей формы размещен элемент управления ComboBox(Раскрывающийся список), такой что пользователь может выбрать из него значение или ввести его в него самостоятельно. Для этого необходимо ввести значение в поле элемента и нажать на кнопку добавить расположенную на форме. При этом для более наглядной демонстрации на этой закладке расположен еще один элемент управления – List в него попадают все значения, которые вы выбираете в выпадающем списке. Источник значений для раскрывающегося списка – заданный список значений.
Ниже продемонстрирован код, который позволяет реализовать все вышеуказанные действия.
1) Процедура добавления элемента в раскрывающийся список
thisform.pageframe1.page4.combo1.rowsource = thisform.pageframe1.page4.combo1.rowsource + ','+thisform.pageframe1.page4.combo1.text
\ 2) Процедура при выборе элемента из списка
thisform.pageframe1.page4.list1.additem(thisform.pageframe1.page4.combo1.text)

Рис.7 Четвертая вкладка
4. Выводы
В процессе выполнения четвертой лабораторной работы изучены средства Visual FoxPro для создания экранной формы ввода-вывода данных в удобном для пользователя виде. Изучены различные элементы управления, такие как: раскрывающиеся списки, счетчики, флажки, поля ввода и редактирования, группы кнопок, группы переключателей различных видов. Создана форма, имеющая 4 вкладки и демонстрировавшая работу с базой и с элементами управления. Знания полученные в ходе выполнения этой лабораторной работы позволит в дальнейшем быстро и качественно создавать экранные формы ввода-вывода данных в среде Visual FoxPro.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.