Цель работы:
Изучить средства Visual FoxPro, позволяющие создавать экранные формы ввода-вывода данных в удобном для пользователя виде, сопровождая их пояснительными надписями, использовать другие элементы оформления: рамки, выделение цветом. Изучить различные элементы управления такие, как кнопки, переключатели, списки, раскрывающиеся списки, счётчики, флажки, поля ввода и редактирования.
Порядок выполнения работы:
1. Ознакомиться со следующими вопросами и понятиями: создание экранных форм ввода-вывода данных, использование элементов оформления, использование элементов управления.
2. По предложенному преподавателем варианту разработать экранную форму в среде Visual FoxPro, в которой присутствуют все элементы и их действия/взаимодействия, оговоренные в задании.
3. Оформить отчет по лабораторной работе. Отчет должен содержать: титульный лист, цель работы, задание, текст программы, результаты работы, анализ результатов и выводы по работе.
4.Защитить лабораторную работу у преподавателя, ответив на контрольные вопросы.
Задание:
Создать форму на основе лабораторной №1. В форме обязательно присутствие элементов таких, как Label(метка), TextBox(поле ввода),EditBox(поле редактирования),CommandButton(кнопка), Option Group(переключатель), CheckBox(флажок), ComboBox(раскрывающийся список), Spinner(счётчик), Image(изображение), CommonGroup(группа), Grid(таблица). Элементы формы в качестве выполняемого действия должны содержать результаты предыдущих лабораторных работ: создание отчёта, поиск, сортировка, редактирование, просмотр данных, индексирование по заданному критерию и т.д. Форма должна быть озаглавлена, а также содержать кнопки перемещения по базе данных и кнопку «Выход». Предполагается, что база данных создана ранее либо предусматривается её создание стандартными средствами в среде Visual FoxPro. Также обязательным условием является наглядное представление работы созданных элементов.
Вариант 1:
Форма должна иметь 3 вкладки. Переключатель должен иметь 4 положения, вид переключателя – стандартный. Счетчик ограничивается значениями 0 и 4, эти же значения являются минимумом и максимумом для ввода в поле счетчика с клавиатуры, шаг изменения значения поля равен 1. Раскрывающийся список создать таким, чтобы из него пользователь мог выбрать значение из списка, источником данных для которого являются поля таблицы.
Ход работы:
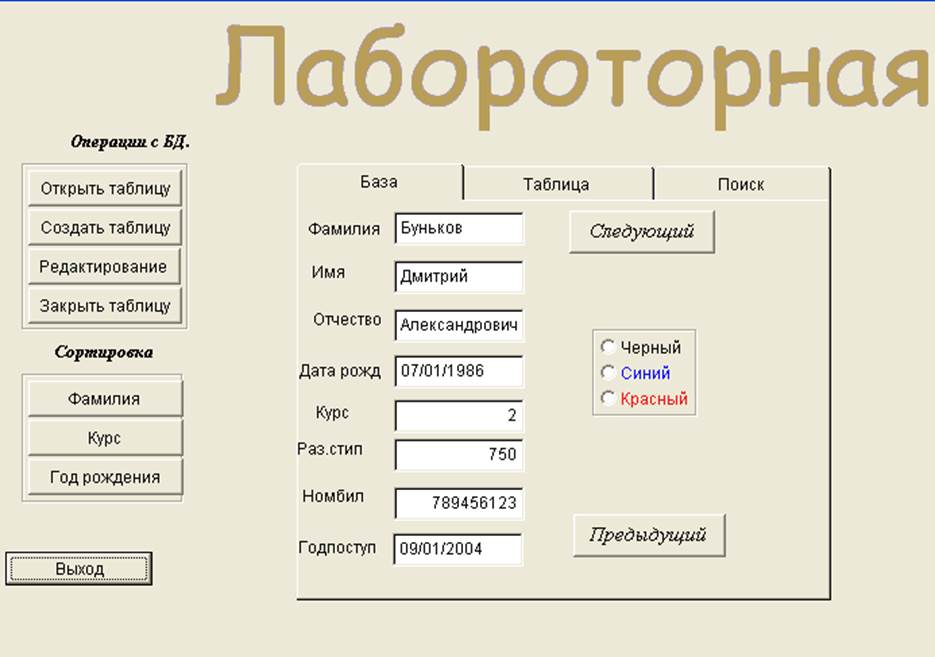
Я создал новую форму из вкладки File/new/form/new file, заполнил форму, использовав элементы оформления и элементы управления – получил (рис.1):

Рисунок 1- Итоговая форма.
Форма имеет 3 вкладки (База, Таблица, Поиск). Вкладка «база» имеет кнопки управления данными и в отдельном окне показывает все данные одного выбранного студента. С помощью вкладки Label расположили на форме поля, которые есть в итоговой таблицы (Фамилия, Имя, Отчество,Дата рождения, Курс, Размер стипендии, Номер студ. билета, Год поступления)
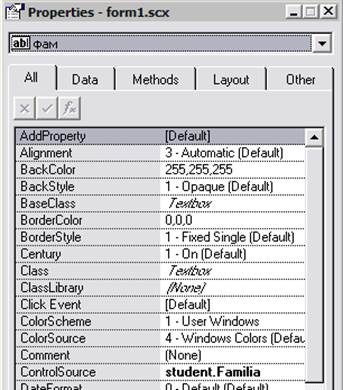
Для того чтобы на данной форме показывались данные с исходной таблицы нужно выбрать вкладку Text Box и связать с данными таблицы. Для того чтобы связать фамилию выберем в опциях ControlSource student.Familia (рис.2).

Рисунок 2- Связывание поля Text Box с таблицей.
Аналогично такое же действие делается и для других полей.
В данной вкладке есть 2 кнопки (Следующий, Предыдущий).
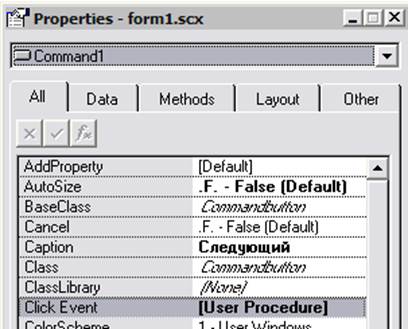
В опциях вкладки «следующий» в поле Click Event (рис.3) пропишем команду:
if (!EOF())
skip 1
thisform.refresh
else
go top
thisform.refresh
endif

Рисунок 3- Обработка нажатия кнопки «Следующий».
В опциях вкладки «Предыдущий» в поле Click Event (рис.4) пропишем команду:
if (!BOF())
skip -1
thisform.refresh
else
go bottom
thisform.refresh
endif

Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.