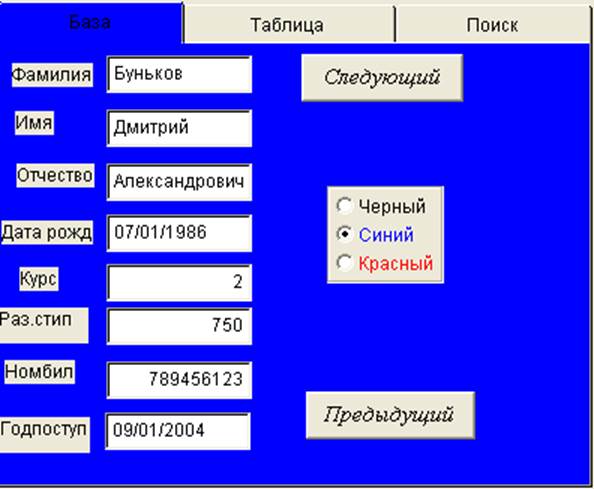
Рисунок 4- Обработка нажатия кнопки «Предыдущий».
Также во вкладке «База» присутствует группа переключателей, спомощью которых можно менять цвет фона вкладки «База» Для того чтобы цвет фона был синим нужно в опциях Click Event прописать:
Form1.Pageframe1.База.backcolor = RGB(0,0,255)
Аналогично устанавливаются другие переключатели.

Рисунок 4- Смена фона во вкладке «База».
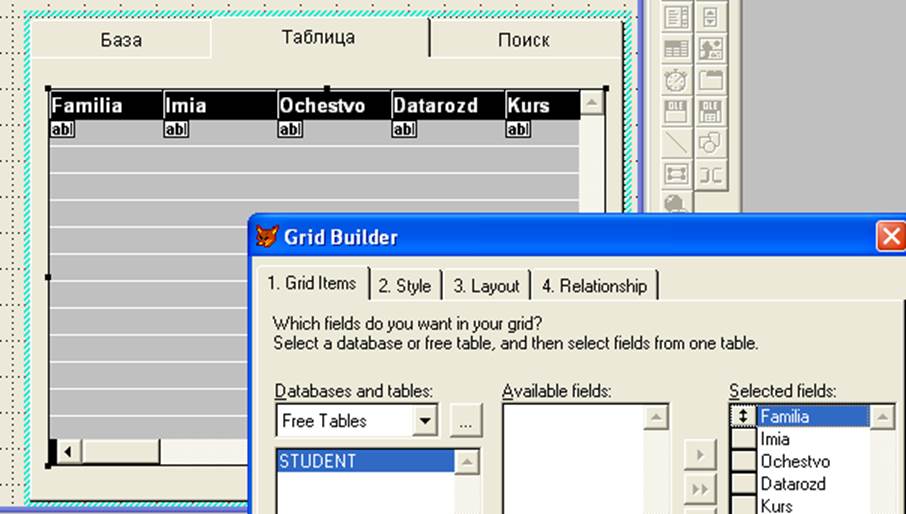
Вкладка «таблица» (рис.5) имеет в своем поле таблицу с 9 колонками. Для того чтобы связать данную таблицу с базой данных надо в опциях таблицы выбрать Grid Builder и добавить данные таблицы

Рисунок 5-Вкладка «таблица».
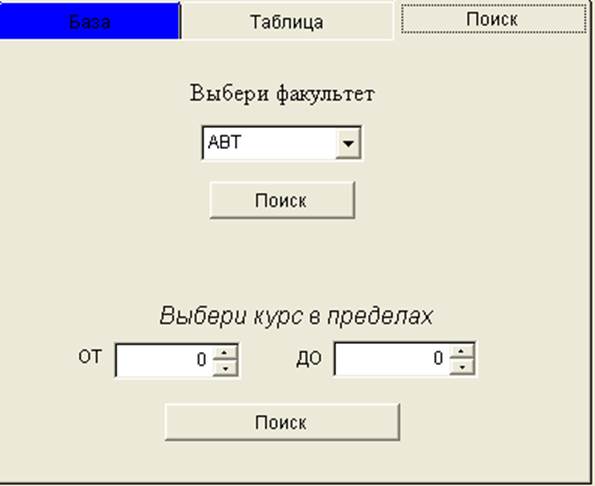
Вкладка «поиск» (рис.6) имеет две кнопки, раскрывающий список, два счетчика

Рисунок 6-Вкладка «Поиск».
Раскрывающийся список:
ControlSource – student.facultet
RowSource – АВТ,ИЯ, ФБК
RowSourseType – 1(Value)
Кнопка «Поиск»:
В опциях Click Event прописать
select* from student;
where facultet=thisform.pageframe1.page3.combo2.value
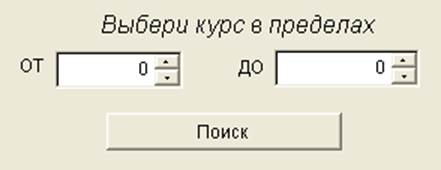
Во вкладке «Поиск» имеется два счётчика, с помощью которых я определяю курс учащихся в заданных значениях.

Рисунок 6- Счетчик.
Кнопка «Поиск»
В опциях Click Event прописать:
select* from student;
where kurs=>thisform.pageframe1.page3.spinner1.value AND;
kurs<=thisform.pageframe1.page3.spinner2.value
Счётчики ограничиваются значениями 0 и 4. Эти же значения являются минимумом и максимумом для ввода в поле счётчика с клавиатуры, шаг изменения значения поля равен 1.
Также форма содержит две группы командных кнопок:
1 группа-Операции с БД
(Создать таблицу, открыть таблицу, редактирование, закрыть таблицу):

Рисунок 7- Группа командных кнопок.
2 группа-Сортировка
(по фамилии, по курсу, по году рождения)

Рисунок 8- Группа командных кнопок.
Кнопка «по фамилии»
В опциях Click Event прописать:
select* from student;
order by Familia
Кнопка «по курсу»
В опциях Click Event прописать:
select* from student;
order by Kurs
Кнопка «по году рождения»
В опциях Click Event прописать:
select* from student;
order by Datarozd
Чтобы закрыть форму создал командную кнопку «Выход» и поле Click Event прописал команду:
thisform.release


Рисунок 8- Командная кнопка «Выход».
Для анимации текста использовал таймер в поле Timer Event прописал команду:
rand(-23)
red = rand()*255
green = rand()*255
blue = rand()*255
thisform.label5.forecolor=;
RGB(red,green,blue)
Вывод:
В процессе лабораторной работы, я научился создавать экранные формы ввода-вывода данных в удобном для пользователя виде, сопровождая их пояснительными надписями, использовать другие элементы оформления: выделение цветом. Изучил различные элементы управления такие, как кнопки, переключатели, списки, раскрывающиеся списки, счётчики, флажки согласно варианту. Организовал форму на основе таблиц и функций, используемых в предыдущих лабораторных работах. Элементы формы в качестве выполняемого действия содержат результаты предыдущих лабораторных работ: поиск, сортировка, редактирование, просмотр данных и т.д.
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ
ГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
НОВОСИБИРСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ
КУЙБЫШЕВСКИЙ ФИЛИАЛ
Лабораторная работа №4
по дисциплине «Базы данных»
на тему: ”Разработка экранных форм ввода-вывода данных”
Вариант №1
Выполнил:
студент группы 241
Подрядчиков В
Проверила:
Трошина Г.В
__________ __________________
(подпись) (число, месяц, год)
г.Куйбышев.
2007 г.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.