1) Открыть две фотографии в Photoshop (Samples\17.jpeg и 35.jpeg). Задание можно выполнять с помощью любых других фотографий.
2) 1 слой (Фон) в фотографии 35 заблокирован. Нажать 2 раза на слово Фон, он откроется (будет Слой 0).
3)
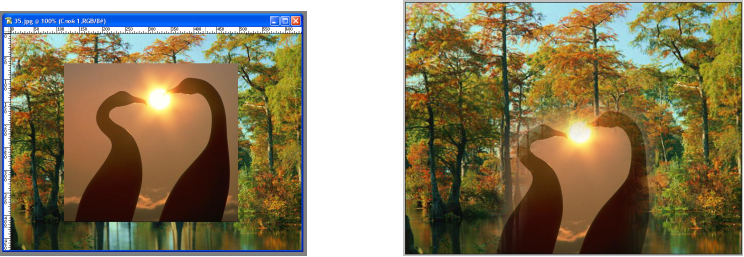
В фото 17
инструментом «Кадрирование» ![]() вырежем нужную область (только журавлей).
Для этого выделяем область и нажимаем Enter.
вырежем нужную область (только журавлей).
Для этого выделяем область и нажимаем Enter.
4)
 |
Рисунок 1
5) Для создания плавного перехода между фотографиями используем инструмент Ластик со следующими параметрами: размер 200 или 300, режим Кисть, непрозрачность 50%. Для стирания границ нажимаем несколько раз ластиком на одном месте или аккуратно двигаем извне к границе между изображениями. Для более точно выполнения этой операции, можно увеличить масштаб.
6) Открываем 3 фото – 31.jpeg.
7) Для вырезания цыпленка воспользуемся
инструмент Многоугольное лассо. ![]() Предварительно сильно увеличим масштаб,
затем обведем рисунок с помощью лассо, чем больше точек, тем точнее. Если
лишняя точка – Delete.
Крайние точки обязательно соединить (после этого граница начнет мигать).
Предварительно сильно увеличим масштаб,
затем обведем рисунок с помощью лассо, чем больше точек, тем точнее. Если
лишняя точка – Delete.
Крайние точки обязательно соединить (после этого граница начнет мигать).
8)
 |
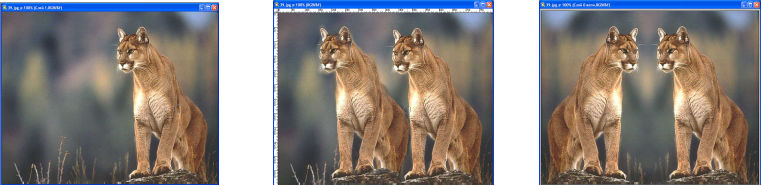
9) Уменьшаем пропорционально размер (с Shift) (рис. 2).
Рисунок 2
10) Регулировки изображения:
· Чтобы разница меду изображениями была меньше: Изображение – Регулировки – Яркость/Контраст.
Галочку у слов Предварительный просмотр можно убирать, чтобы сравнить разницу.
· Изображение – Регулировки - Баланс цветов.
Выбираем, на какие тона хотим взаимодействовать (темные, светлые), бегунками меняем баланс.
· Изображение – Регулировки – Variations.
Если хотите воздействовать сразу на весь коллаж, предварительно объедините все слои - Shift+Ctrl+E.
Вернуться назад – нажать на Оригинальный.
· Фильтр – Резкость – Сделать четче. Для увеличения резкости изображения.
· Черно-белое фото.
1. Изображение – Режим - Черно-белый.
2. Изображение – Режим - RGB Цвет (это сделать обязательно, чтобы потом работать с цветами).
11)
Если объект
находится на однотонном фоне, его можно вырезать с помощью инструмента Ластик-Волшебный
ластик ![]() (слой
должен быть разблокирован!). Чувствительность ластика – 32, v – не грубо. Выбрать инструмент и
нажать на фон.
(слой
должен быть разблокирован!). Чувствительность ластика – 32, v – не грубо. Выбрать инструмент и
нажать на фон.
12) Повернуть объект. Редактирование – Трансформация – Отразить горизонтально/вертикально.
13) Инструмент Штамп копий.
a)
Выбираем
инструмент
b) Для указания точки начала копии нажимаем на любую точку копируемого объекта одновременно с клавишей Alt.
c) Переходим в то место, где будем создавать копию.
d)
 |
Рисунок 3
Создание простейших анимационных рисунков в Adobe ImageReady CS
Технология работы
1) Создать документ в Adobe Photoshop размером 400х400 пикселей.
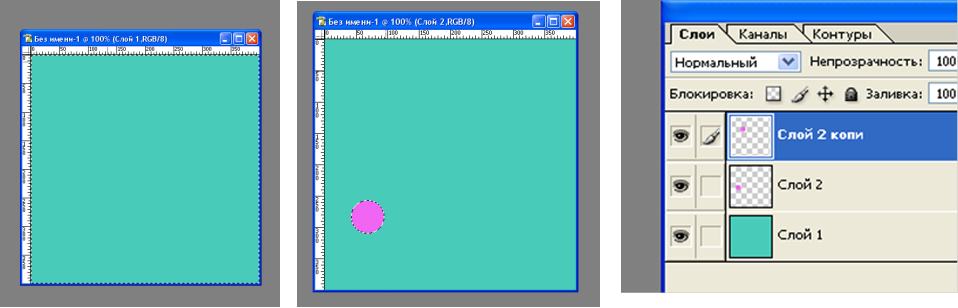
2)
![]()
![]()
![]()
 |
Рисунок 4
3) Создаем новый слой.
4) В новом слое рисуем круг, заливаем его.
5) Создаем копию Слоя 2.
6) Перемещаем в ней шарик немного выше и правее с помощью инструмента «Перемещение».
7)
![]()
![]()
![]()
![]()
![]()
![]()
![]()
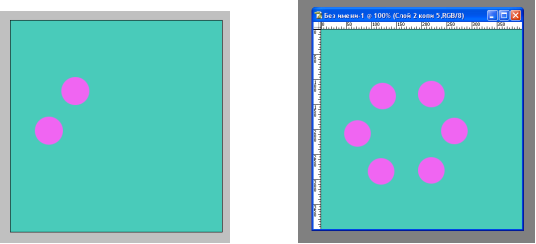
![]() Таким же образом создаем еще 4 копии
Слоя 2, в каждой из которой перемещаем шарик дальше по траектории круга
(рисунок 5).
Таким же образом создаем еще 4 копии
Слоя 2, в каждой из которой перемещаем шарик дальше по траектории круга
(рисунок 5).
 |
 Рисунок 5
Рисунок 5
8)
![]() Сохраняем файл в формате PSD.
Сохраняем файл в формате PSD.
9)
![]() Открываем Adobe ImageReady.
Открываем Adobe ImageReady.
10)
![]() Открываем в нем свой файл.
Открываем в нем свой файл.
11)
![]()
![]()
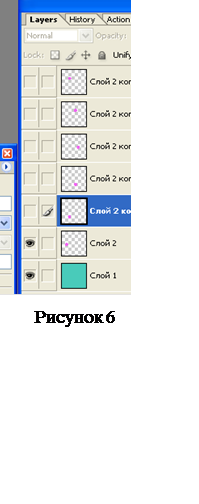
![]() Справа в окне Слои закрываем «глазки» во всех
слоях кроме фонового и первого, т.о. останется только один шарик и фон (рисунок
6).
Справа в окне Слои закрываем «глазки» во всех
слоях кроме фонового и первого, т.о. останется только один шарик и фон (рисунок
6).
12)
![]() Внизу
экрана в окне Анимация нажимаем Копировать текущий кадр (перед Корзиной).
Внизу
экрана в окне Анимация нажимаем Копировать текущий кадр (перед Корзиной).
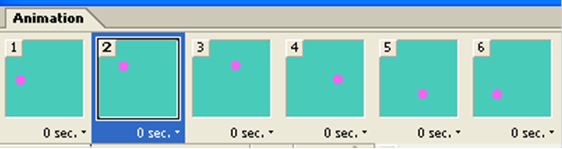
13) В нем закрываем «глаз» у Слоя 2 и открываем у следующего слоя.
14)
![]()
![]()
![]()
![]()
![]()
![]()
 |
Рисунок 7
15)
![]() Запускаем
анимацию кнопкой «Играть»
Запускаем
анимацию кнопкой «Играть»
16) Изменить время проигрывания каждого кадра можно, нажав на обозначение времени (0 sec.) под кадром, предварительно выделив все кадры с помощью клавиши Shift. Установите задержку – 0.1 секунда.
17) Создайте мигающую букву на фоне движущихся шариков. Для этого:
a) В Photoshop откройте созданный файл.
b) В правом верхнем углу напишите букву А в текстовом слое, сделайте заливку – цвет желтый.
c) Создайте копию текстового слоя, измените в ней цвет буквы на белый.
d) Закройте файл. Откройте его в ImageReady.
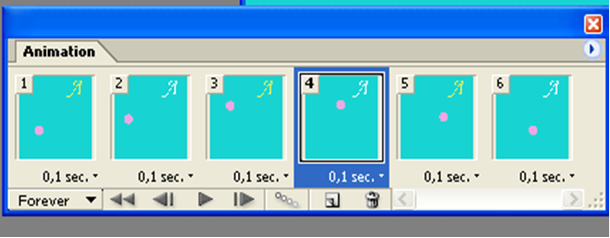
e)
![]()
![]()
![]()
![]()
 |
![]()
![]() Рисунок 8
Рисунок 8
f) Выделите все четные кадры и оставьте в них видимым текстовый слой с белой буквой.
g) Запустите анимацию.
18) Для того чтобы сделать GIF-формат: File – Saveoptimized.
Задание
1. Написать в блокноте HTML-код для рисования таблицы (вариант см. в табл. 13). Основные тэги приведены в таблице 12.
2. Создать в Macromedia Dreamweaver HTML-файл на свободную тему (пример см. на рисунке 9), содержащий следующие объекты:
a. Текст. Используйте заголовки и текст различного написания, выравнивания и размера.
b. Многоуровневый список с цифрами и маркерами.
c. Текстовую гиперссылку на файл, который будет открываться в отдельном окне. И обратную гиперссылку из него на свой файл.
d. Картинку с подписью и обтекаемым текстом вокруг неё.
e. Таблицу с объединенными строками или столбцами и фоном.
f. Задайте фон страницы в виде картинки или цвета.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.