Также имеется возможность включения и отключения комментирования статьи с помощью кнопок JCommentsON и JCommentsOFF. При включении комментариев на странице появляется кнопка «Добавить комментарий».

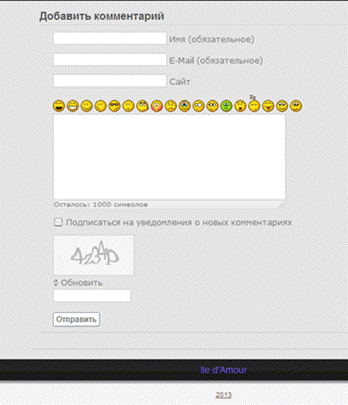
Рисунок 11 – Окно добавления комментария
Чтобы отправить комментарий, нужно обязательно указать свое имя и адрес электронной почты. Лимит печатных знаков составляет 1000 символов. Также имеется возможность вставлять смайлы, а также подписаться на уведомление о новых комментариях. Перед непосредственной отправкой комментария посетителю сайта необходимо ввести проверочный код с картинки в специальное поле, чтобы подтвердить то, что он реальный человек, а не робот.
В меню Материалы во вкладке Менеджер Материалов можно просмотреть и изменить все материалы сайта. Также есть возможность настроить глобальные параметры для отображения всех материалов сайта. Для этого в правом верхнем углу присутствует кнопка Параметры, нажав на которое откроется диалоговое окно. Конфигурация настроек, представленная на Рисунке 4 была выполнена в соответствии с требованиями заказчика.

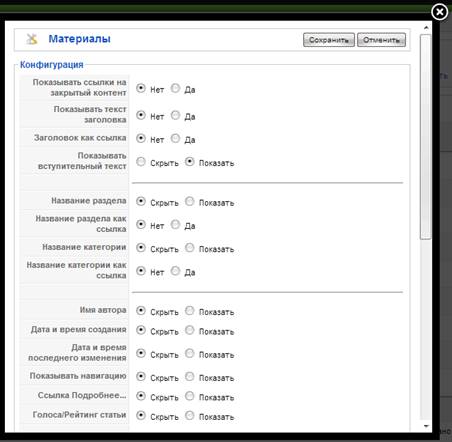
Рисунок 12 – Параметры материалов
После настройки необходимо сохранить все внесенные изменения, нажав кнопку Сохранить в правом верхнем углу окна.
Помимо глобальных параметров, существуют локальные, для настройки конкретных статей. В параметрах статьи можно выбрать автора, его псевдоним, определить доступ посетителей сайта к статье, дату публикации и срок ее истечения, а также настроить отображение имени Автора статьи, даты публикации и тому подобного. В расширенных параметрах статьи можно назначить использование глобальных параметров или выбрать другие, специально для данного материала.
3.3 Создание меню
Перед созданием меню необходимо добавить все материалы, которые будут использованы в пунктах меню. В данной курсовой работе были добавлены следующие материалы: Главная, Свадебные платья, Вечерние платья, Аксессуары, Услуги, Как нас найти.
Для начала нужно зайти в Административную панель Joomla! и выбрать из верхнего меню пункты Все меню – Меню. В результате откроется окно создания нового меню Joomla!, в котором нужно заполнить четыре поля, причем обязательными к заполнению являются только первых два поля «Системное имя» и «Заголовок». В поле «Системное имя» нужно задать имя для нового меню, которое в дальнейшем будет использоваться в коде, поэтому желательно использовать латинские. В поле «Заголовок» задается название для этого меню, при этом можно использовать русские буквы и пробелы. Под этим названием меню будет отображаться в Менеджере меню.
Для добавления пунктов в меню сайта в Меню следует выбрать системное имя редактируемого меню и нажать на него. В появившемся окне, в правом верхнем углу, После создания меню необходимо активировать его. Для этого в следует нажать на кнопку Создать. В открывшемся диалоговом окне нужно выбрать, к какому типу материалов отнесен пункт меню. В данной курсовой работе при создании всех пунктов меню использовался Стандартный шаблон материалов.
![]()
Рисунок 13 – Окно редактирования содержимого главного меню
В меню Расширения – Менеджер модулей в колонке Включен напротив созданного меню следует нажать на крестик, тем самым активировав модуль, либо воспользоваться кнопками Включить/ Отключить в правом верхнем меню сайта.

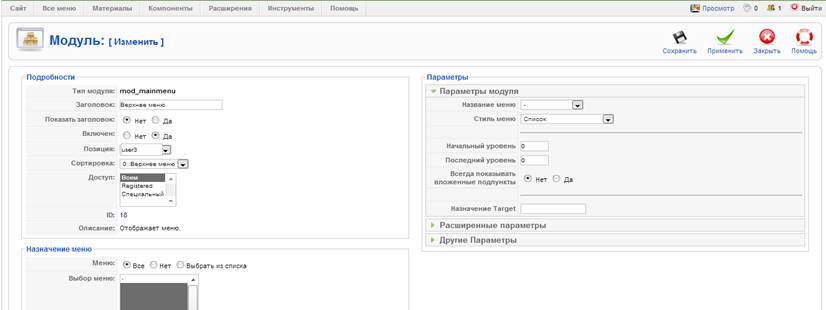
Рисунок 14 – окно настройки модуля Верхнее меню
Меню сайта является модулем, поэтому его можно настроить. Для этого в меню Расширения – Менеджер модулей следует выбрать модуль Верхнее меню, нажав на него. В открывшемся окне можно настроить параметры отображения, расположения и другие существенные детали.
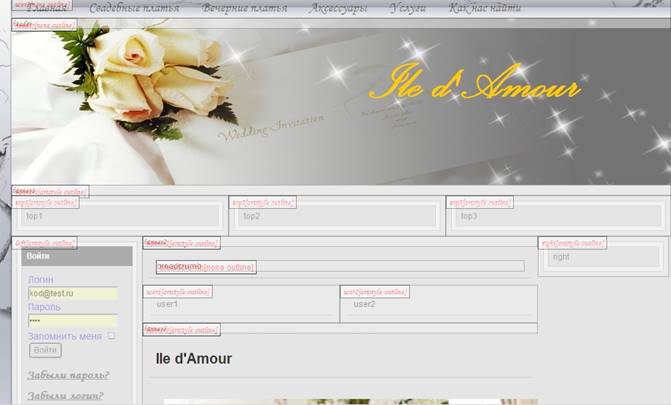
В настройках необходимо выбрать позицию модуля на сайте. Для начала нужно выяснить, какие позиции присутствуют в шаблоне. Для этого в строке браузера необходимо прописать следующее: http://localhost/project/?tp=1.

Рисунок 15 – Расположение позиций для размещения модулей
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.