Таким образом, шаблон сайта – это не готовый сайт, а своеобразный полуфабрикат, на основе которого можно создать сайт с нужным наполнением и дизайном. Шаблон – это набор правил для отображения информации. Если шаблон разработан под какую-нибудь CMS (систему управления контентом), то все равно он отвечает только за отображение информации. Сама система управления сайтом не является частью шаблона. Необходимо самостоятельно ее установить и настроить, руководствуясь документацией к этой системе. Что именно надо менять в шаблоне или устанавливать / настраивать на сервере зависит от типа выбранного шаблона и поставленной задачи.
Для установки шаблона необходимо выполнить следующую последовательность действий:
1. Авторизоваться в административной панели;
2. В меню Административной панели выбрать пункт Расширения – Установить/Удалить. На локальной машине выбрать предварительно подготовленный архив шаблона. После удачной установки появится надпись об успешном завершении.
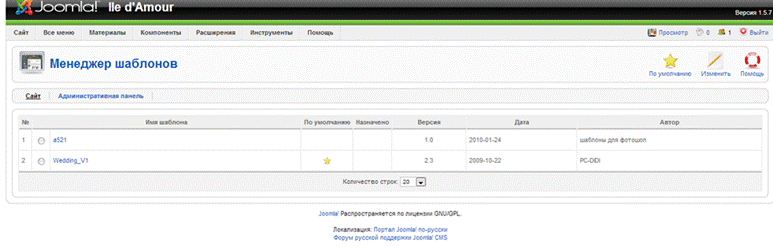
В меню Административной панели выбрать пункт Расширения – Менеджер шаблонов. Из списка установленных шаблонов необходимо выбрать тот, который будет использоваться при создании сайта, нажав на него. Здесь доступны такие опции изменения шаблона как правка имени, описания и привязки к пунктам меню. Далее нужно сохранить изменения в шаблоне, если таковые были сделаны, и сохранить шаблон, нажав на одноименную кнопку в правом верхнем углу Административной панели.

Рисунок 7 – Менеджер шаблонов
После этого в Менеджере шаблонов в колонке «По умолчанию» появится звездочка, означающая, что данный шаблон используется по умолчанию для сайта.
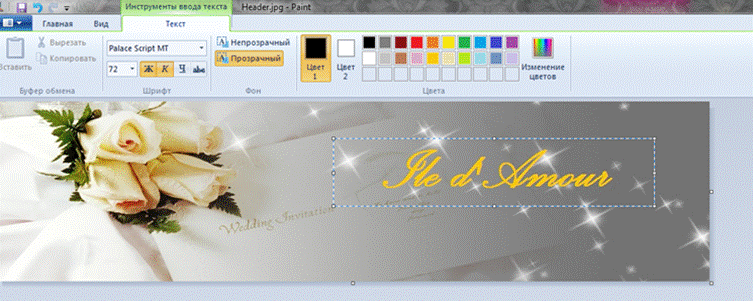
Изначально выбранный шаблон не полностью соответствовал тематике и требованиям сайта, поэтому в него были внесены некоторые изменения. В частности был отредактирован графический файл «Header». Данный файл можно найти, проделав следующий путь: Локальный диск (виртуальный) – home – localhost – www – project – templates – wedding_v1 (название выбранного шаблона) – images. С помощью редактора изображений Paint была добавлена надпись с названием свадебного салона – Ile d'Amour.

Рисунок 8 – Окно редактора Paint
3.2 Добавление материалов
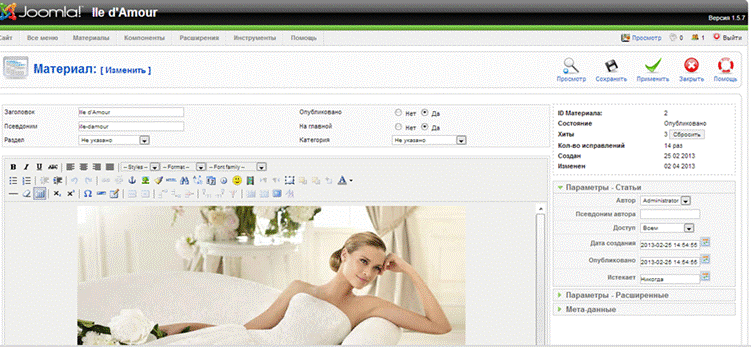
Добавить материал можно двумя способами: выбрать пункт меню Добавить материал или в меню Материалы выбрать пункт Менеджер материалов и в правом верхнем меню нажать кнопку Создать.

Рисунок 9 – Материал главной страницы сайта
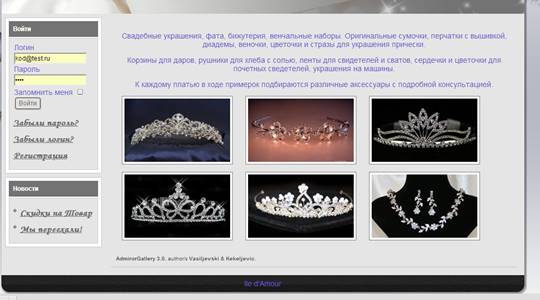
Необходимо дать название Заголовку материала. А также выбрать категорию или же в раскрывающемся списке выбрать «не указано». Возможности редактирования материалов очень схожи с возможностями Microsoft Office Word. В частности, существует возможность применять различные типы шрифтов, выравнивать текст по центру, ширине, а также левому и правому краям, менять цвет шрифта, добавлять смайлы, изображения, видеозаписи, таблицы, нумерованные списки и многое другое. Например на странице Аксессуары цвет шрифта по желанию заказчика синий.

Рисунок 10 – Страница Аксессуары
После добавления материала необходимо определить будет ли он опубликован, а также определить, будет ли он размещаться на Главной странице сайта. По умолчанию материал размещается на Главной странице, поэтому при добавлении новых материалов следует обращать внимание на данную опцию. Также существует возможность добавить материал в определенную, предварительно созданную категорию.
Также существует возможность добавить готовый HTML-код с помощью кнопки «HTML». В поле ввода необходимо вставить исходный HTML-код материала и нажать кнопку Update. После этого добавленный материал будет сразу полностью отформатированным в соответствии с кодом.
Добавить в статью материал можно с помощью кнопки «Изображение» в левом нижнем углу окна. Следует помнить, что изображение должно находиться в папке X:\home\localhost\www\project\images\stories.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.