
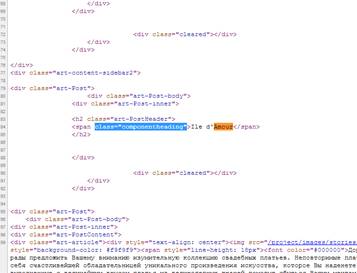
Рисунок 21 – Таблица стилей
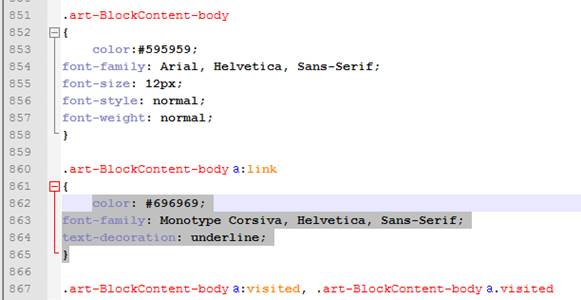
В этом же файле Template.css нужно изменить цвет и гарнитуру шрифта модуля регистрации. Был назначен серый цвет(#696969) и гарнитура Monotipe Corsiva.

Рисунок 22 – CSS-таблица
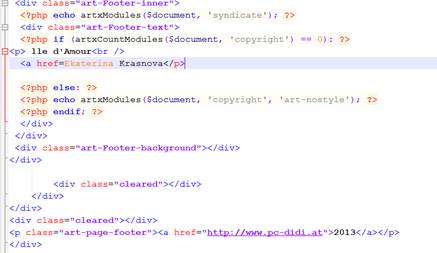
В шаблоне оформления, который был использован для данного сайта, внизу размещена реклама компании, которая создала этот шаблон. Для исправления этой надписи на более подходящую к тематике сайта нужно воспользоваться основным файлом шаблона – исходным кодом index.php, который расположен в папке X:\home\localhost\www\project\templates\wedding_v1.
Для этого в конце исходного кода в области, отвечающей за вывод интересующей части страницы, необходимо внести изменения в файл шаблона.

Рисунок 23 – Исходный код
Также имеется возможность указать стиль для данного элемента, то есть гарнитуру, размер символов, выравнивание и другие. В ходе изменений внизу страницы сайта появилась надпись – название свадебного салона Ile d'Amour, а чуть ниже текущий год – 2013.
Выводы и рекомендации
В ходе выполнения курсовой работы были реализованы следующие задачи:
– изучены основные возможности создания сайта с помощью Joomla 1.5;
– в соответствии с темой был выбран шаблон для сайта и изменен в соответствии с конкретными требованиями к содержимому;
– установлен компонент Admiror Gallery, позволивший внедрить в сайт галерею с изображениями;
– использованы встроенные в программную среду плагины, такие как Регистрация, верхнее и боковое меню;
– освоены основные приемы создания и изменения таблицы стилей, а также кода самого сайта;
В курсовой работе была рассмотрена программная среда CMS Joomla!. Также были отмечены ее основные преимущества и недостатки.
Задачи, которые были поставлены перед началом выполнения курсовой работы, полностью выполнены, а цели достигнуты.
Библиографический список
1. Марк Декстер, Луис Лэндри - Joomla!: программирование = Joomla! Programming (Joomla! Press). — М.: «Вильямс», 2013. — 592 с. — ISBN 978-5-8459-1798-0;
2. Колисниченко Денис Николаевич Joomla 2.5. Руководство пользователя. — М.: «Диалектика», 2012. — 272 с. — ISBN 978-5-8459-1802-4;
3. Колисниченко Денис Николаевич Joomla 1.5.15/1.6.0. Руководство пользователя. — М.: «Диалектика», 2011. — 240 с. — ISBN 978-5-8459-1659-4;
4. Бэрри Норт: Joomla! Практическое руководство = Building a Successful Joomla! Powered Website. — М.: «Символ-Плюс, 2008. — С. 448. — ISBN 978-5-93286-117-2;
5. Дэн РамелJoomla! Самоучитель = Beginning Joomla! From Novice to Professional. — Санкт-Петербург: «БХВ-Петербург, 2008. — 448 с. — ISBN 978-5-9775-0285-6;
6. URL:http://extensions.joomla.org;
7. Студия дизайна «Second Floor» [Электронный ресурс] // Какие бывают сайты: обзор основных типов веб-сайтов.
8. URL:http://joomla.ru;
9. Макнейл П. [Текст]: Веб-дизайн. Идеи, секреты, советы / П.Макнейл. – Спб.: Питер, 2012. – 272с.:ил.;
10. Википедия: свободная энциклопедия [Электронный ресурс] // Сайт. URL: http://ru.wikipedia.org/wiki/;
11. Студия дизайна «Second Floor» [Электронный ресурс] // Какие бывают сайты: обзор основных типов веб-сайтов.
12. URL: http://www.2ndfloor.ru/articles/sites_review.html;
13. , Саенко Н.И. [Текст]: Методические указания для выпол-нения курсовых работ по дисциплине «Информационные технологии в сервисе» для студентов дневной и заочной формы обучения специальности 100101 – «Сервис» / , Н.И.Саенко . – Шахты: ГОУ ВПО «ЮРГУЭС», 2010. – 42с.;
14. Горнаков С. Г. [Текст]: Осваиваем популярные системы управления сай-том (CMS) / С.Г.Горнаков. – М.: ДМК Пресс, 2009. –336с.: ил.;
15. DeveloperGuru.NET – гуру-программист в Сети [Электронный ресурс] // Языки веб-программирования – какой выбрать?
16. Разработка сайтов «Astonia» [Электронный ресурс] // Разработка информационного сайта.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.