В данном случае наиболее подходит позиция User3. Соответственно Верхнее меню будет расположено в верхней части сайта.
3.4 Создание модуля регистрации
В CMS Joomla! Встроен модуль Войти, который отображает форму авторизации на сайте. Он также показывает ссылку на получение забытого пароля. В данном сайте регистрация необходима для просмотра платьев со скидкой.
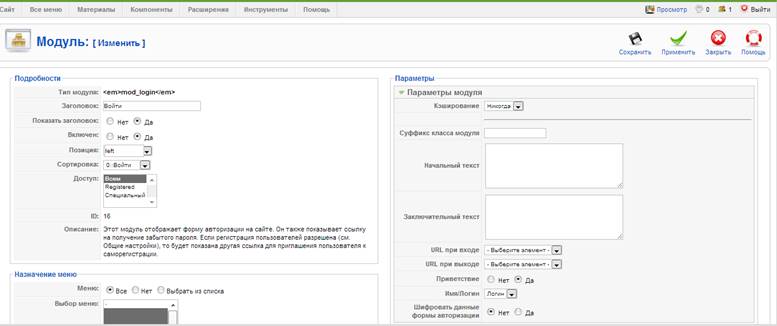
Чтобы включить модуль Войти в состав сайта, необходимо в меню Расширения – менеджер модулей создать новый модуль, выбрав из списка доступных модулей нужный. Далее в диалоговом окне нужно настроить работу модуля: дать ему имя, назначить позицию расположения в области страницы, выбрать способ сортировки, если на одной позиции расположено несколько модулей, а также разграничить доступ пользователей данным модулем.

Рисунок 16 – Окно изменения настроек модуля
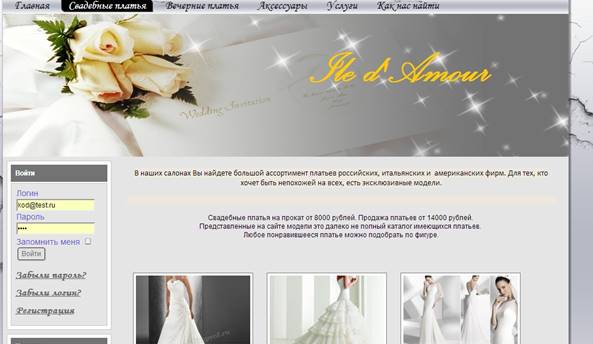
После сохранения внесенных изменений нужно активировать модуль путем включения его в меню Расширения – Менеджер модулей.

Рисунок 17 – Модуль авторизации
3.5 Создание модуля новостей
В наполнение любого сайта время от времен вносятся определенные изменения: добавляются и удаляются статьи, фотографии, контакты и другая информация. Для свадебного салона обновление играет не самую последнюю роль. Вследствие этого в состав сайта рационально внедрить модуль Новостей.
По описанному ранее алгоритму создаются статьи «Скидки на Товар» и «Мы переехали!», чтобы посетители сайта имели быстрый доступ к данным статьям необходимо создать новое меню сайта.
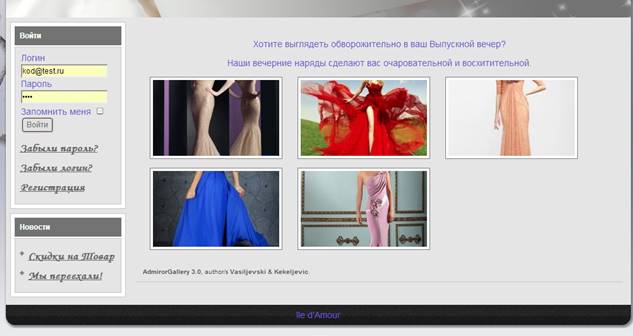
Наиболее удобная позиция расположения модуля Новостей совпадает с позицией расположения модуля Войти. Поэтому в настройках Новостей следует указать порядок сортировки отображения модулей на сайте.

Рисунок 18 – Расположение модулей на одной позиции
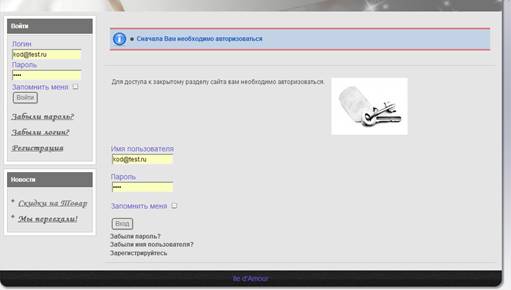
Для просмотра страницы «Скидки на Товар» необходима регистрация на сайте, в случае же ее отсутствия посетитель сайта увидит запись о том, что для доступа к закрытому разделу сайта необходимо авторизоваться.

Рисунок 19 – Страница с закрытым доступом
3.6 Добавление Галереи
Для более эффектной демонстрации фотографий на сайте разумно воспользоваться модулем Галереи. На рынке представлено множество платных и бесплатных программных продуктов. В рамках данной курсовой работы использовался бесплатный модуль Admiror Gallery.
Модуль следует установить через меню Расширения – Установить/ Удалить. После удачной установки в разделе менеджер материалов, внизу окна ввода текста появится кнопка с одноименным названием Галереи, нажав на которую откроется диалоговое окно, в котором нужно будет выбрать какие именно изображения нужно поместить в редактируемый материал.

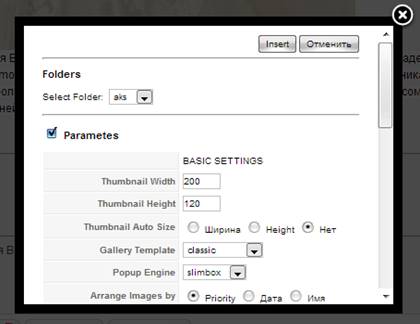
Рисунок 20 – Диалоговое окно Admiror Gallery
Также имеется возможность настроить базовые параметры отображения изображений в галерее, такие как тема галереи, настройка высоты и ширины изображений, основной и фоновый цвета галереи.
Изображения, загружаемые в материал сайта, должны быть расположены в папке X:\home\localhost\www\project\images\stories, так как модуль Admiror Gallery по умолчанию использует именно эту папку. Модуль поддерживает JPG, JPEG, PNG и GIF изображения.
Также можно включить модуль Галереи в состав статьи следующим способом: внутри корневой папки /images/stories/ следует создать новую и поместить внее нужные изображения. Далее в самой статье в нужном месте вставить данный тэг: {AG}имя папки{/AG}.
Модуль Admiror Gallery был добавлен на следующие страницы: Главную, Свадебные платья, Вечерние платья, Аксессуары, Услуги.
3.7 Изменение оформления текста
Для изменения оформления текста удобно воспользоваться таблицей стилей CSS. Для изменения шрифта пунктов меню нужно воспользоваться таблицей стилей. Основной файл Template.css, отвечающий за стили сайта, расположен в папке X:\home\localhost\www\project\templates\wedding_v1\css. В данном файле нужно исправить гарнитуру шрифта на Monotype Corsiva и назначить размер символов в 20 пикселей.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.