font align=right><textarea name="comment" rows=6 cols=60>Ваши комментарии, пожалуйста: </textarea><br>
<br> <hr size=3 align=center>
<h2>Послать информацию или отказаться</h2>
<input type="submit" value="SUBMIT">
<input type="reset" value="RESET">
</form> </body> </html>
Результат:

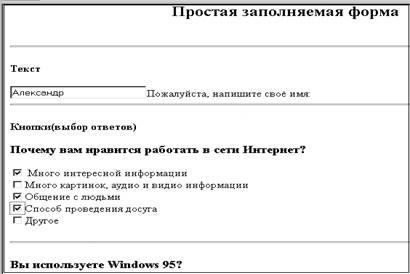
Рис.18 Пример простой заполняемой формы с вводом строки и независимыми переключателями

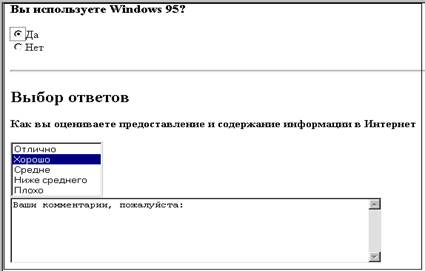
Рис.19 Пример простой заполняемой формы с текстовым полем и радиокнопками
5 Веб-графика
Основные программные продукты:
О чём нужно не помнить:
• о сочетаемости размера, формы, цвета и текстуры
• об относительности восприятия размеров, о влиянии размера на цвет, о влиянии текстуры на форму, формы на воспринимаемый размер
• о симметрии, асимметрии, аморфности, компактности фигур и композиций фигур
Особенности дизайна для веб
• Ограниченность размеров монитора
• Основная «компьютерная» форма - прямоугольник
• Учет того, что экран - сам по себе источник света (собственное свечение цветов)
• Фильтры ограничений: разрешение графического формата, разрешение видеокарты, разрешение монитора, разрешение глаза
Разрешение и компоновка
Сайт может быть «фиксированным» и «резиновым». Первый расчитан на конкретное разрешение (обычно минимальное - 640х480 или 800х600) и реализован в таблице заданной ширины; второй «расползается» по окну браузера при увеличении разрешения или размеров окна.
Принципы растровой графики
Основой растрового представления графики является пиксел (точка) с указанием ее цвета. Изображение представляется в виде большого количества точек - чем их больше, тем визуально качественнее изображение и больше размер файла. Т.е. одна и таже картинка может быть представлена с лучшим или худшим качеством в соответствии с количеством точек на единицу длины - разрешением (обычно, точек на дюйм - dpi или пикселов на дюйм -ppi).
Принципы векторной графики
Векторное представление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполненности.
Такое описание занимает значительно меньше места, чем растр. Еще одно преимущество - качественное масштабирование в любую сторону.
Применение векторной и растровой графики в веб-дизайне
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате. Понятно, что и в растровом и в векторном представлении графика (как и текст) выводятся на экран монитора или печатное устройство в виде совокупности точек. В Интернете графика представляется в одном из растровых форматов, понимаемых браузерами без установки дополнительных модулей — GIF, JPG, PNG. Однако большинство векторных редакторов обеспечивают экспорт в .gif или jpg с выбираемым разрешением.
Вопросы для контроля
1. Структура HTML – документа
2. Контейнеры, автономные, вложенные теги, атрибуты.
3. Перечислите структурные теги HTML – документа, и кратко охарактеризуйте их.
4. Основные атрибуты тега <body>
5. Какие теги используются для форматирование текста, дайте краткую характеристику.
6. Tег <font>, его атрибуты. Задание относительного размера шрифта
7. Тег <img> и его атрибуты.
8. Ссылки на web-страницах: ссылки на местные страницы, ссылки на любое место в WWW, графические ссылки.
9. Цвет ссылки.
10. В качестве чего можно использовать таблицы.
11. Минимальный набор тегов для описания таблицы.
12. Назовите три основных типа списков, и опишите какими тегами задается каждый из них.
13. Фрейм. Базовая структура группы фреймов. Атрибуты. Встраиваемые (плавающие) фреймы.
14. Формы. CGI-приложения. Атрибуты форм.
Варианты индивидуальных заданий
![]()
![]() а)
b)
а)
b)
![]() c)
c)
d) Организуйте два плавающих фрейма, размеры и место положение на собственное усмотрение.
e) Организуйте три плавающих фрейма, размеры и место положение на собственное усмотрение.
f) Оформите текст в виде параграфа с выравниванием по центру, левому правому краю.
g) Оформите текст в виде заголовков с выравниванием по центру, левому правому краю.
h) Оформите текст с помощью любых тегов для форматирование текста.
i) Вставьте изображение с обтеканием текстом вправо.
j) Вставьте изображение с обтеканием текстом влево.
k) Вставьте изображение с альтернативным текстом.
l) Оформите текст в виде маркированного списка.
m) Оформите текст в виде нумерованного списка.
n) Оформите текст в виде списка определений.
o) Организуйте ссылки на страницы, находящиеся в каталоге на порядок выше или в том же с любым ее оформлением.
p) Организуйте ссылки на любое место в WWW с любым ее оформлением
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.