Чтобы сделать внешний вид кнопки более интересным, необходимо установить для свойства Style (стиль) значение Grapfical (графический), затем в свойстве Picture(рисунок) установить подходящий значок или растровое изображение.
Свойства Enabled (доступность) и Visable(Видимость) позволяют ограничить доступ к кнопке. Если значение свойств равно False, кнопка становится недоступной. Блокировка кнопки может пригодиться, когда пользователь должен выполнить определенные действия (например, заполнить "Текстовое поле") и лишь затем нажать кнопку для перехода к следующему действию.
Однако, если требуется заблокировать кнопку, значение False следует задать для свойства Enabled, а не для Visible. В первом случае заблокированная кнопка останется на экране и пользователь может подумать, что при определенных условиях она станет доступной, во втором случае – она просто исчезает. Если в процессе работы командную кнопку надо сделать доступной, то в программе должна быть строка:
áИмя кнопкиñ. Enable = True
Для кнопки наиболее общее событие – это событие Click (Щелчок). Вместо события Click можно воспользоваться событием MouseUp. Как правило, остальные события приложение не использует.
Для кнопки наиболее часто используется два метода: Move (Двигать)и Refresh(Обновить). Многие приложения изменяют название командной кнопки в ответ на некоторые другие действия. Если изменяется название кнопки, то необходимо воспользоваться методом Refresh для того, чтобы быть уверенным, что новое название появится на экране.
Метод SetFocus используется для передачи курсора конкретной кнопке. Например, с его помощью можно вернуться к кнопке по умолчанию, после того как будет закончено редактирование текстового поля на форме. В этом случае код может выглядеть так:
áИмя кнопкиñ. SetFocus
5.4. Окно списка (ListBox)
Это окно может содержать от одного до нескольких тысяч элементов списка. Такие базы данных, как адресные книги или бизнес-записи, часто используют окно списка для представления данных. По умолчанию элемент управления имеет имя List.
Свойство Sorted (Сортировать), установленное в состояние True, позволяет отсортировать элементы списка в алфавитном порядке. Метод Additem (Добавить элемент) позволяет наращивать список.
Например, чтобы в окно списка с именем List1 добавить названия фирменных поездов "Краснаястрела" и "Юность",необходимо записать:
List1.Additem("Красная стрела")
List1.Additem ("Юность")
Чтобы определить, какой элемент списка выбрал пользователь, можно воспользоваться свойством ListIndex(Индекс списка). Значение этого свойства будет содержать или номер строки в окне списка, которую выбрал пользователь, или -1, если не выбран ни один элемент списка. При этом свойство Text (Текст) будет содержать текст выбранной строки.
6. Последовательность
разработки Информационной
Технологии
Рассмотрим в простейшем виде последовательность разработки информационной технологии на конкретном примере.
6.1. Постановка задачи
Словесное описание.Вычислить высоту треугольника, если задана его площадь и известно, что основание треугольника больше его высоты на некоторую величину b.
Определение состава выходных данных.
Выходные данные:
h – высота треугольника (переменная вещественного типа).
Определение состава входных данных.
Входные данные:
s – площадь треугольника;
b – величина, на которую основание больше высоты;
s и b – переменные вещественного типа.
6.2. Разработка математической модели
Математическая модельустанавливает связь между входными и выходными данными.
Известно, что s = 0,5h(h + b), отсюда 2s= h2 + bh.
Выполняя элементарные преобразования, получим:
h2 + bh – 2s = 0.
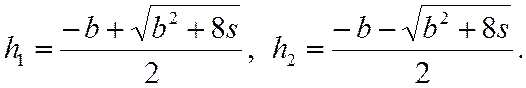
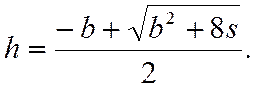
По характеру математических зависимостей можно определить, в какой области математики следует искать численный метод решения. Для нахождения значения h используется известный метод решения квадратного уравнения:

Для вычисления может быть
использовано только значение ![]() , так как
отрицательное значение h2 не имеет смысла.
, так как
отрицательное значение h2 не имеет смысла.
Таким образом, 
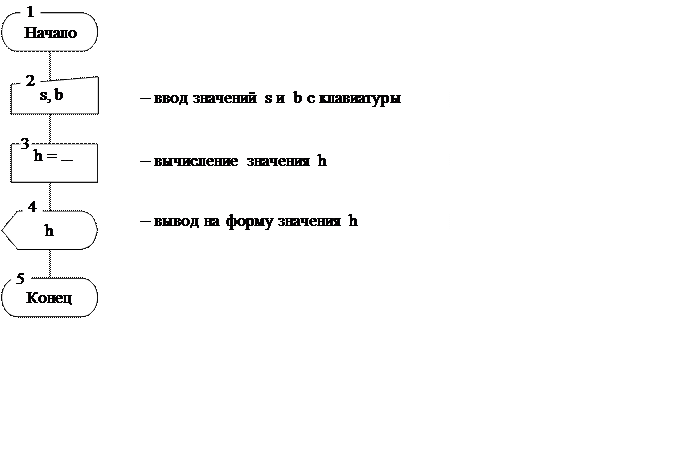
6.3. Составление схемы алгоритма
Для рассматриваемого примера схема алгоритма будет иметь вид:

6.4. Разработка проекта
Разработка проекта начинается с создания основной формы для приложения. Для этого форму перемещают в удобное место и подбирают ее размеры, передвигая границы, затем рисуют на ней нужные элементы управления, которые выбираются из панели элементов (Toolbox) и выводятся на форму. В правой части панели инструментов указывается точное положение и размер нового элемента управления.
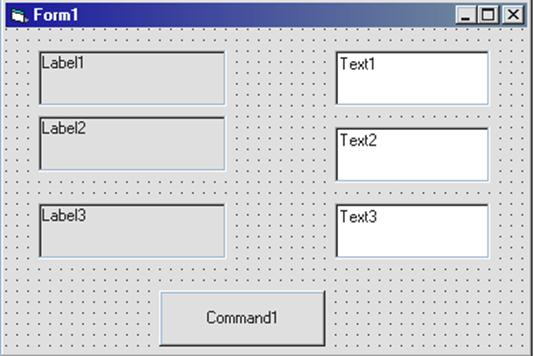
Для рассматриваемого примера на форме можно разместить следующие элементы управления (рис. 10):
– три надписи (комментарии к трем текстовым полям).
Название элементов управления – Label1, Label2, Label3. Щелкнем левой клавишей мыши на элементе управления "Надпись", перенесем его на форму, зададим свойство Caption, равное "Введите b". Еще раз щелкнем на элементе управления "Надпись", перенесем его на форму и зададим свойство Caption, равное "Введите s". Еще раз щелкнем на элементе управления "Надпись", перенесем его на форму, зададим свойство Caption,равное "Результат h";
– три текстовых окна: для ввода значения s, для ввода значения b, для вывода результата h.

Рис. 10. Первоначальный вид формы
Щелкнем на элементе управления "Текст", перенесем его на форму, очистим свойство Text. Свойству Name этого поля автоматически присваивается имя Text1. Аналогично сформируем поля Text2 и Text3;
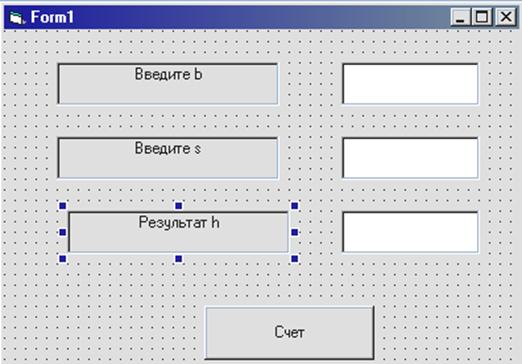
– кнопку для запуска программы с именем Command1. Щелкнем на элементе управления "Кнопка", перенесем его на форму и в свойство Caption поместим текст "Счет" (рис. 11).

Рис. 11. Вид формы после определения свойств элементов управления
Примечания.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.