






ЛАБОРАТОРНАЯ РАБОТА № 2
Тема: Создание списков и таблиц.
Цели: 1) научиться структурировать информацию в веб-документах при помощи списков;
2) приобрести навыки создания и форматирования таблиц в веб-документах.
Оборудование и программное обеспечение:
Персональный компьютер IBM PC/AT.
Операционная система MS-DOS, Windows 95/98/NT/2000/XP.
Ход работы:
1. Изучили теоретическую часть.
2. Создали веб-документ, отражающий следующую информацию:
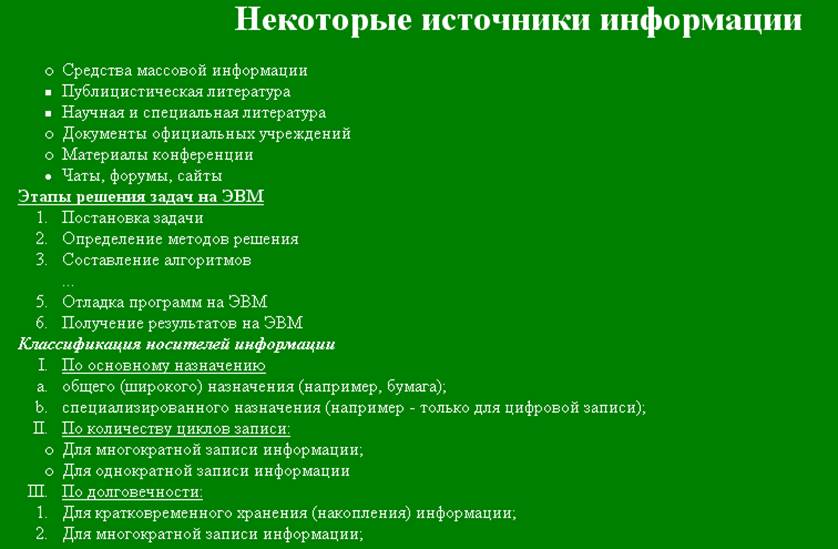
Некоторые источники информации
o средства массовой информации;
§ публицистическая литература;
§ научная и специальная литература;
o документы официальных учреждений;
o материалы конференций;
· чаты, форумы, сайты;
Этапы решения задач на ЭВМ:
1. Постановка задачи
2. Определение методов решения
3. Составление алгоритмов
…
5. Отладка программ на ЭВМ
6. Получение результатов на ЭВМ
Классификация носителей информации
I. По основному назначению:
a. общего (широкого) назначения (например, бумага);
b. специализированные (например — только для цифровой записи);
II. По количеству циклов записи:
o для однократной записи информации;
o для многократной записи информации;
III. По долговечности:
1. для кратковременного хранения (накопления) информации;
2. для долговременного хранения информации;
Код программы:
<html>
<head>
<center><h1>Некоторые источники информации</h1></center>
</head>
<body>
<ul>
<ul type="circle"><li>Средства массовой информации</ul>
<ul type="square"><li>Публицистическая литература</ul>
<ul type="square"><li>Научная и специальная литература</ul>
<ul type="circle"><li>Документы официальных учреждений</ul>
<ul type="circle"><li>Материалы конференции</ul>
<ul type="disc"><li>Чаты, форумы, сайты</ul>
<b><u>Этапы решения задач на ЭВМ</u></b>
<ol>
<li>Постановка задачи
<li>Определение методов решения
<li>Составление алгоритмов
<br>...
<li value="5">Отладка программ на ЭВМ
<li>Получение результатов на ЭВМ
</ol>
<b><i>Классификация носителей информации</i></b>
<ol type="I">
<li><u>По основному назначению</u></ol>
<ol type="a">
<li>общего (широкого) назначения (например, бумага);
<li>специализированного назначения (например - только для цифровой записи);
</ol>
<ol type="I" START="2">
<li><u>По количеству циклов записи:</u></ol>
<ul type="circle">
<li>Для многократной записи информации;
<li>Для однократной записи информации
</ul>
<ol type="I" START="3">
<li><u>По долговечности:</u></ol>
<ol type="1">
<li>Для кратковременного хранения (накопления) информации;
<li>Для многократной записи информации;
</ol>
</body>
</html>
Результат:

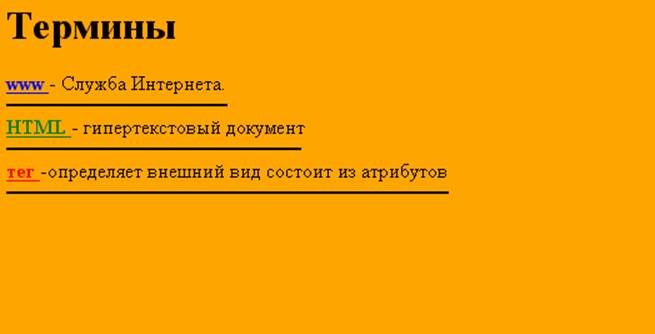
3. Создали список терминов и определений для следующих понятий:
WWW
HTML
Тег
Каждый термин и его определение отформатируйте различными цветами и гарнитурами. Сам термин должен быть выведен полужирным курсивом с подчеркиванием.
Код программы:
<html>
<head>
<H1>Термины</H2>
</head>
<BODY bgcolor="Orange" TEXT=HAVY>
<body>
<dt> <b><u> <FONT COLOR=Blue> www </font> </b> </u>
- Служба Интернета.
<HR align="Left" size="2" width="18%" color="havy"
<dt><b> <u> <FONT COLOR=Green> HTML </font> </b> </u>
- гипертекстовый документ
<HR align="Left" size="2" width="24%" color="havy"
<dt> <b><u> <FONT COLOR=red> тег </font> </b> </u>
-определяет внешний вид состоит из атрибутов
<HR align="Left" size="2" width="36%" color="havy"
</dt>
</ol>
</body>
</html>
Результат:

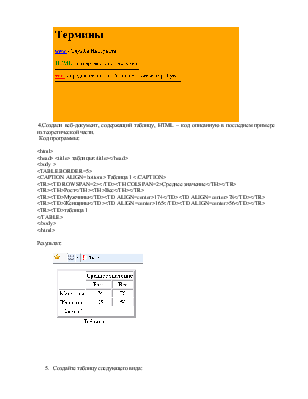
4.Создали веб-документ, содержащий таблицу, HTML – код описанную в последнем примере из теоретической части.
Код программы:
<html>
<head> <title> таблицы</title></head>
<body >
<TABLE BORDER=5>
<CAPTION ALIGN=bottom> Таблица 1 </CAPTION>
<TR><TD ROWSPAN=2></TD><TH COLSPAN=2>Среднее значение</TH></TR>
<TR><TH>Рост</TH><TH>Вес</TH></TR>
<TR><TD>Мужчины</TD><TD ALIGN=center>174</TD><TD ALIGN=center>78</TD></TR>
<TR><TD>Женщины</TD><TD ALIGN=center>165</TD><TD ALIGN=center>56</TD></TR>
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.