








Лабораторная работа № 1
Технология разработки простых html-страниц
Цель работы: изучить основы гипертекстовой технологии на примере разработки простых html-страниц.
Продолжительность работы - 4 часа.
1. Теоретические сведения
В основе web-технологии лежит использование протокола http, который позволяет передавать по сети Интернет гипертекстовые документы и файлы различных форматов. Для обеспечения удобства доступа к ресурсам сети используется гипертекстовые документы, обеспечивающие высокую наглядность представления информации и логичность связей между частями интернет-сайтов. Гипертекстовым документом называется документ, содержащий в себе графическую и текстовую информацию, ссылки на другие документы и программный код, называемый скриптами. Для разработки гипертекстовых документов используется язык разметки гипертекста (HyperText Markup Language). HTML-документ – это программа, которая задает информацию и правила показа информации на экране компьютера. Использование гиперссылок (ссылок на удалённые ресурсы сети) позволило отказаться от непосредственно адресации компьютеров, включённых в сеть Интернет, и организовать Всемирную Паутину (World Wide Web) из html-документов. Обработкой и хранением html-документов занимаются WWW-серверы (или по-другому web-серверы). Выполнение html-документа на машине пользователя осуществляется с помощью web-браузеров. Наиболее распространённым из них является MS Internet Explorer.
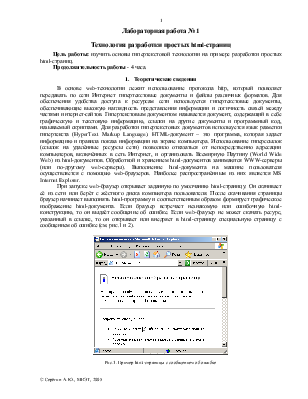
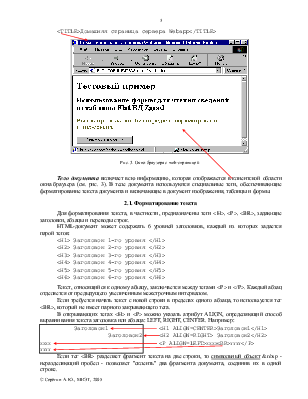
При запуске web-браузер открывает заданную по умолчанию html-страницу. Он скачивает её из сети или берёт с жёсткого диска компьютера пользователя. После скачивания страницы браузер начинает выполнять html-программу и соответственным образом формирует графическое изображение html-документа. Если браузер встречает незнакомую или ошибочную html-конструкцию, то он выдаёт сообщение об ошибке. Если web-браузер не может скачать ресурс, указанный в ссылке, то он открывает или внедряет в html-страницу специальную страницу с сообщением об ошибке (см. рис.1 и 2).

Рис.1. Пример html-страницы с сообщением об ошибке
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.