
Рис.2. Пример html-страницы с отсутствующим графическим объектом
Поэтому при создании сайтов в Интернет не рекомендуется использовать ссылки на недостоверные ресурсы и использовать новейшие теги при разработке html-страниц.
2. Сведения о языке HTML
Гипертекстовый документ на языке HTML представляет собой обычный текстовый файл, содержащий текст документа и специальные языковые конструкции, называемые тегами.
Теги используются для разметки документа и управления его отображением. Для создания документа на языке HTML подходит любой простейший текстовый редактор, создающий файл в формате TXT.
Теги обычно используются парами, состоящими из открывающего и закрывающего тега. Открывающий тег имеет следующий формат:
< имя тега [атрибуты] >
Закрывающий тег имеет следующий вид:
< /имя тега >
Любой HTML-документ начинается тегом <HTML> и заканчивается тегом </HTML> и состоит из двух частей: раздела заголовка, выделяемого тегами <HEAD> и </HEAD>, и тела документа, выделяемого тегами <BODY> и </BODY>.
В общем виде HTML-документ имеет такую структуру:
<HTML>
<HEAD>
Раздел заголовка
</HEAD>
<BODY>
Тело документа
</BODY>
</HTML>
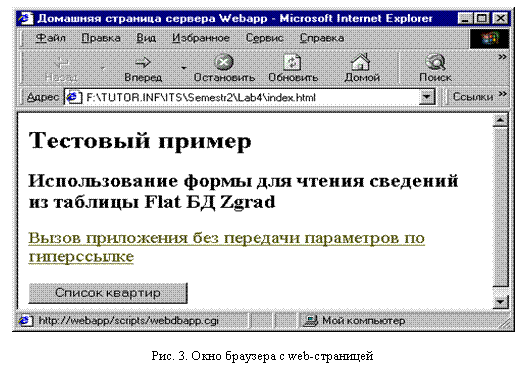
Раздел заголовка содержит служебную информацию. Например, такой служебной информацией является заголовок HTML-документа, отображаемый в заголовке окна браузера (рис.1) и задаваемый тегом <TITLE>, например:
 |

Тело документа включает всю информацию, которая отображается в клиентской области окна браузера (см. рис. 3). В теле документа используются специальные теги, обеспечивающие форматирование текста документа и включающие в документ изображения, таблицы и формы.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.