Атрибуты любого объекта также образуют массив. Например, к атрибутам объекта myCar выше описанного класса Car можно обратиться следующим образом: myCar["Make"], myCar["Model"] или myCar[0], myCar[1].
Сейчас в JavaScript имеется объект Array, предназначенный для создания на его основе массивов вышеописанным способом.
3. Объекты, методы, свойства и функции JavaScript
Доступ к данным, представленным на html-странице, осуществляется через объектную модель. При выполнении java-скрипта браузер связывает данную объектную модель со своим внутренним представлением html-страницы и обеспечивает отображение всех изменений, производимых java-скриптом, на экране компьютера. Объектные модели различных браузеров сильно отличаются друг от друга, и это существенно ограничивает использование языка JavaScript и увеличивает популярность других языков описания скриптов.
3.1. Объектная модель
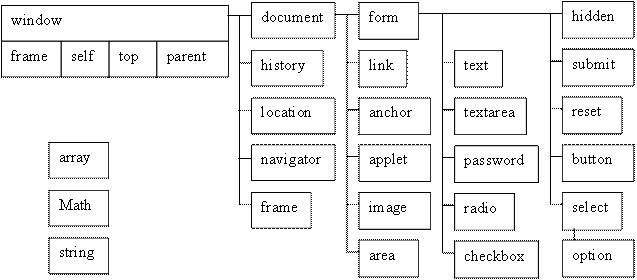
Объектные модели HTML-страницы, реализованные в различных браузерах сильно разнятся между собой. На рис. 1 приведена некая обобщённая модель, которая поддерживается наиболее популярными браузерами: Internet Explorer, Opera, Netscape Navigator.

Рис. 1. Общие для большинства браузеров классы объектной модели HTML-страницы.
3.2. Описание свойств, функций, объектов, методов и событий
Ниже в таблицах описаны свойства и методы объектов выше приведённой объектной модели, а также стандартные функции, которые внедрены непосредственно JavaScript. Условные обозначения:
A – свойство объекта;
C – константа;
F – функция или метод объекта;
O – объект.
Button – кнопка (<INPUT TYPE="button">)
|
Тип |
Название |
Описание |
|
F |
button.click() |
Эмулирует щелчок левой кнопкой мыши на объекте. |
|
A |
button.name |
Значение атрибута NAME кнопки. |
|
A |
button.value |
Значение атрибута VALUE кнопки. |
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.