








Описание Windows Help Designer HTML Edition

Программа, предназначенная для создания файлов помощи в HTML формате. Хотя программа имеет свой встроенный Html редактор, мы не будем использовать всех возможностей Html формата, так как это является отдельной темой для отдельного изучения, но мы попробуем научиться создавать файлы помощи в Html формате, со всеми прилагающимися инструментами современных справок. Среда разработки файлов помощи очень напоминает среду разработки программ на некоторых языках программирования, типа: Visual Basic, Visual C++, C++ Builder и некоторых других.

 Установка
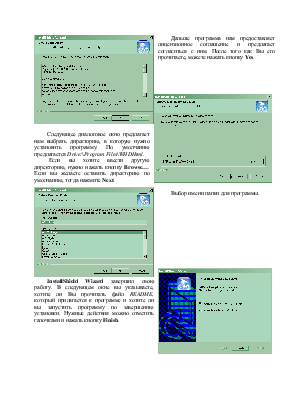
Windows Help Designer производится только после установки HTML Help Workshop. Для установки программы Windows Help Designer, нужно запустить файл WHDHTML.EXE. После чего появится окно, которое говорит о том, что
распаковываются файлы для установки программы.
Установка
Windows Help Designer производится только после установки HTML Help Workshop. Для установки программы Windows Help Designer, нужно запустить файл WHDHTML.EXE. После чего появится окно, которое говорит о том, что
распаковываются файлы для установки программы.
Далее появляется окно, которое говорит о том, что InstallShield будет устанавливать программу WHDHtml на Ваш компьютер, для продолжения надо нажать Next.
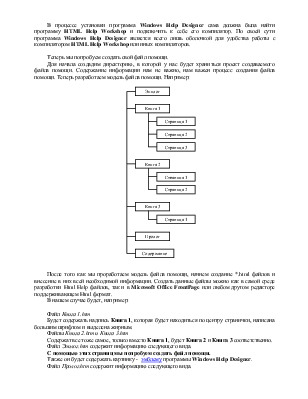
 Дальше
программа нам предоставляет лицензионное соглашение и предлагает согласиться с
ним. После того как Вы его прочитаете, можете нажать кнопку Yes.
Дальше
программа нам предоставляет лицензионное соглашение и предлагает согласиться с
ним. После того как Вы его прочитаете, можете нажать кнопку Yes.

Следующее диалоговое окно предлагает нам выбрать директорию, в которую нужно установить программу. По умолчанию предлагается Drive:\Program Files\WHDHtml.
Если вы хотите ввести другую директорию, нужно нажать кнопку Browse…. Если вы желаете оставить директорию по умолчанию, тогда нажмите Next.

Выбор имени папки для программы.

InstallShield Wizard завершил свою работу. В следующем окне вы указываете, хотите ли Вы прочитать файл README, который прилагается к программе и хотите ли вы запустить программу по завершению установки. Нужные действия можно отметить галочками и нажать кнопку Finish.
В процессе установки программа Windows Help Designer сама должна была найти программу HTML Help Workshop и подключить к себе его компилятор. По своей сути программа Windows Help Designer является всего лишь оболочкой для удобства работы с компилятором HTML Help Workshop или иных компиляторов.
Теперь мы попробуем создать свой файл помощи.
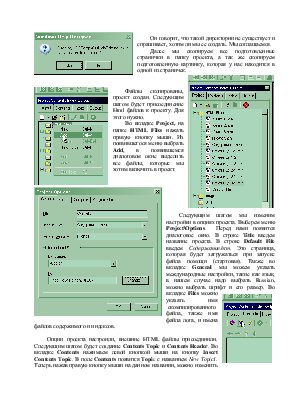
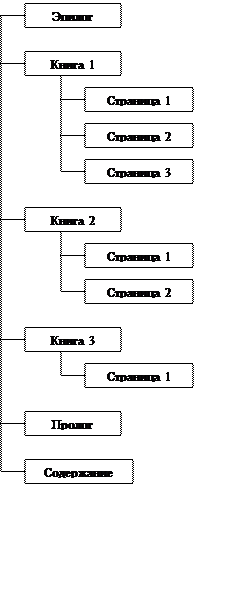
Для начала создадим директорию, в которой у нас будет храниться проект создаваемого файла помощи. Содержание информации нам не важно, нам важен процесс создания файла помощи. Теперь разработаем модель файла помощи. Например:

После того как мы проработаем модель файла помощи, начнем создание *.html файлов и внесение в них всей необходимой информации. Создать данные файлы можно как в самой среде разработки Html Help файлов, так и в Microsoft Office FrontPage или любом другом редакторе поддерживающем Html формат.
В нашем случае будет, например:
Файл Книга 1.htm
Будет содержать надпись Книга 1, которая будет находиться по центру странички, написана большим шрифтом и выделена жирным.
Файлы Книга 2.htm и Книга 3.htm
Содержат все тоже самое, только вместо Книга 1, будет Книга 2 и Книга 3 соответственно.
Файл Эпилог.htm содержит информацию следующего вида.
С помощью этих страниц мы попробуем создать файл помощи.
Также он будет содержать картинку - эмблему программы Windows Help Designer.
Файл Пролог.htm содержит информацию следующего вида.
Мы изучили, как можно создать файл помощи, после чего мы можем описывать программные продукты.
Файл Содержание.htm содержит информацию следующего вида.
На этой странице находится содержание.
Здесь будет перечислена вся находящаяся информация файла помощи.
Также будут использованы ссылки, индексы, и другие возможности.
· Эпилог
· Книга 1
· Книга 2
· Книга 3
· Пролог
· Содержание
Файлы Страница х-х.htm содержат информацию, которая должна будет содержаться на эти страницах.
Странички подготовлены, можно запускать и среду разработки фалов помощи.
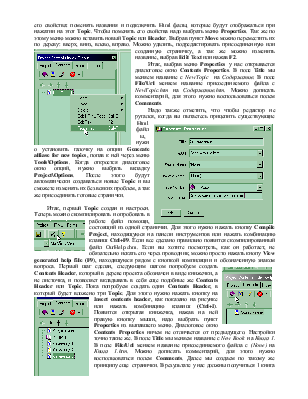
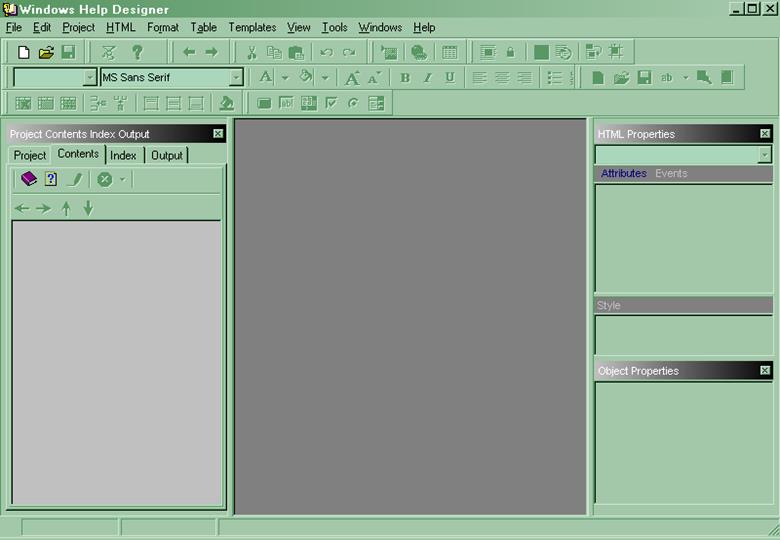
Запустим программу Windows Help Designer с помощью иконки расположенной на рабочем столе. Перед нами откроется рабочая среда следующего вида.


Выбираем меню File\New. У нас появляется диалоговое окно, которое предлагает ввести путь нахождения проекта фала помощи, а так же ввести имя проекта.
Допустим, имя проекта будет OurHelp. Нажимаем OK.

Он говорит, что такой директории не существует и спрашивает, хотим ли мы ее создать. Мы соглашаемся.
Далее мы скопируем все подготовленные странички в папку проекта, а так же скопируем подготовленную картинку, которая у нас находится в одной из страничек.


Файлы скопированы, проект создан. Следующим шагом будет присоединение Html файлов к проекту. Для этого нужно.
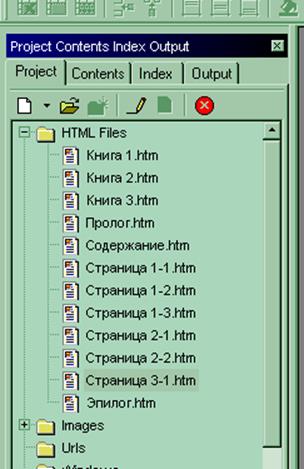
Во вкладке Project, на папке HTML Filesнажать правую кнопку мыши. Из появившегося меню выбрать Add, в появившемся диалоговом окне выделить все файлы, которые мы хотим включить в проект.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.