Министерство образования и науки РФ
ГОУВПО «Комсомольский-на-Амуре государственный технический университет»
Кафедра МОП ЭВМ
«Разработка справочной системы по HTML-HELP технологии»
Выполнил: Рогозин В.А.
Группа: 4ВС-1
Проверил: Тихомиров В.А.
Комсомольск-на-Амуре
2006
Необходимо составить файл справочной системы Windows, включающий в себя примеры использования всех компонентов справочной системы:
Структура разделов файла справки и их взаимосвязь:
Раздел содержание содержит ссылки на все остальные разделы, 1 из которых, это ссылка вызывающая вспомогательное окно, и 1 вызывающая окно типа Popup (всплывающее). Раздел, «Содержание» содержат кнопку с макрокомандой закрытия окна, а также каждый раздел содержит ссылку на раздел «Содержание».
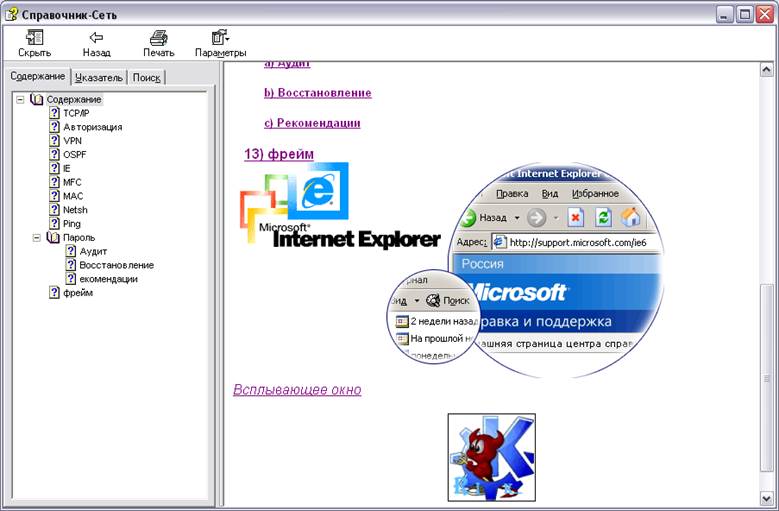
В разделе IE есть ссылка для перехода на заданный (не начальный) абзац в разделе MFC, в котором есть точка к которой ссылается данная ссылка, так же в разделе IE имеется гиперграфическая картинка с двумя точками вызова, одна из которых ссылается на раздел MFC, а другая содержит ссылку на раздел TCP/IP. В справке в разделах IE, Аудит, Рекомендации есть Интернет ссылки.
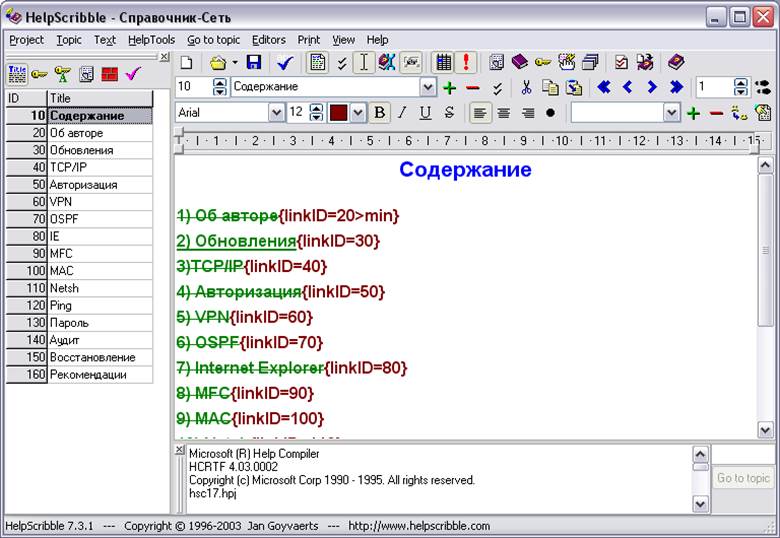
Интерфейс программы HelpScribble:

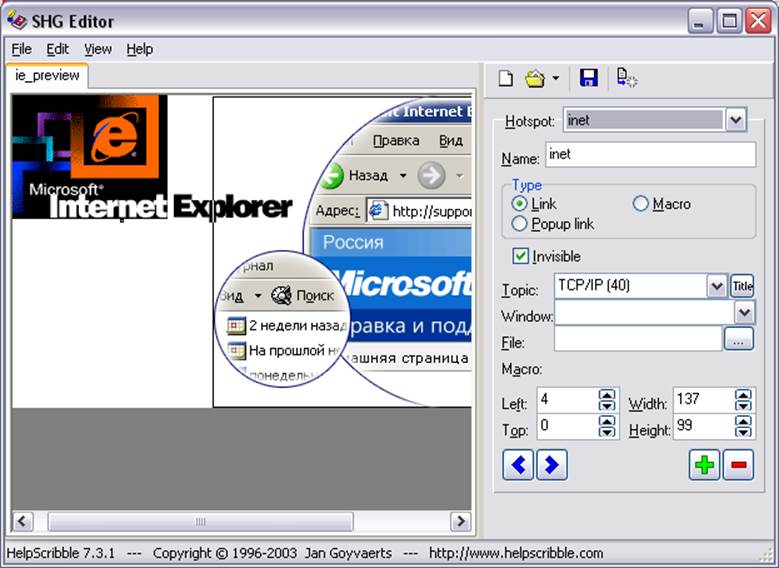
Создание гиперграфической картинки Editors-> SHG Editor (2-х точки вызова с одного графического изображения)

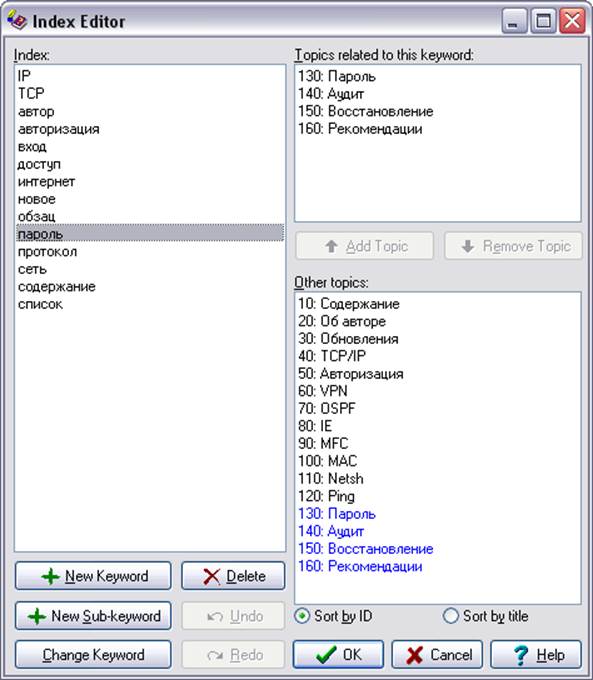
Создание ключевых слов для каждой страницы
Editors-> Index Editor

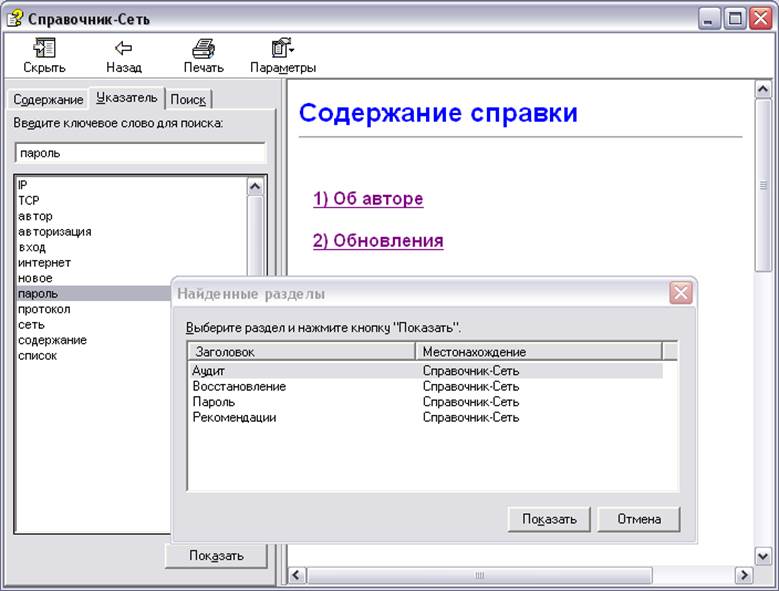
Пример использования ключевых слов для поиска нужного раздела:

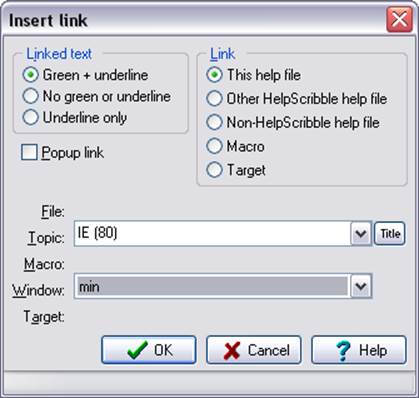
Добавление ссылки на страницу (если необходимо вывести вспомогательном окне, то в списке Windows выбираем ранее созданный вид окна:

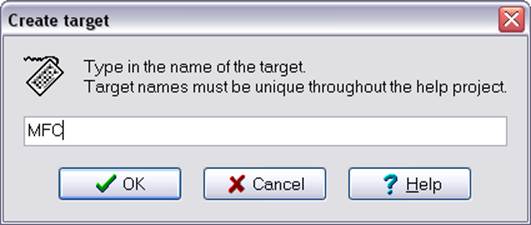
Для создания гиперперехода на заданный (не начальный) абзац страницы необходимо сперва создать точку для перехода HelpTools->Create target

Затем создать ссылку на эту точку перехода выбрав в Link Target и в ниспадающем списке Target выбрать эту точку HelpTools-> link…:

Всплывающее окно Popup добавляется с помощью включения в html страницу джава скрипта
<SCRIPT Language=JavaScript>
MyFont="Times New Roman,10,,italic"
MyText="текст всплываюшего окна"
</SCRIPT>
…
<A href="JavaScript:popup.TextPopup(MyText,MyFont,9,9,-1,-1)"> Всплывающее окно</A>
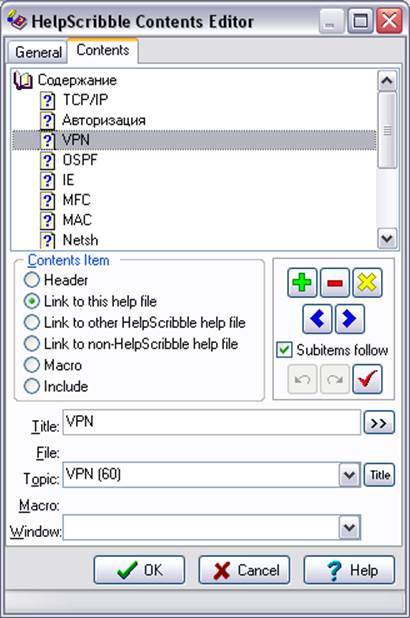
Для создания стандартного содержания нужно на закладке Contents в пустую область добавить «книги» - Header, и нужные разделы (страницы) Link to this help file Editors-> Contents File Editor

после создания всего необходимого экспортируем всё в html-проект (Project ->Export to HTML Help) после этого появятся файлы html. в html файл содержания добавим код вставки изображения
<IMG height=250 isMap src="ie_preview.gif" width=500 useMap =#or border=0>
а на странице «об авторе» вставим код добавления флешь на страницу:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="300" height="300" id="MyLabFlash" align=left>
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="rgz.swf" />
<param name="quality" value="high" />
</object>
<img src="rgz.swf" width="0" height="0">
затем с помощью программы HTML Help Workshop коспилируем наш html проект в файл chm (html-help)
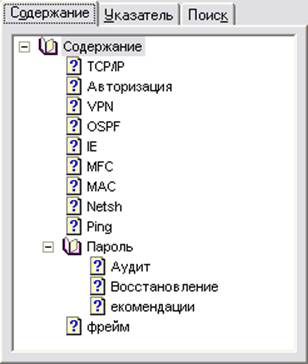
Вид Содержания:

Главное окно:

Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.