Internet и WWW (World Wide Web) прочно вошли в нашу жизнь, и нам уже трудно представить свою деятельность без них.
WWW – это мультимедийная служба Интернет, содержащая огромное количество гипертекстовых документов, созданных на языке HTML .
Гипертекст – это метод представления текста, изображений, звука и видео, связанных друг с другом гиперссылками.
Гиперссылка – это адрес того ресурса, к которому нужно совершить переход. В документе гиперссылка имеет вид фрагмента текста или графического изображения. Щелчок мышью на гиперссылке приводит к перемещению к другому документу или другому ресурсу Интернета.
Программа, предназначенная для доступа к информации, размещенной в WWW, называется браузером (browser) и является средством для просмотра Web–страниц [4].
Web–страница – это наименьшая единица WWW. На ней может быть размещено все что угодно: текст, графические изображения, звук, анимация, движущиеся картинки (Java–апплеты) и, что самое главное - гиперссылки.
Набор Web – страниц, объединенных какой-либо темой или принадлежностью одному владельцу, называется Web-сайтом или Web-узлом. Все Web-сайты и Web–страницы, хранятся на компьютере, подключенном к сети Интернет–Web–сервере (причем не обязательно на одном). Домашняя страница Web-сайта – это страница, которая автоматически открывается перед вами при подключении к узлу без указания имени файла. На домашней странице обычно помещается приветствие или содержание сайта и, как правило, другая полезная информация.
Существует множество средств для создания Web–страниц. К этим средствам наряду с языком HTML относится и пакет FrontPage, который предоставляет полный набор инструментов для создания, поддержки и публикации Web-узлов в сетях Internet/Intranet.
Создания Web-сайта средствами FrontPage
Весь процесс создания Web-сайта можно представить в виде следующих этапов:
1. Проектирование Web-сайта:
· определение целей создания и задач, решаемых посредством сайта:
· подбор информации размещаемой на сайте;
· выбор дизайна сайта и его элементов.
2. Создание Web-сайта:
· создание отдельных Web-страниц (создание физической структуры сайта);
· установка связей между Web-страницами при помощи гиперссылок (создание логической структуры сайта).
3. Тестирование сайта.
4. Публикация сайта.
Практически все перечисленные этапы могут быть выполнены средствами пакета FrontPage, о чем далее и будет рассказано.
Предположим, что нам поступил заказ на изготовление Web-сайта некоего туристического агентства "Авантюр". По требованиям агентства сайт должен содержать следующую информацию:
v о структуре агентства, составе и возможностях ее подразделений:
· о руководстве;
· об отделах, выполняемых ими функциях, оснащении и возможностях;
· о перспективах развития агентства.
v об услугах, которые оказывает агентство в сфере отдыха, путешествий, туризма и оформления различных документов.
Основной целью, ради которой создается указанный сайт, является реклама деятельности агентства, которая должна обеспечить приток новых клиентов и, как следствие, увеличение получаемой прибыли.
Основные задачи сайта: познакомить будущих клиентов с возможностями агентства, предлагаемыми видами сервиса и перспективами его развития.
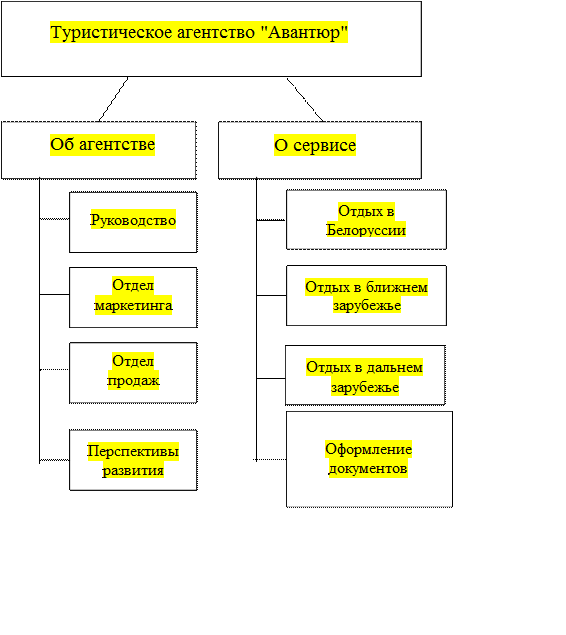
С учетом сказанного, весь объем информации об агентстве целесообразно сгруппировать по разделам, представленным в виде схемы, изображенной на рис.2.1.

Рис.2.1. Структура информации, планируемой к размещению на сайте
Web-сайт, который просматривается или редактируется с помощью FrontPage, будем называть текущим или активным Web-сайтом. Отдельные Web-страницы сайта, создаваемые и сохраняемые с использованием встроенного редактора пакета FrontPage, становятся составной частью текущего Web-сайта.
Для создания нового Web-сайта необходимо выполнить два действия: выбрать тип создаваемого Web-сайта и указать его местонахождение.
Для этого нужно раскрыть список у кнопки Новая страница и выбрать Web → Шаблоны → Web-сайтов. В открывшемся диалоговом окне (рис.2.2) нужно выбрать шаблон будущего Web- сайта из числа имеющихся или создать его заново. Здесь же необходимо указать имя и местонахождение Web- сайта (по умолчанию он помещается в папку MyWebs). Когда Web-сайт будет готов к размещению в Интернете, его можно скопировать с локального диска на Web-сервер.
Для оформления Web-страницы можно воспользоваться так называемой темой – своего рода шаблоном, который определяет стиль оформления страницы. Одну и те же тему можно использовать для всех страниц Web-сайта, или применить для каждой страницы свою.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.