Для задания темы страницы нужно выполнить команду Формат → Тема и в открывшемся окневыбрать понравившуюся тему из списка тем, а затем указать для каких страниц ее использовать (для текущей или для всех страниц сайта).

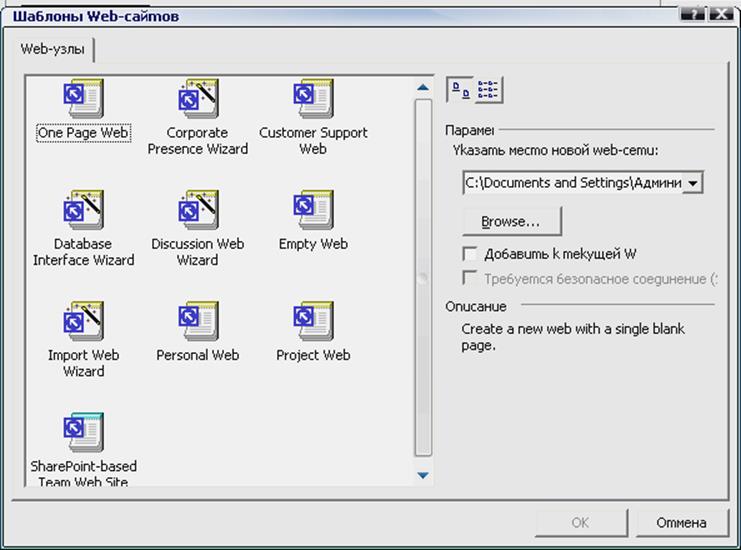
Рис.2.2. Диалоговое окно для выбора шаблона Web-сайта
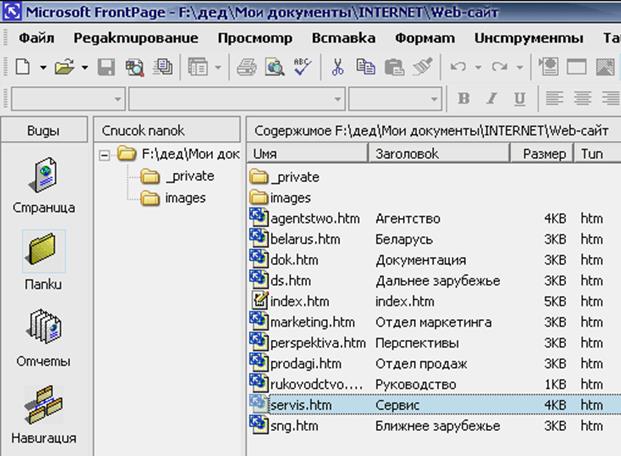
Web-сайт FrontPage состоит не только из создаваемых вами файлов, но также из некоторых служебных папок и файлов FrontPage. Имена этих файлов начинаются со знака подчеркивания "_", например _bolders, и, как правило, не отображаются в Списке папок, так как предназначены для служебного пользования. Две из них можно использовать для работы:
3. images– папка для хранения графических изображений, например, файлов с расширением GIF или Jpeg;
4. _private – папка, невидимая для браузеров, поэтому файлы, находящиеся в ней также не видны. После размещения Web-узла в общедоступной сети можно использовать эту папку для хранения Web-страниц, находящихся в стадии разработки, справочных файлов и других документов, доступ к которым будет иметь только разработчик. В отличие от других служебных папок, содержание последних двух отображается при работе с FrontPage.
Под созданием физической структуры сайта подразумевается создание всех Web-страниц, входящих в сайт. Основные приемы, используемые при создании Web-страниц, изложены в [5] и поэтому здесь не рассматриваются.
При создании физической структуры сайта рекомендуется придерживаться следующих правил:
· для хранения файлов сайта создается отдельная папка;
· домашняя страница сайта должна носить имя index.htm;
Физическая структура Web-сайта турагентства "Авантюр" показана на рис.2.3.

Рис.2.3. Физическая структура сайта турагентства "Авантюр".
Создание логической структуры сайта подразумевает разбиение материала на логические разделы с заранее спроектированными гиперсвязями. При этом рекомендуется придерживаться следующих правил:
· домашняя страница (index.htm) содержит ссылки на основные разделы сайта, анонсы их содержимого;
· отсутствуют «тупиковые» страницы, то есть страницы, с которых нет переходов на другие страницы; с любой страницы сайта предусмотрен возврат на предыдущую или домашнюю страницу;
· сайт является «открытой» системой, допускающей модернизацию и развитие.
Для создания логической структуры Web-сайта воспользуемся режимом Навигация пакета FrontPage.
После создания нового Web-сайта или открытия уже существующего, можно добавлять к нему страницы. Для этого следует щелкнуть правой кнопкой мыши на представленной на карте сайта в режиме Навигация странице, которая должна стать родительской по отношению к новой странице. В нашем примере домашняя страница является родительской для страниц "Агентство" и "Сервис". В свою очередь страница "Агентство" является родительской для страниц: "Руководство", "Отдел маркетинга", "Отдел продаж" и "Перспективы", а страница "Сервис" – родительская по отношению к страницам: "Беларусь", "Ближнее зарубежье", "Дальнее зарубежье" и "Оформление документации".
В открывшемся меню нужно выбрать команду Добавить существующую страницу, после чего в окне Вставка гиперссылки найти и указать файл, содержащий добавляемую страницу. В результате чего на карте сайта новая страница будет отображена в виде значка, расположенного под значком родительской страницы.
Таким образом можно создавать требуемое число страниц, формируя структуру Web-сайта в соответствии с потребностями. Причем, в структуру сайта можно включать еще несуществующие страницы, воспользовавшись командой Новый → Страница.
В этом случае к Web-сайту добавляется пустая страница под именем Новая страница n, где n – порядковый номер Web-страницы, созданной в ходе текущего сеанса работы. Его легко можно заменить на любое другое, более удобное, выбрав из контекстного меню этой страницы команду Переименовать. Имя, которое получит страница, будет являться заголовком этой страницы, отображаемым в окне браузера при просмотре сайта, но не именем файла, в котором храниться ее содержимое. Наполнение вновь созданной страницы содержимым и ее оформление можно сделать позднее.
Перемещение Web-страниц внутри сайта. После создания Web-страницы можно изменить ее связи с другими страницами путем перетаскивания на новую позицию. Для этого нужно удерживая нажатой левую кнопку мыши на значке перемещаемой страницы, перетаскивать значок до тех пор, пока соединительная линия не соединится с нужной Web-страницей. Однако нужно учитывать, что, если перемещаемая страница, является родительской, то перемещение "родителя" влечет за собой и перемещение его "детей".
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.