Flash 8. Лабораторная работа № 7.
Программное рисование кривых.
Для рисования кривых в Flash 8 применяются кривые Безье.
Квадратичная кривая Безье обдает следующими особенностями :
- определяется многочленом второй степени;
- расположена внутри треугольника, координаты вершин которого однозначно определяют внешний вид кривой;
- две вершины определяющего треугольника совпадают с конечными точками прямой;
- векторы касательных в конечных точках кривой пересекаются в третьей вершине треугольника;
- кривая пересекает любую прямую линию не чаще, чем определяющий ее треугольник;
Начальная и конечная точки кривой называются опорными или якорными. Точка, лежащая на пересечении касательных к опорным точкам, называется управляющей. Амплитуда и радиус кривизны кривой определяются взаимным расположением этих трех точек.
Для рисования криволинейного сегмента используется метод curveTo().
Данный метод имеет следующий синтаксис :
клип.curveTo(Xуправляющая, Yуправляющая, Хопорная, Yопорная);
В этом случае клип – это объект на монтажной линейке которого выполняется рисование.
Параметры Xуправляющая и Yуправляющая - координаты управляющей точки кривой относительно начала координат клипа клип. Параметры задаются числами.
Местоположение начальной опорной точки кривой задается методом moveTo(). После вызова метода curveTo() текущая позиция рисования перемещается в последнюю опорную точку созданной кривой. Таким образом, в результате последовательного вызова метода curveTo() создается непрерывный контур, состоящий из криволинейных сегментов.
Нарисуем простейшую фигуру программным способом.
1. Создайте новый документ.
2. На монтажной линейке выберите первый ключевой кадр, выберите пункт меню Actions.
3. В открывшемся окне наберите следующий код :
stop();
_root.createEmptyMovieClip("qwerty", 1);
with (_root.qwerty) {
lineStyle(6,0x000000);
beginFill(0xEEEEEE);
moveTo(0,0);
curveTo(200,200,400,0);
curveTo(200,200,400,400);
curveTo(200,200,0,400);
curveTo(200,200,0,0);
}
4. Закройте панель Actions. Сохраните документ.
5. Запустите проигрывание клипа нажатием <Ctrl>+<Enter>
В данном примере появились функции которые вы, может быть, еще не рассматривали, поясним некоторые из них :
- _root.createEmptyMovieClip("qwerty", 1);
Данная функция создает на главной сцене, пустой объект клип с именем qwerty и Z-index равным 1;
- with ( …) { }
Функция определяет, с каким объектом сейчас мы работаем. В нашем случае, на каком рисуем.
-lineStyle(6, 0x000000);
Определяет стиль линии. 6 – толщина, 0x000000 – цвет.
-beginFill(0xEEEEEE);
Формирует заливку, создаваемой фигуры.
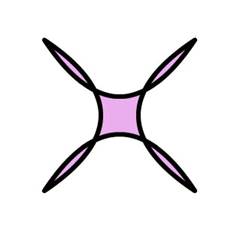
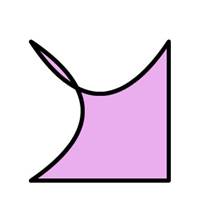
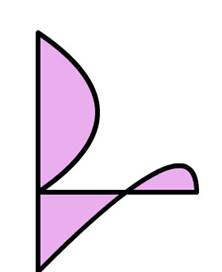
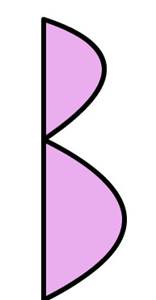
Задание: Измените предложенный код таким образом, чтобы получились фигуры, изображенные на рисунках 1-4.


Рис. 1 Рис. 2


Рис. 3 Рис. 4
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.