PNG-возможности аналогичные GIF, но более высокая степень сжатия, обеспечивает лучшую цветность и анимацию.
Элемент OBJECT
Позволяет использовать любые типы объектов. Специфические атрибуты:
Classid=uri-содержит адрес кода объекта. Используется когда объект является программным кодом.
Data=uri-указывается адрес данных объекта. Используется когда объект представляет данные какого-либо типа или когда программный код использует данные.
Codetype- тип программного файла. Используется совместно с атрибутом сlassid.
Type- тип файла. Используется совместно с атрибутом data.
Пример: codetype= “application/Java”
type= “image/jpg”
data= “H1.jpg”
Другие атрибуты:
width
height
name
use map
standby= “текст” –это сообщение, отображаемое до загрузки объекта.
Object может включать элемент <param…>, не требует конечного тега, содержимого в нем нет.
Служит для задания начальных значений параметров объекта, если они есть.
Его атрибуты:
name=текс(задает имя параметра)
value=значение параметра.
Элемент Гиперссылка
Задается с помощью элемента анкер <A> </A>. Для создания гиперссылки необходимо создать 2 элемента анкера: А (источник)→ и →А (цель). А (источник) в виде значения атрибута href=uri – задает адрес цели ссылки. Основные атрибуты анкера:
name=cdata – название закладки. Используется в А (цель) для задания имени закладки. Примечание: стандарт HTML4 ракомендует вместо name использовать id.
href=uri, задает адрес анкера цели. Используется в А (источник). В общем случае имеет вид: “url # id (или name)”, где url –адрес файла, где находится анкер цели, id (или имя) анкера цели.
В анкере можно одновременно использовать атрибут id и href, т.е. анкер может одновременно являться и источником, и целью.
В качестве атрибутов могут использоваться 2 события:
Onfocus= “сценарий” (действие которое выполняется при получении фокуса)
Onblur= “сценарий” (действие которое выполняется при потере фокуса)
Содержимым анкера, т.е. элементом на который создается ссылка (или от которого) может быть текстовый элемент или рисунок. Возможна организация ссылок от различных элементов изображения. Для этого используется карта ссылок или <map>…</map>.
Атрибут: name=cdata- по данному атрибуту производится связь изображеия с данной картой. Для задания образа, связанного с картой ссылок используется элемент msg или object.
Атрибут: use map=uri, который ссылается на имя карты ссылок, с которой он связан.
use map=uri
↓
url # name (то же самое)
↓
(не указывается если в том же файле)
Для задания элементов карты ссылок используются элементы: <area>, вложенные в элемент map. Основными атрибутами являются:
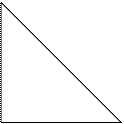
Snape=rect/circle/poly
Определяет форму области карты ссылок соответствующей данному элементу. Координаты формы:
Cords-задает координаты области в карте ссылок, соответственно данному элементу.
Для области различной формы, координаты имеют различное значение:
Rect: Circle:

 X1Y1
X1Y1
X2Y2 r
Атрибуты:
href=uri (цели ссылки)
alt-выводится текст, если не загружается рисунок.
Кроме клиентских карт ссылок существует северная карта ссылок.
<ismap>-она отличается тем, что со стороны клиента не задаются элементы карты. На сервер посылаются координаты щелчка мыши. Программа на сервере в зависимости от переданных координат определяет действие, которое будет выполнено.
Элемент frame
Использование frame-ов позволяет разделить окно браузера на несколько подокон, в которых отображаются отдельные гипертекстовые документы. Использование frame-ов не всегда приветствуется. Для создания frame-ов необходимо вместо элемента body использовать элемент <frameset></frameset>.
В строке декларации документа также необходимо указать, что используется frame-ом. Элемент frameset имеет следующие параметры:
Rows-задает высоту каждой строки сверху вниз (обычно разбиение делается в процентах)
Cols-задает ширину каждого столбца с лева на право. Если один из них опущен, то значение другого =100%.
20 80
80
![]()
![]() <frameset cols= “20,80”>
<frameset cols= “20,80”>
<frameset rows= “50,50”>
>
50
50
А так же используются атрибуты:
Onload= сценарии
Onunload=
Содержимое frame-ового окна задается с помощью элемента <frame></frame>. Основные атрибуты:
Src=uri (uri документа, помещаемого в данный frame)
Name=cdata (имя frame-а, используемого для ссылок)
Frameborder=0/1 (используется для обозначения границ. 0-нет границ, 1- есть граница).
Marginwidth=пиксели (ширина)
Marginheight=пиксели (высота)
Стандарт рекомендует при использовании frame-ов задавать альтернативное содержание документов без frame-ов. Оно задается в элементах <noframe>…</noframe>.
Существует элемент аналогичный frame-ам. Элемент <iframe>…</iframe>- данный элемент позволяет гипертекстом в документе создавать окно в котором будет отображаться другой документ. Основные атрибуты: src, height, width, frameborder и т.д.
Формы и управляющие элементы.
Формы- предназначены для организации интерактивного взаимодействия с пользователем. Они содержат управляющие элементы: с их помощью пользователь заполняет форму, затем пересылает заполненную форму для обработки сервером, при этом пересылаются значения управляющих элементов.
У каждого управляющего элемента существует начальное значение, элемент его получает при создании формы, и текущее, получаемое от пользователя или сохраненное как начальное значение.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.