Министерство образования и науки Российской Федерации
Государственное образовательное учреждение
высшего профессионального образования
«Комсомольский-на-Амуре государственный
технический университет»
Факультет экономики и менеджмента
Кафедра «Экономика и финансы»
РАСЧЁТНО-ГРАФИЧЕСКОЕ ЗАДАНИЕ
по дисциплине «Информатика»
Создание сайта
Студент группы 0ФК-2 А. Ю. Арапова
Преподаватель Д. Н. Кузнецов
2011
Задание.
Создать веб-сайт указанной тематики, содержащий не менее 3 веб-страниц связанных с друг-другом гиперссылками. На каждой станице должно быть не несколько графических элементов (рисунков, таблиц или фотографий) по заданной тематике. Обязательно одна из страниц (последняя страница веб-сайта) должна быть посвящена личным данным автора веб-сайта и содержать его фотографию, Ф.И.О. номер группы, дату создания вебсайта. Могут быть и иные дополнительные данные об авторе по желанию.
Для создания может использоваться любой веб-редактор. Например, Microsoft Office Publisher из пакета Microsoft Office.
Ход работы веб- сайт на тему «Той - терьеры» создаем в программе Micrоsоft Office Pablisher 2007. Для начала продумываем и подбираем материал, из которого будут состоять веб страницы, находим подходящие фото что бы сайт выглядел красочным и интересным.
Теперь приступим непосредственно к созданию первой страницы сайта для этого запускаем Micrоsоft Office Pablisher 2007 откроется окно программы в нем мы видим массу разделов но так как нам нужен сайт мы выбираем вкладку «веб-узлы», рисунок 1.

Рисунок 1 – вкладка веб - узлы
После того как открыли «веб-узлы» появляется окно с различными шаблонами и заготовками,но мы выбираем чистый лист так как у нас свой дизайн. Рисунок 2.

Рисунок 2 – выбор чистого листа
Далее открывается рабочее окно Micrоsоft Office Pablisher с линейкой разметки и выбранным мной пустой странице, из обычной картинки формата jpg в обычном фото редакторе это может быть как и стандартный Paint так и любой другой заранее подготовливаем дизайнерские части сайта которые подходят по моей задумке, путем простого переноса перекидываем их на рабочую белую страницу и размещаем их на ней одну сверху другую снизу это будут границы верх и низ сайта. Рисунок 3

Рисунок 3 – граница сайта
Так же сверху сайта мы разместили его название для этого мы прибегли к панели инструментов и выбрали там значок Надпись теперь мы можем в любой части сайта установить стрелку мыши и по желанию выбрать стиль и размер текста и ввести его.
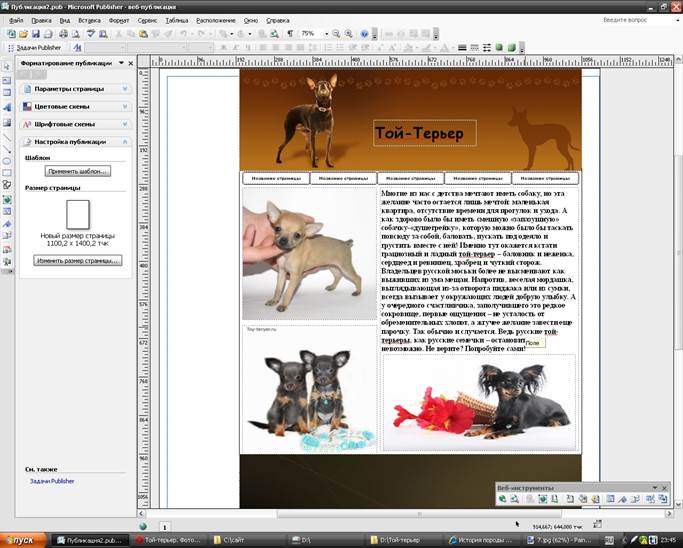
Путем выше перечисленных операций я разместила на странице другие элементы моего сайта картинки, тексты,. Рисунок 4.

Рисунок 4 – вставка рисунков и надписи
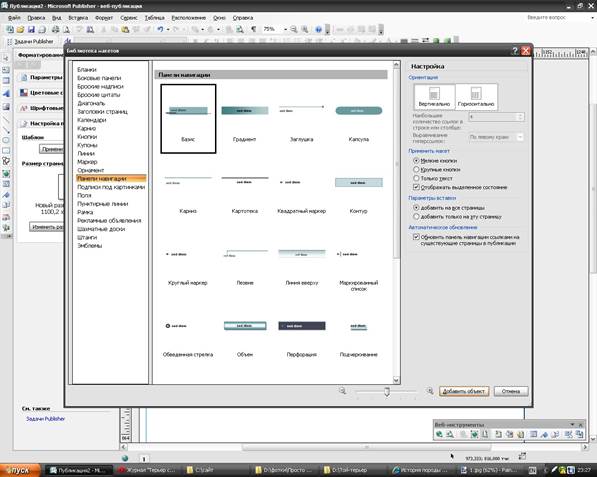
Сверху в заранее оставленной мною области я планирую разместить кнопки гиперссылок, с помощью которых будут открываться другие страницы сайта. Для этого на панели инструментов выбираем Панель переходов появляется окно с шаблонами кнопок выбираем наиболее нам подходящую и жмем добавить объект. Рисунок 5.

Рисунок 5 – выбор кнопки
Повторяем эту операцию пока у нас не будет 5 кнопок, так как нужно 5 страниц, размещаем их выше в ряд так будет наиболее удобно. Рисунок 6.

Рисунок 6 - размещение кнопок
Теперь титульная страница сайта, что касается оформления почти закончена. Остается только скрепить гиперссылки с другими страницами и дать им название. Таким же способом делаем еще 5 страниц которые будут закреплены за нашими гиперссылками:
Первая страница про История той - терьеров. Рисунок 7.

Рисунок 7 – история той - терьеров
Вторая страница посвящена уходу за той – терьерами . Рисунок 8

Рисунок 8 - уход
Третья страница про кормление той - терьеров. Рисунок 9.

Рисунок 9 – кормление
Четвертая
страница рассказывает нам о воспитании. Рисунок10
Рисунок 10 – воспитание той - терьеров
Шестая и последняя страница это страница Автора сайта. Рисунок 11.

Рисунок 11 – автор сайта
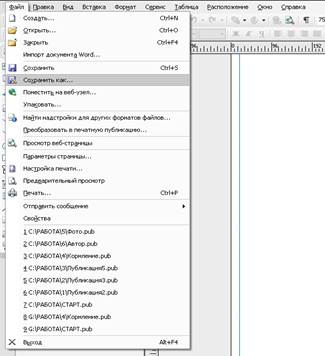
Теперь поговорим немного о том как правильно сохранять страницы.После того как страница завершена выбираем меню Файл\Сохранить как… Рисунок 12.

Рисунок 12 - сохранение
Далее открывается окно сохранения в кот ором указываем путь сохранения и тип файла в нашем случае это Веб-страница с фильтром после чего нажимаем кнопку сохранить.
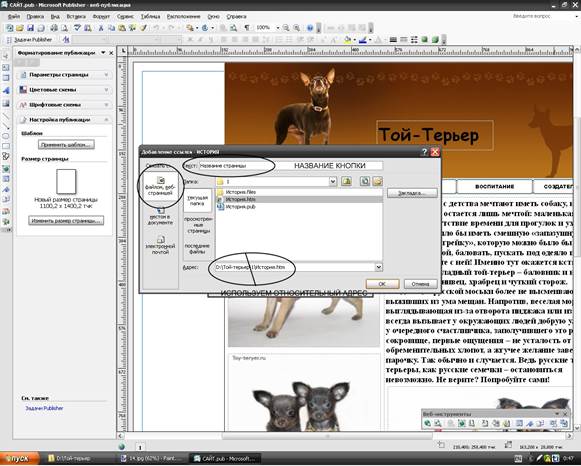
Теперь когда подготовили страницы что бы привязать их к титульной странице сайта к гиперссылкам, открываем эту титульную страницу двойным щелчком мыши на гиперссылке открываем окно Свойство панели навигации в нем выбираем Добавить ссылку в следующем окне очень важно не забыть ввести название кнопки, дальше мы выбираем путь до нужной заранее заготовленной нам страничке которую и будет в дальнейшем отображать данная ссылка но здесь есть очень важный нюанс если мы хоти что бы наш сайт при переносе на другой ПК тоже отображал ссылки и не было ошибки адреса нужно применять метод ОТНОСИТЕЛЬНЫХ ССЫЛОК например: Для нужной нам страничке адрес такой:D:\Той - терьер \ \1\История.htm. Но если вбить этот адрес к нашей ссылке то страница откроется только на нашем компьютере а на другом выдаст ОШИБКУ так как адрес несовпадет.
По этому и применяется метод относительных ссылок и адрес будет выглядеть так:
1\История.htm. Рисунок 13.

Рисунок 13 – относительные ссылки
Теперь повторяем операции со всеми ссылками что бы закрепить страницы и можно сохранять сайт, теперь проверим его в браузере! Рисунок 14.

Рисунок 14 – сайт готов
Заключение
При создании сайта целью было научиться работать в программе Microsoft Office Publisher 2007 . После проделанной работы можно суверенностью сказать что научились работать в данной программе вставлять надписи, текст, рисунки, ссылки а также правильно сохранять странички сайта.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.