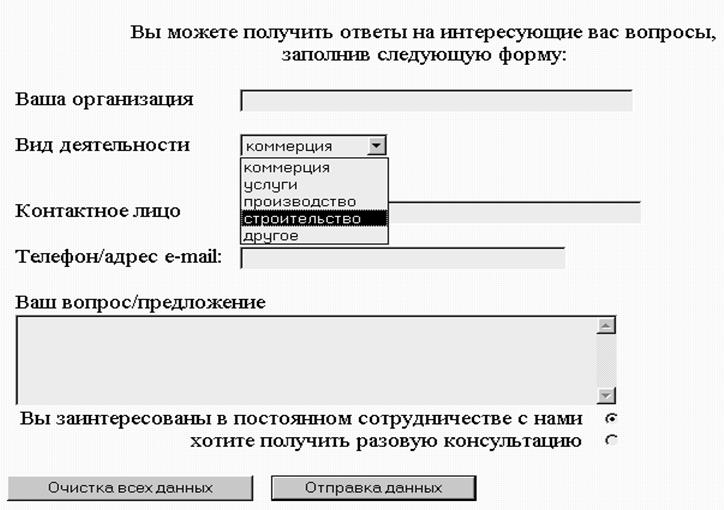
37. Под таблицей с контактной информацией разместить форму, данные которой отправляются на адрес электронной почты ocenka@bosy.ru или другой адрес, указанный преподавателем. Внешний вид формы приведен на рис.3:
· Разместить на странице текст, приведенный в форме. Для выравнивания текста и полей формы рекомендуется использовать таблицу;
· Вывести на экран панель инструментов Web-компоненты, воспользовавшись командой Вид|Панели инструментов или контекстным меню;
· Вставить на страницу следующие элементы (web-компоненты): в строку «Вид деятельности» – Раскрывающийся список; в строку «Ваш вопрос/предложение» – Текстовая область; в двух следующих строках разместить элементы Переключатель; в остальные строки вставить элементы Поле. В самом низу формы разместить элементы Сброс (кнопка Reset) и Отправить (кнопка Submit);
· Отрегулировать размер элементов формы с помощью мыши.

Рис.3. Внешний вид формы со страницы contact
38. Изменить значения свойств элементов формы согласно табл.1. (элементы пронумерованы сверху вниз в порядке их следования на странице contact). Окно свойств каждого из элементов доступно в режиме конструктора после выполнения одного из следующих действий:
· дважды щелкнуть мышью на элементе;
· выбрать из контекстного меню элемента пункт Свойства;
· выделить элемент и щелкнуть на кнопке Свойства панели инструментов Web-компоненты.
Таблица 1
Определение свойств элементов формы
|
№ |
Тип элемента |
Имя свойства |
Значение свойства |
|
1 |
Поле |
HTMLName |
organisation |
|
2 |
Раскрывающийся список |
DisplayValues |
коммерция;услуги;производство;строительство;другое |
|
HTMLName |
activities |
||
|
Values |
коммерция;услуги;производство;строительство;другое |
||
|
3 |
Поле |
HTMLName |
fio |
Окончание табл. 1
|
№ |
Тип элемента |
Имя свойства |
Значение свойства |
|
4 |
Поле |
HTMLName |
contact |
|
5 |
Текстовая область |
HTMLName |
text |
|
6 |
Переключатель |
Checked |
True |
|
HTMLName |
cooperation |
||
|
Value |
постоянно |
||
|
7 |
Переключатель |
Checked |
False |
|
HTMLName |
cooperation |
||
|
Value |
однократно |
||
|
8 |
Сброс (кнопка Reset) |
Caption |
Очистка всех данных |
|
HTMLName |
b1 |
||
|
9 |
Отправить (кнопка Submit) |
Action |
mailto:ocenka@bosy.ru?subject= вопрос посетителя сайта |
|
Caption |
Отправка данных |
||
|
Encoding |
text/plain |
||
|
HTMLName |
b2 |
||
|
Method |
post |
В свойстве Action кнопки отправки данных указать адрес электронной почты ocenka@bosy.ru или иной адрес, указанный преподавателем.
39. Просмотреть страницу в Internet Explorer, предварительно сохранив сделанные изменения.
40. Настроить почтовый клиент MS Outlook Express, следуя указаниям преподавателя.
41. Заполнить форму со страницы contact при просмотре в браузере, отправить данные формы по электронной почте. Если есть возможность, просмотреть полученное письмо, в противном случае просмотреть сформированное письмо, находящееся в папке Исходящие или Отправленные MS Outlook Express. Ответить на вопросы, в каком виде данные из формы пересылаются адресату, как формируются тема письма, адреса отправителя и получателя.
42. Продемонстрировать преподавателю:
· готовый информационно-рекламный web-узел оценочной фирмы;
· полученное (или сформированное) письмо с данными, отправленными из электронной формы.
Примечание. Результаты выполнения Лабораторной работы №2 используются в ходе Лабораторной работы №3 (создание Web-страниц средствами MS Excel).
Задание 2.1. Создать в MS Word трехстраничный Web-узел с использованием Рамок (фреймов).
Порядок работы.
1. Создать рабочую папку на диске.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.