



Лабораторная работа 4
Создание Web-сайта на языке HTML
Цель работы: Ознакомиться с возможностями приемами и методами разработки сайтов, получить практические навыки создания простых сайтов с использованием языка HTML.
Краткие теоретические сведения
Теоретические сведения можно получить, просмотрев слайды файла Введение в язык HTML.ppt, design.chm.
Практическая часть работы (разбор примера)
1. Для создания первой web-страницы с использованием html-языка необходимо выполнить следующие действия:
1.1. Зайти в редактор «Блокнот»
( Пуск – Программы – Стандартные – Блокнот )
1.2. Набрать простейший гипертекст:
<html>
<head>
<title>
Пример 1
</title>
</head>
<body>
<H1>
Привет от студента Иванова Ивана гр. ТМ-21
</H1>
<P>
Это простейший пример HTML-документа.
</P>
</body>
</html>
1.3. Создать на серверном диске папку с именем «Мой сайт». Сохранить гипертекст в виде файла с типом .html
( Файл – Сохранить как)
в строке «Имя файла» указать, например, ТМ11.html .
1.4. Загрузить браузер Internet Explorer.
1.5. Загрузить созданный файл в браузере
(Файл – Открыть – Обзор)
выбрать из списка нужный для загрузки файл.
1.6. Просмотреть html-код страницы в браузере
Вид-Просмотр html-кода
1.7. Внести изменения в текст, например, написать «Большой привет от студента Иванова Ивана гр. ТМ-11»
1.8. Сохранить измененный гипертекст под уже имеющимся именем
( Файл – Сохранить)
1.9. Обновить изображение страницы в браузере, нажав кнопку «Обновить» на панели инструментов браузера.
2. Редактирование и форматирование текста страницы
2.1. Изменить размеры надписей текста с использованием тега
<H1>…</H1>, <H2>…</H2>,
…, <H6>…</H6>
2.2. Изменить цвет шрифта с использованием тега <FONT>…</FONT>
и его атрибута COLOR - цвет текста
2.3. С использованием тегов <B><I> и </I></B> выделить часть текста полужирным курсивом
2.4. Применить самостоятельно несколько тегов форматирования текста
3. Работа с графической информацией
3.1. Вставить графическоий фона страницы с использованием атрибута background тега body, например,
<bodybackground = “fon1.jpg”>
Здесь fon1.jpg – имя файла с фоновым рисунком. Файл с фоновым рисунком должен быть заранее помещен в папку «Мой сайт»
3.2. Вставить рисунок на страницу с помощью тега
<img src=“ИМЯ.jpg" >
Здесь ИМЯ.jpg – имя файла с рисунком. Файл с рисунком должен быть заранее помещен в папку «Мой сайт»
3.3. Изменить размеры рисунка, указав в теге img атрибуты ширины и высоты рисунка, например,
<img src=“ИМЯ.jpg" width=«400" height="80">
Рисунки и фотографии можно взять на диске Y:\Общие\foto
4. Создание гиперссылок
4.1. Создается новый файл гипертекста, с именем, например, str1.html, в котором хранится информация, дополняющая и уточняющая сведения на домашней странице сайта. Файл поместить в папку «Мой сайт».
4.2. В файле домашней страницы создается новый тег, который имеет следующий вид:
<a href=“str1.html">
Текст гиперссылки
</a>
В браузере на домашней странице отобразится текст гиперссылки, при нажатии на который выполнится переход к новой странице, хранящейся в файле str1.html.
4.3. Аналогично создать на странице str1.html гиперссылку возврата на основную страницу.
Задание на создание сайта
Создать сайт, посвященный определенной теме, отвечающий следующим требованиям:
- сайт должен содержать домашнюю страницу и не менее 3 web-страниц по гиперссылкам;
- страницы должны содержать гиперссылки на домашнюю страницу сайта;
- сайт должен содержать несколько абзацев текста с различными типами шрифтов, цветом, наклоном и т.д.
- сайт должен содержать несколько рисунков, обязателен рисунок логотипа, помещенный в определенном месте каждой страницы сайта;
- все страницы должны быть объединены единой цветовой гаммой и стилем оформления;
- фон страниц может быть одноцветным или в виде рисунка.
Структура отчета
1. Титульный лист
2. Цель работы
3. Теоретические сведения об основных тегах, используемых в работе
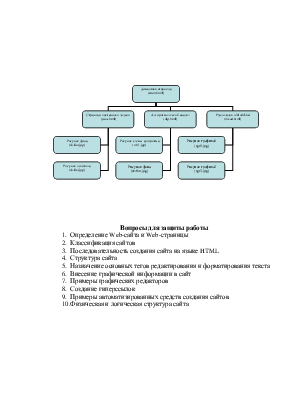
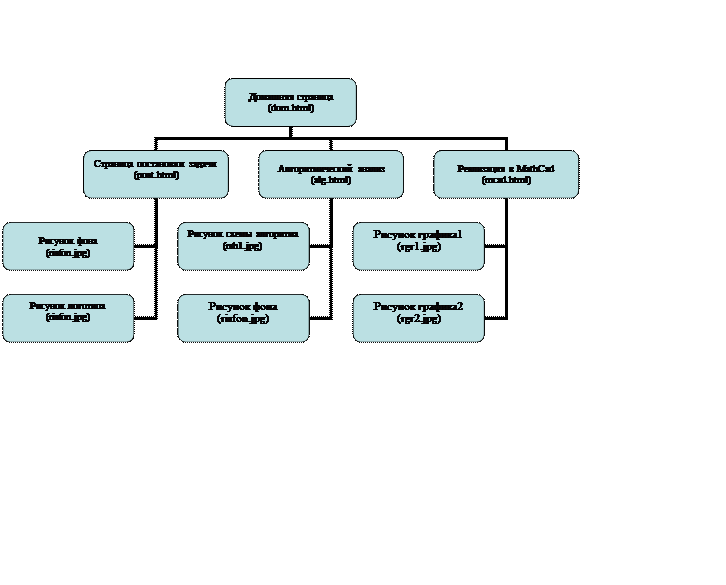
4. Дерево сайта (пример дерева сайта приведен на рисунке)
5. Перечень файлов, используемых в сайте с их функциональным описанием,
6. Вид web-страниц, входящих в состав сайта с указанием имен файлов, подключенных по гиперссылкам
7. Тексты на языке HTML, содержащие основные теги.
8. Письменный ответ на вопрос для защиты (по номеру варианта).
9. Выводы по работе
10.Сайт показать преподавателю на ПК

Вопросы для защиты работы
1. Определение Web-сайта и Web-страницы
2. Классификация сайтов
3. Последовательность создания сайта на языке HTML
4. Структура сайта
5. Назначение основных тегов редактирования и форматирования текста
6. Внесение графической информации в сайт
7. Примеры графических редакторов
8. Создание гиперссылок
9. Примеры автоматизированных средств создания сайтов
10.Физическая и логическая структура сайта
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.