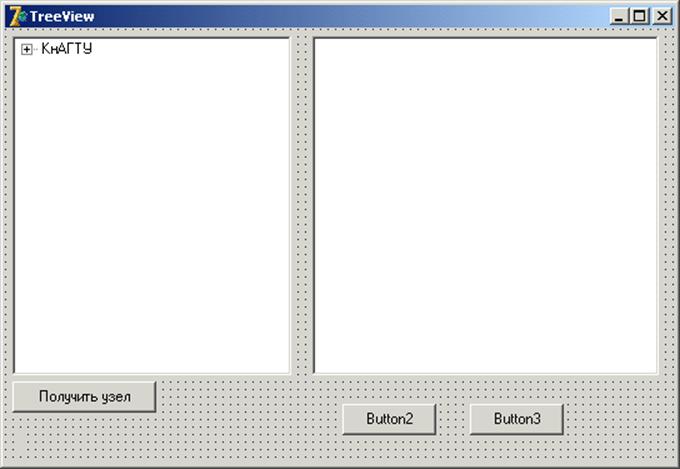
8. Добавьте на форму компоненты TreeView, Button, Button как на рис. 2.27;

Рисунок 2.27
9. Задайте для добавленных компонентов свойства, представленные в табл. 2.14;
Таблица 2.14
|
Компонент |
Свойство |
Значение |
|
Button2 |
Caption |
Очистить |
|
Button3 |
Caption |
Создать |
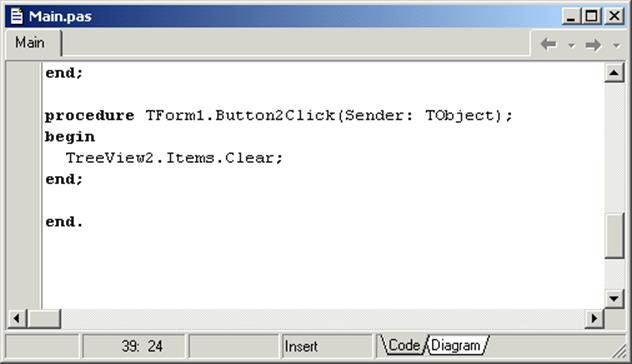
10. Создайте обработчик кнопки Button2 для удаления всех узлов (рис. 2.28)

Рисунок 2.28
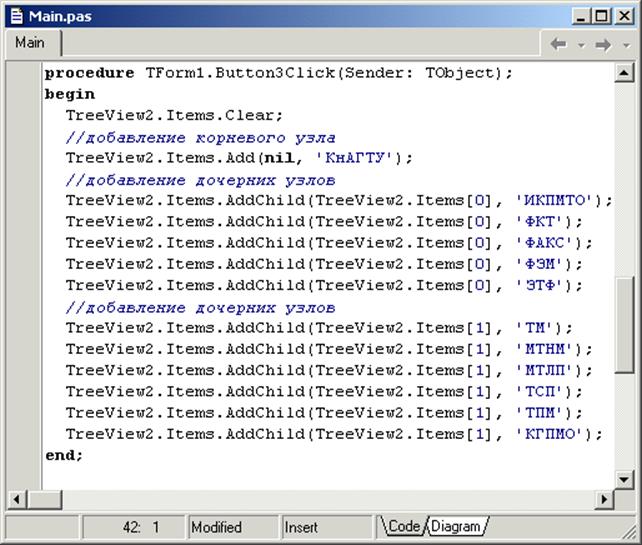
11. Задайте обработчик кнопки Button3 для создания структуры, полученной ранее с помощью редактора узлов (рис. 2.29);

Рисунок 2.29
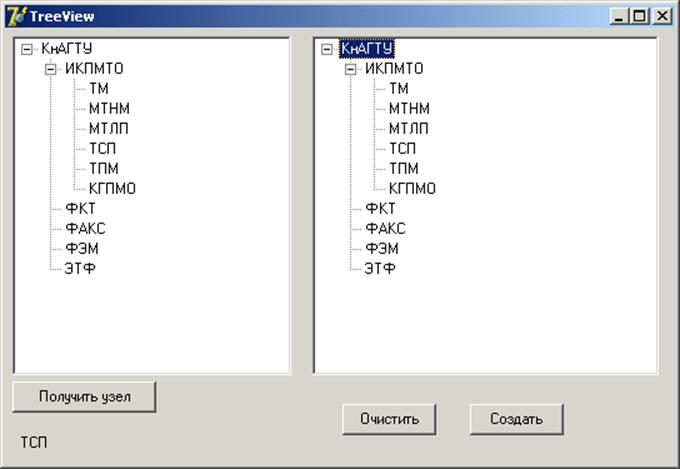
12. Запустите программу и проверьте работу всех элементов управления (рис. 2.30)

Рисунок 2.30
Компонент ListView ![]() (страница Win32)
позволяет отображать данные в виде списков, таблиц, крупных и мелких
пиктограмм.
(страница Win32)
позволяет отображать данные в виде списков, таблиц, крупных и мелких
пиктограмм.
Стиль отображения определяется свойством ViewStyle.
Задание:
1. Начните новый проект ListView;
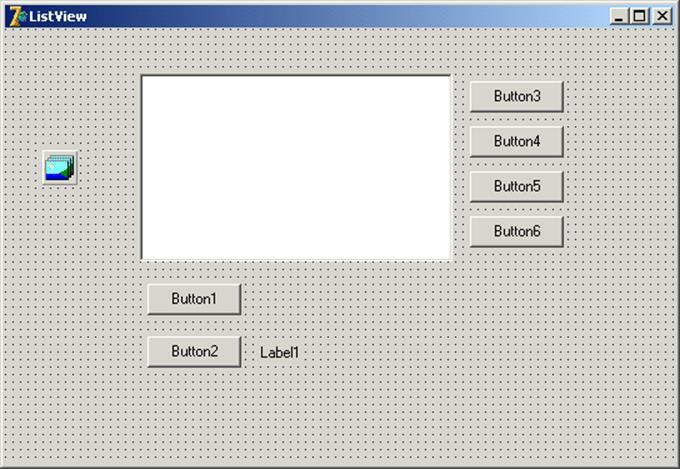
2. На форме расположите компоненты ListView, Button (5 шт.), Label как на рис. 2.31;

Рисунок 2.31
3. Задайте для компонентов свойства, представленные в табл. 2.15;
Таблица 2.15
|
Компонент |
Свойство |
Значение |
|
ListView1 |
ViewStyle |
vsList |
|
Button1 |
Caption |
Заполнить |
|
Label1 |
Caption |
|
|
Button2 |
Caption |
Выполнить |
|
Button3 |
Caption |
Крупные значки |
|
Button4 |
Caption |
Список |
|
Button5 |
Caption |
Таблица |
|
Button6 |
Caption |
Мелкие значки |
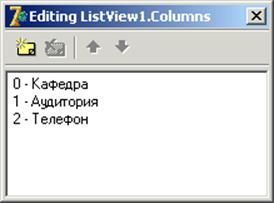
4. Двойным щелчком по компоненту ListView вызовите редактор колонок и задайте колонки, как на рис. 2.32;

Рисунок 2.32
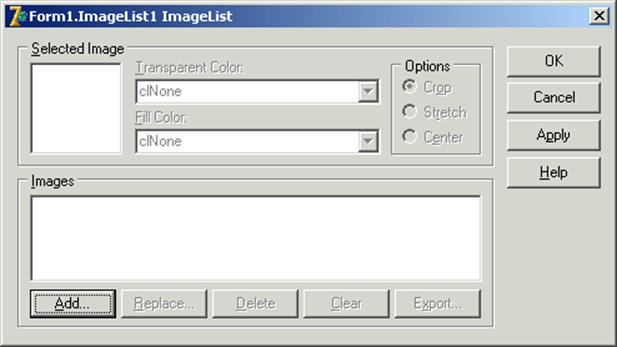
5. Для компонента ImageList задайте одну иконку. Для этого двойным щелчком по компоненту вызовите редактор (рис. 2.33);

Рисунок 2.33
6. Используя кнопку Add, выберите одну иконку, расположенную по адресу C:\Program Files\Common Files\Borland Shared\Images\Icons. Данный компонент является хранилищем для иконок.
7. Укажите в свойствах LageImages и SmallImages компонента ListView компонент ImageList.
8. Основное свойство компонента, описывающее состав списка – Items. Его можно заполнить на этапе проектирования с помощью редактора, аналогичного рассмотренному для компонента TreeView.
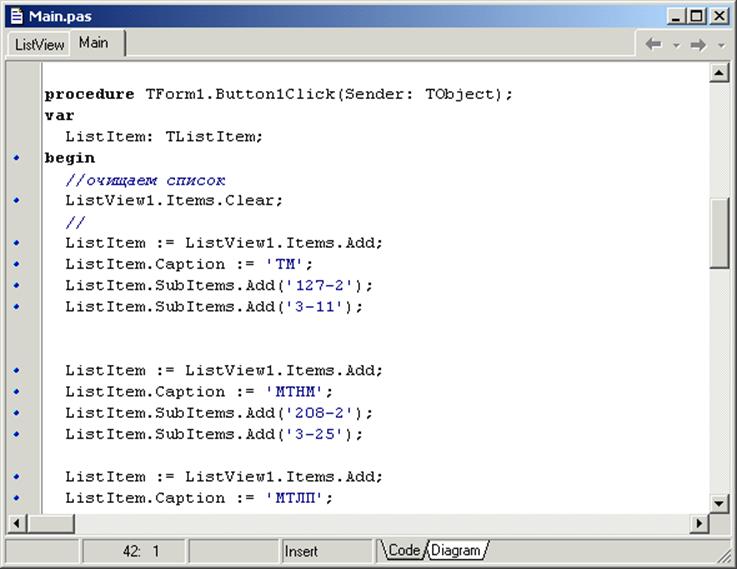
9. Заполним список на этапе выполнения. Для этого создайте обработчик кнопки Заполнить (рис. 2.34)

Рисунок 2.34
10. Для каждого узла задается свойство Caption. Для дочерних узлов это свойство соответствует надписи, появляющейся в режиме vsReport.
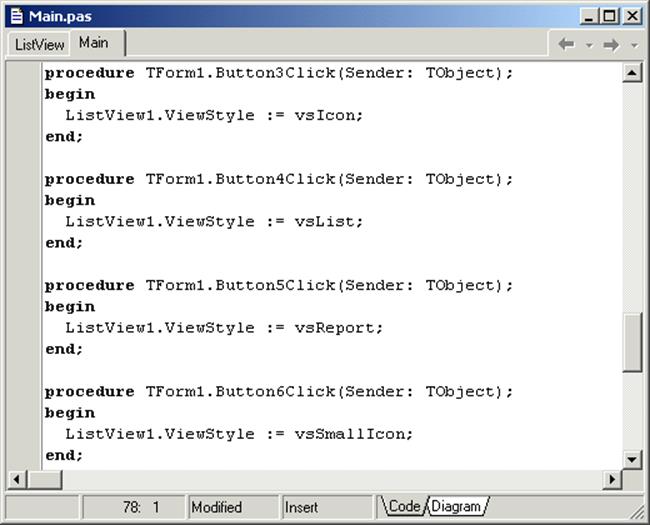
11. Для кнопок Крупные значки, Список, Таблица, Мелкие значки создайте следующие обработчики, которые переключают режимы отображения компонента ListView (рис. 2.35);

Рисунок 2.35
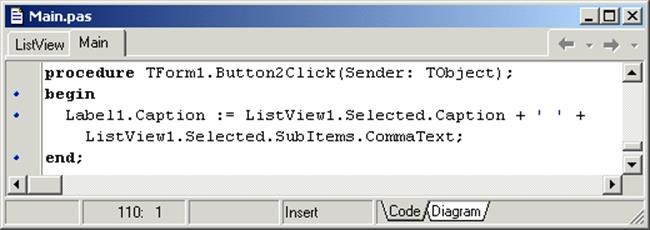
12. Для обработчика кнопки Выполнить задайте код рис. 2.36;

Рисунок 2.36
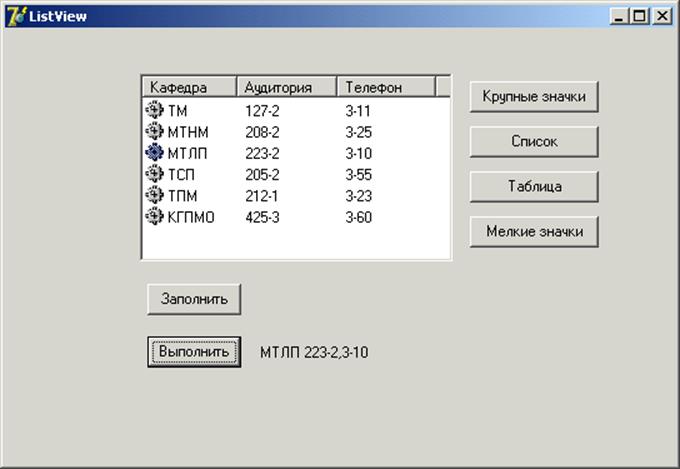
13. Запустите программу и проверьте работу всех элементов управления (рис. 2.37)

Рисунок 2.37
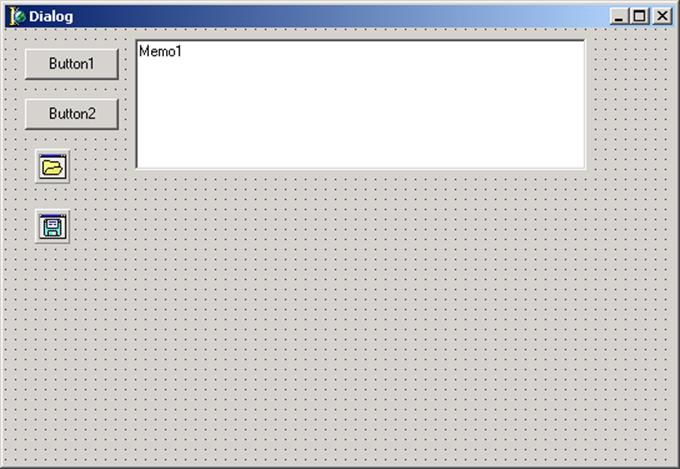
В приложениях часто приходится выполнять стандартные действия: открывать и сохранять файлы, задавать атрибуты шрифтов, выбирать цвета палитры, производить поиск и замену и т.п. Поэтому в состав VCL входят компоненты, реализующие соответствующие диалоговые окна. Они размещены на странице Dialogs (рис. 2.38).

Рисунок 2.38
Компоненты OpenDialog (Открыть файл) и SaveDialog (Сохранить файл как) используются наиболее часто.
Основное свойство, в котором возвращается в виде строки имя выбранного файла FileName.
Задание:
1. Начните новый проект Dialog;
2. На форме расположите компоненты как на рис. 2.38;

Рисунок 2.38
3. Задайте для компонентов свойства, представленные в табл. 2.16;
Таблица 2.16
|
Компонент |
Свойство |
Значение |
|
Button1 |
Caption |
Открыть |
|
Button2 |
Caption |
Сохранить как … |
|
SaveDialog1 |
DefaultExt |
txt |
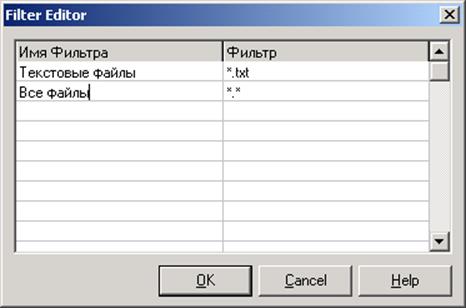
4. Для свойства Filter компонента OpenDlg1 вызовите мастер и заполните значения фильтров (рис. 2.39)

Рисунок 2.39
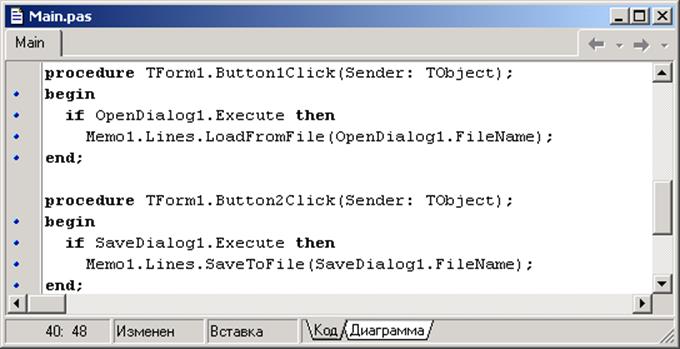
5. Для кнопок создайте обработчик открытия и сохранения файла (рис. 2.40)

Рисунок 2.40
6. Запустите программу и проверьте работу всех элементов управления.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.