Для преобразования значения типа TDateTime в строку, содержащую дату, можно использовать функцию DateToStr.
Для преобразования значения типа TDateTime в строку, содержащую время, можно использовать функцию TimeToStr.
Задание:
1. Начните новый проект InputDateTime;
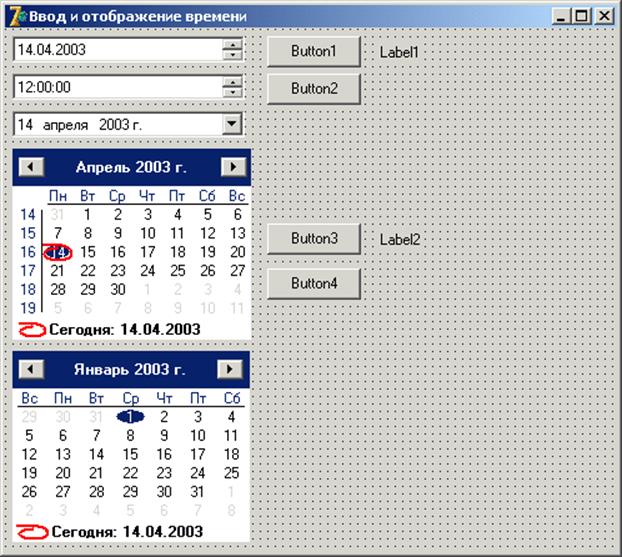
2. На форме расположите компоненты, как на рис. 2.16;

Рисунок 2.16
3. Задайте для имеющихся компонентов свойства, представленные в табл. 2.10;
Таблица 2.10
|
Компонент |
Свойство |
Значение |
|
DateTimePicker1 |
Kind |
dtkDate |
|
DateMode |
dmUpDown |
|
|
DateTimePicker2 |
Kind |
dtkTime |
|
Time |
12:00:00 |
|
|
DateTimePicker3 |
Kind |
dtkDate |
|
DateMode |
dmComboBox |
|
|
DateFormat |
dfLong |
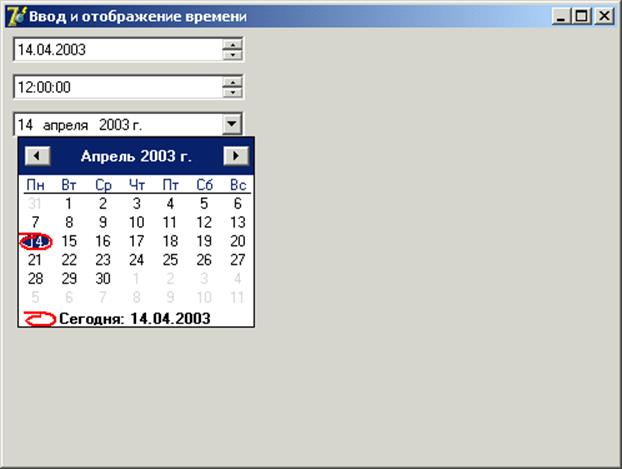
4. Запустите программу и проверьте ее работу (рис. 2.17).

Рисунок 2.17
Компонент MonthCalendar похож на компонент DateTimePicker, работающий в режиме ввода дат, но представляет некоторые дополнительные возможности (множественный выбор (MultiSelect), указание номера недели с начала года (WeekNumbers), указание первого дня недели (FirstDayOfWeek) и др.).
1. Продолжите проект InputDateTime;
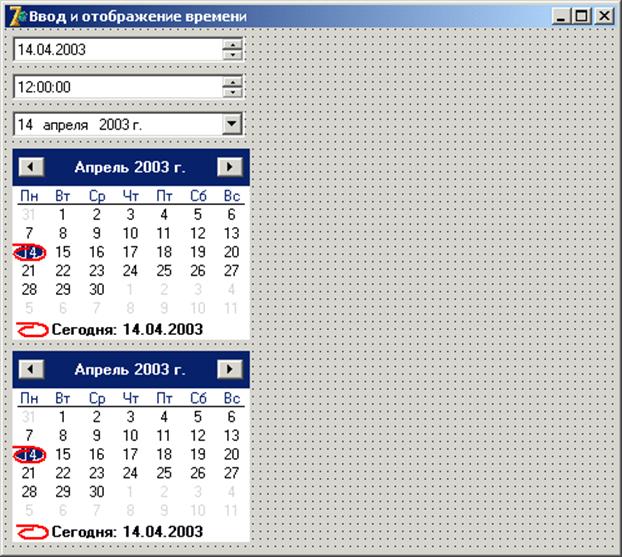
2. На форму добавьте компоненты MonthCalendar, как на рис. 2.18;

Рис. 2.18
3. Задайте для добавленных компонентов свойства, представленные в табл. 2.11;
Таблица 2.11
|
Компонент |
Свойство |
Значение |
|
MonthCalendar1 |
WeekNumbers |
True |
|
FirstDayOfWeek |
dowMonday |
|
|
MonthCalendar2 |
FirstDayOfWeek |
dowSunday |
|
Date |
01.01.2003 |
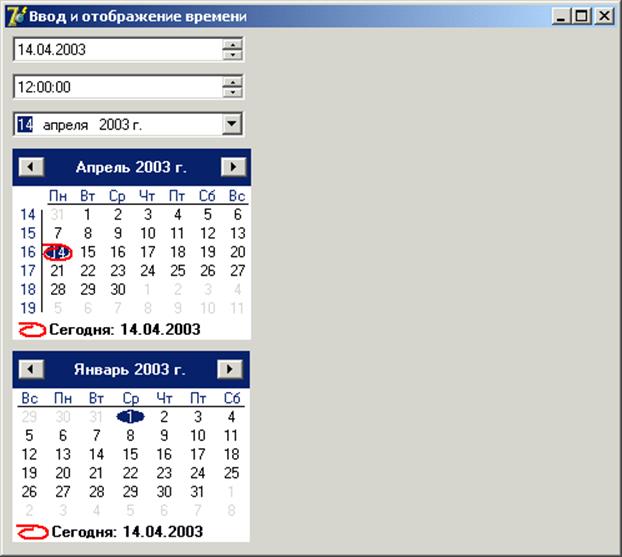
4. Запустите программу и проверьте ее работу (рис. 2.19).

Рисунок 2.19
Рассмотрим приемы работы с данными компонентами.
Задание:
1. Продолжите проект InputDateTime;
2. На форму добавьте компоненты, как на рис. 2.20;

Рисунок 2.20
3. Задайте для добавленных компонентов свойства, представленные в табл. 2.12;
Таблица 2.12
|
Компонент |
Свойство |
Значение |
|
Button1 |
Caption |
Получить дату и время |
|
Label1 |
Caption |
|
|
Button2 |
Caption |
Установить дату |
|
Button3 |
Caption |
Получить дату |
|
Button4 |
Caption |
Установить дату |
|
Label2 |
Caption |
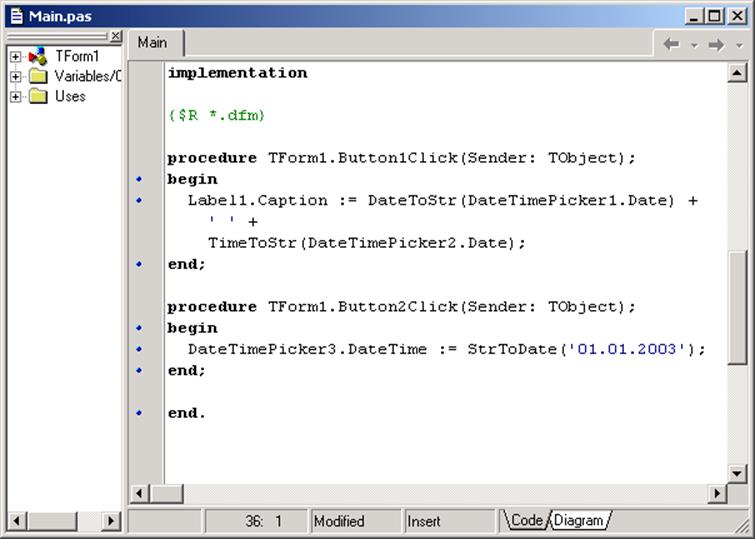
4. Создайте обработчики событий кнопок (рис. 2.21);

Рисунок 2.21
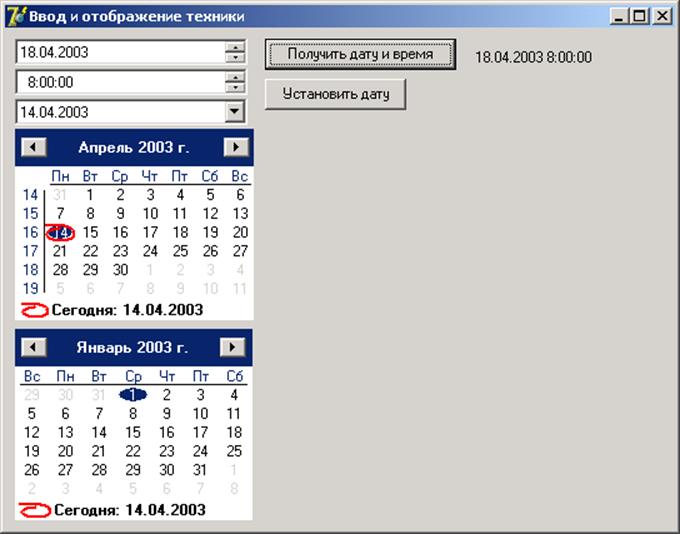
5. Запустите программу и проверьте ее работу (рис. 2.22).

Рисунок 2.22
Далее будут рассмотрены компоненты для отображения иерархических данных произвольного вида: структура некоторого учреждения, структура сложного проекта, состав документации и т.п.
Помимо этих компонентов, имеются специфические, отображающие иерархическую информацию в каталогах и файлах. Подобные специализированные компоненты будут рассмотрены в соответствующих разделах.
Компонент TreeView ![]() (страница Win32)
служит для отображения иерархических данных в виде дерева, в котором
пользователь может выбрать нужный ему узел или узлы.
(страница Win32)
служит для отображения иерархических данных в виде дерева, в котором
пользователь может выбрать нужный ему узел или узлы.
Основным свойством TreeView, содержащим информацию об узлах дерева, является Items.
Задание:
1. Начните новый проект TreeView;
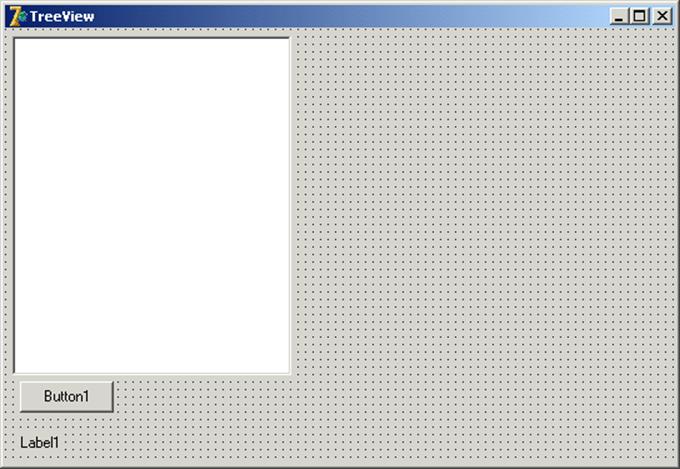
2. На форме расположите компоненты TreeView, Button, Label как на рис. 2.23;

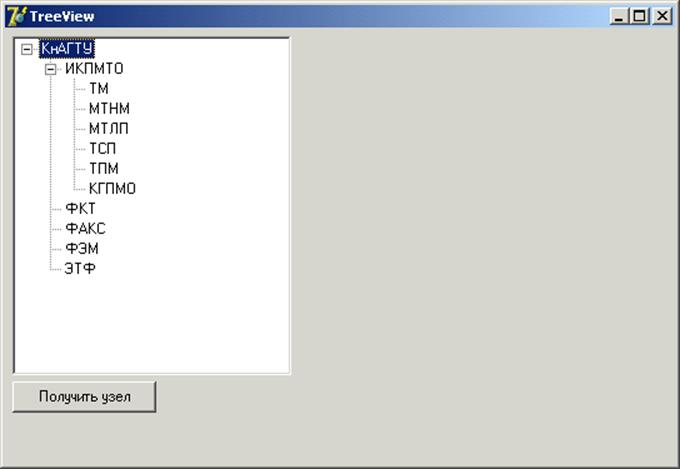
Рисунок 2.23
3. Задайте для имеющихся компонентов свойства, представленные в табл. 2.13;
Таблица 2.13
|
Компонент |
Свойство |
Значение |
|
Button1 |
Caption |
Получить узел |
|
Label1 |
Caption |
4. Двойным щелчком по компоненту TreeView вызовите редактор узлов (рис. 2.24);

Рисунок 2.24
5. Для создания узлов используются кнопки New Item (Новый узел) New Subitem (Дочерний узел). Удалить узел можно с помощью кнопки Delete. Создайте структуру, представленную на рис. 2.25, проверьте работу компонента.

Рисунок 2.25
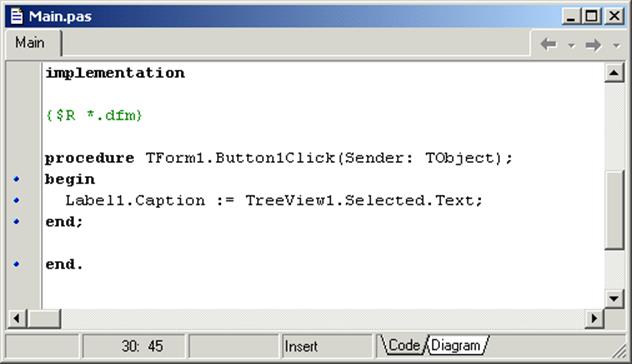
6. Программно определить выбор пользователя можно следующим образом (рис. 2.26). Добавьте данный обработчик для кнопки.

Рисунок 2.26
7. Программно создать подобную структуру можно с использованием следующих методов Add (добавить узел как последний), AddFirst (добавить узел как первый), Insert (добавить узел), AddChild (добавить дочерний узел как последний), AddChildFirst (добавить дочерний узел как первый);
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.